- HTML
54 子孫コンビネータ

子孫コンビネータとは?
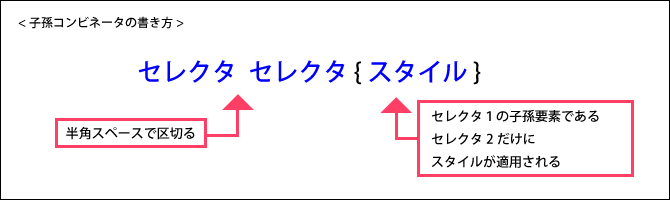
子孫コンビネータとは、特定の親要素の子孫要素にだけ、スタイルを適用したいときに使用するセレクタです。子孫要素とは、親要素より下の階層にあるすべての要素をさしています。子要素も孫要素も全て子孫要素に含まれます。使い方は簡単で、複数のセレクタを半角スペースで区切るだけです。

例えば、セレクタを「div p」と書くと、div要素の子孫要素であるp要素にだけスタイルが適用されます。
div p {
color : green; }
font-weight : bold;
}子孫コンビネータには、クラスセレクタやIDセレクタも使用することができます。例えば、「#footer p」と書くと、id属性値がfooterである親要素の子孫要素(p要素)にだけ、スタイルが適用されます。
#footer p {
color : green; }
font-weight : bold;
}このページのまとめ
- 子孫コンビネータを使用すると、特定の親要素の子孫要素にだけスタイルを適用できる。
- リストの見本ですリストの見本ですリストの見本ですリストの見本ですリストの見本ですリストの見本です








