- HTML
43 回り込みを解除するclearプロパティ

clearプロパティ
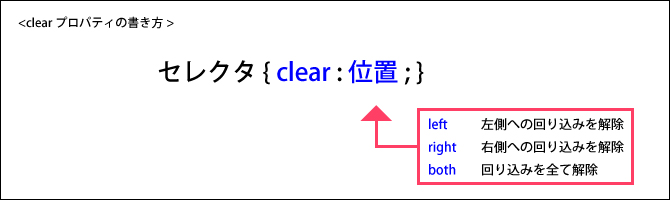
part42で説明したフローティングボックスでは、後に続く要素が左右に回り込んで来ますが、clearプロパティを使用する事で回り込みをを解除する事が出来ます。値の指定には「left」「right」「both」を使用します。

右側への回り込みを解除したい時には「left」を指定します。これはフローティングボックスの「float:left」を無効にする事で回り込みを解除するためです。同様に、左側への回り込みを解除したい場合には「right」を、左側と右側をまとめて解除したい場合には「both」を使用します。
positionプロパティで位置を指定する
part42で紹介したpositionプロパティですが、それと一緒に以下のプロパティを使用する事でボックスの位置を指定する事が出来ます。
- topプロパティ・・・基点位置の上端からの位置を指定する。
- leftプロパティ・・・基点位置の左端からの位置を指定する。
- bottomプロパティ・・・基点位置の下端からの位置を指定する。
- rightプロパティ・・・基点位置の右端からの位置を指定する。
値の指定には、「px」や「%」を使用します。
このページのまとめ
- フローティングボックスの後に続く要素の回り込みを解除するには「clearプロパティ」を使用する。
- clearプロパティの値には「left」「ight」「both」があり、それぞれ左の回り込み、右の回り込み、全ての回り込みを解除する。
- positionプロパティを使ってレイアウトするには、「top」「left」「bottom」「right」プロパティを一緒に使ってボックスの位置を指定する。








