- HTML
19 その他よく使う要素

目次
em要素
テキストの一部分を強調したい時にはem要素を使用します。emはemphasis(強調)を略したもので、使い方は強調したい部分を<em>と</em>で囲むだけです。

ただし、あまり使いすぎると見た目がうるさくなってしまうので気をつけましょう。
strong要素
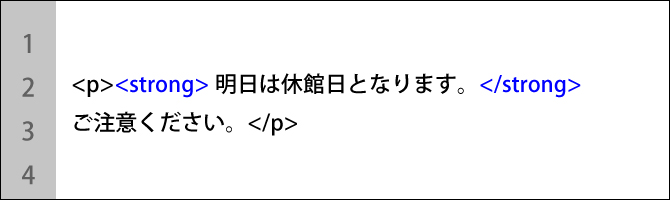
重要な意味がある箇所には、strong要素を使います。こちらも使い方は「em要素」と一緒で、強調したい部分を<strong>と</strong>で囲むだけです。こちらも使いすぎには気をつけましょう。

small要素
small要素は免責事項、警告文、著作権表示、ライセンス要件などの、補足的な注釈や細目を表します。

div要素
div要素は複数の要素を1つのグループにまとめたい時に使用します。要素をまとめる事によって、グループ単位でのデザインの指定などが出来ます。基本的にWebページは「ヘッダー」や「メニュー」「記事」といった部分で構成されています。この部分単位をグループ化するのがdiv要素です。
使い方は<div>と</div>でグループ化したい要素を囲むだけです。
div要素で囲むと前後は自動的に改行されます。その他は特にブラウザ上での変化はありません。div要素はデザインの際に本領を発揮するので、詳しい使い方はcssの時に説明します。
span要素
span要素はdiv要素と似た要素です。主にテキストなどの特定の範囲を<span>と</span>で囲み、cssでデザインを指定します。div要素との違いは、囲んだ箇所が前後で改行されないので、h1〜h6要素や、p要素の中のテキストに使うことができます。
meta要素のname属性 (description)
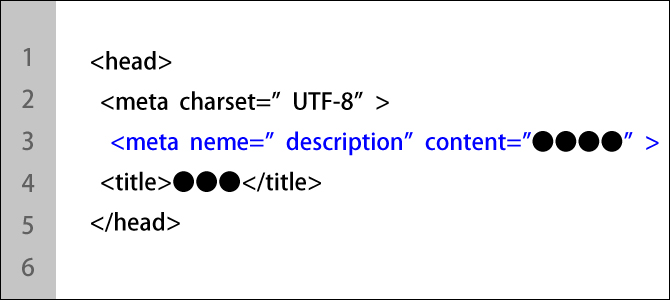
meta要素には、charset属性以外に、name属性というものがあります。name属性の属性値に「description」を指定したmeta要素には、そのWebページの概要分を記入します。概要分はcontent属性の値にとして記入します。
同じmeta要素ですが、charset属性とは別で記述します。

ここで記入した概要文は検索エンジンで検索された際の検索結果画面に、説明文として表示されることがあるので、できるだけ簡潔に、長くても100文字以内にまとめるようにしましょう。
meta要素のname属性 (keywords)
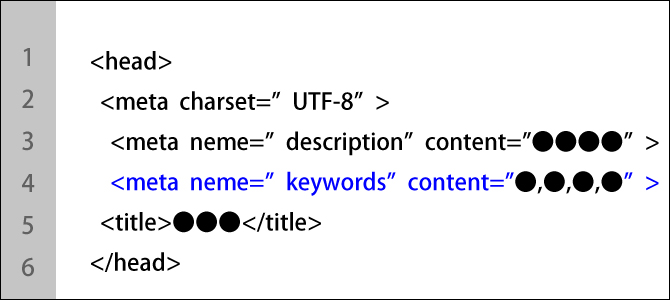
meta要素の属性値に「keywords」を指定したmeta要素には、そのWebページを表すキーワードを入力します。キーワードはcontent属性の値として、それぞれ半角のコンマで区切って記入します。こちらも他のmeta要素とは別にして記述します。

このページのまとめ
- em要素とstrong要素は囲んだ部分を強調できるが、使いすぎると見た目がうるさくなるので気をつける。
- div要素は複数の要素を囲んでグループ化することができる。cssでデザインをまとめて指定する時などに使う。
- span要素は囲んだ一部分のデザインを指定できる。div要素と違って囲んだ部分の前後が改行されない。
- meta要素のname属性「description」と「keywords」は同じmeta要素だが、charsetや他のmeta要素とは別でそれぞれ記述する。








