- HTML
44 内部スタイルシートの書き方

内部スタイルシート
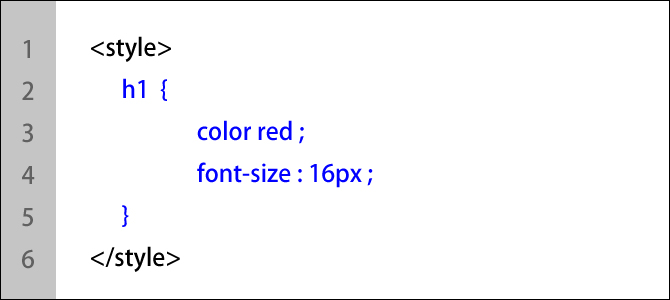
ここまでのCSSのコードは以下のようにHTMLファイルの「style要素」の中に書いてきました。

style要素の中にCSSソースコードを書く方法を内部スタイルシートといいます。
CSSの3つの記述場所
内部スタイルシートを含め、CSSのソースコードを書く場所は3種類あります。
- 内部スタイルシート
- インラインスタイルシート
- 外部スタイルシート
内部スタイルシートは、これまで使ってきた方法で、HTMLファイルの「内部」にCSSを記述します。
インラインスタイルシートは、HTMLファイルの中のそれぞれの開始タグの中に直接CSSを記述する方法です。
外部スタイルシートは、新しくCSSだけが記述されたファイルを作る方法です。外部とはHTMLファイルの外部を指しています。
実際にWebサイトのデザインを行う場合は、この3つを使い分けたり組み合わせたりする事になるので、3つともよく理解しておく必要があります。
このページのまとめ
- CSSの記述場所には「内部スタイルシート」、「インラインスタイルシート」、「外部スタイルシート」の3つがある。
- 「内部スタイルシート」は、HTMLファイルのstyle要素にCSSを記述していく。
- 「インラインスタイルシート」は、HTMLファイルの開始タグの中に直接CSSを記述していく。
- 「外部スタイルシート」は、HTMLファイルの外部に新しくCSSファイルを作り、そこにCSSを記述していく。
- この3つの方法は使い分けたり組み合わせたりするので、3つとも理解する必要がある。








