- HTML
21 CSSの文法

CSSの文法
まずはCSSの文法について説明します。HTMLと同じでただ覚えるだけでは頭に入りづらいので、まずは慣れるためにも少しずつCSSを使いながら覚えていきます。
文字色を変える
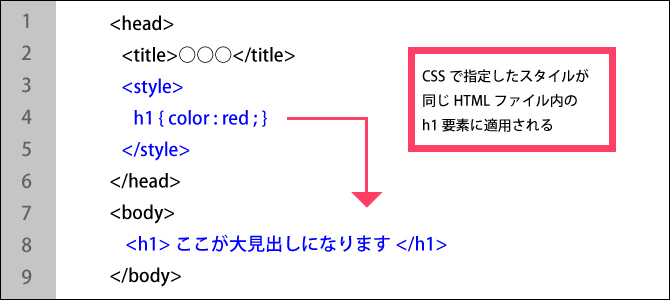
上記のCSSをどこに書くかと言うと、HTMLファイルの「head要素の中」に書いていきます。head要素の中に新しくstyle要素を書き加えて、その中にCSSを記述します。

style要素
まずは、sample.htmlのh1要素の文字色を赤くしてみます。
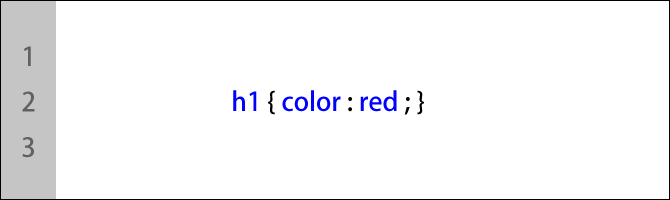
「h1要素」の「文字色」を「赤くする」場合のCSSの書き方は以下のようになります。

HTMLファイルの中に書いていますが、style要素の中だけはCSSの文法に従って記述します。HTMLファイルを保存してブラウザで開くと、文字色が赤くなっているはずです。
このページのまとめ
- CSSはHTMLファイルのhead要素の中に「style要素」を作ってその中に記述する。
- HTMLファイルの中にCSSを書く場合、style要素の中だけはCSSの文法に従って記述する。








