- HTML
62 CSS3ジェネレータまとめ

目次
CSS3ジェネレータについて
CSS3ジェネレータを使用する事で、様々なコードを一瞬で生成してコピペで使用する事ができます。各ブラウザに対応したコードも一緒に生成されるので、うまく使えば作業の時間短縮にもなります。
ここでは、おすすめのジェネレータをいくつか紹介していきたいと思います。
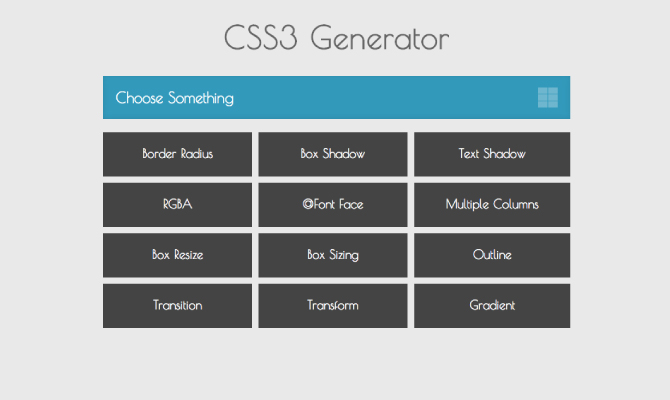
CSS3 Generator
CSS3 Generatorは、ボックスシャドウや角丸など、色々なコードを生成することができます。英語サイトですが、数値を入力するだけで画面内でスタイルが確認できるので、直感的に操作ができます。
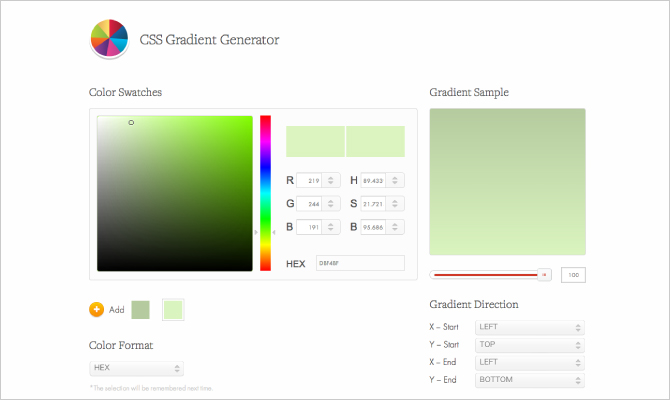
CSS Gradient Generator
CSS Gradient Generatorは、グラデーションのコードを生成することができます。カラーピッカーを使った簡単な操作で使用出来るので、おすすめです。
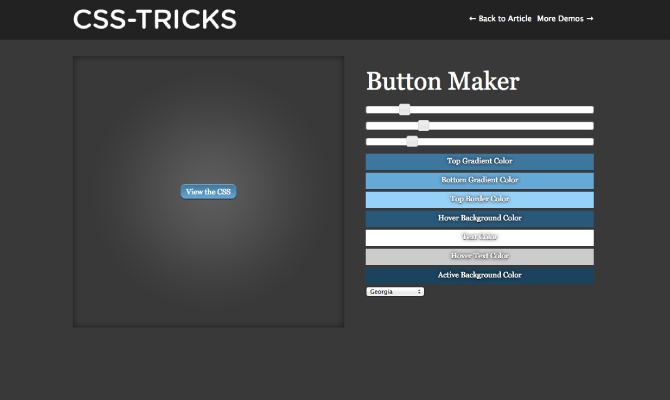
Button Maker
Button Makerは、画像を使用せずに、CSSのみでPhotoshopで作ったようなボタンを生成することができます。右側のバーでスタイルを調整して、左側のボタンをクリックするとコードが表示されます。
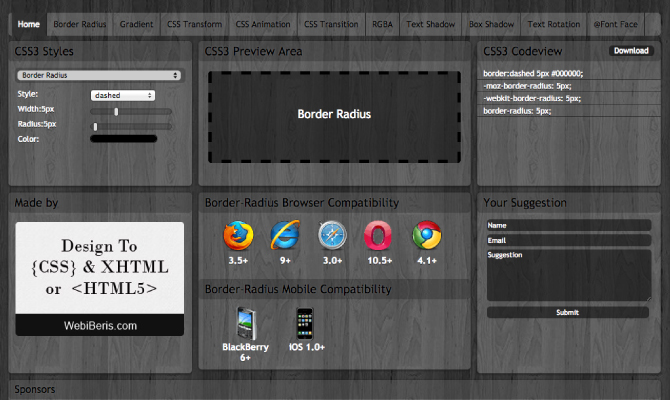
css3.0maker
css3.0makerは、アニメーションなどの様々なプロパティを生成する事ができます。やれる事の幅が広く、どのブラウザに対応しているかも分かりやすいです。
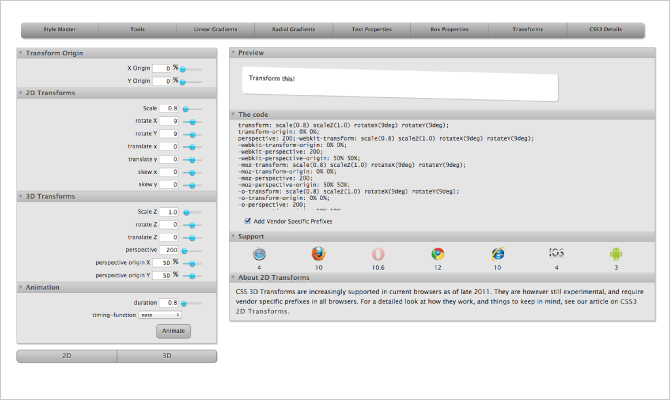
Transforms
Transformsは、2D、3D変形といった複雑なCSSを生成してくれます。あまり使う頻度は高くないと思いますが、勉強などに使えそうです。
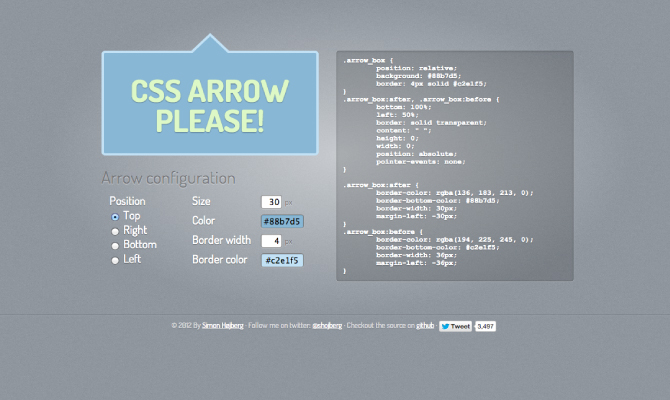
cssarrowplease
cssarrowpleaseは、吹き出しを作る事ができるジェネレータです。これも使う頻度は少ないと思いますが、確実に時間短縮できると思います。
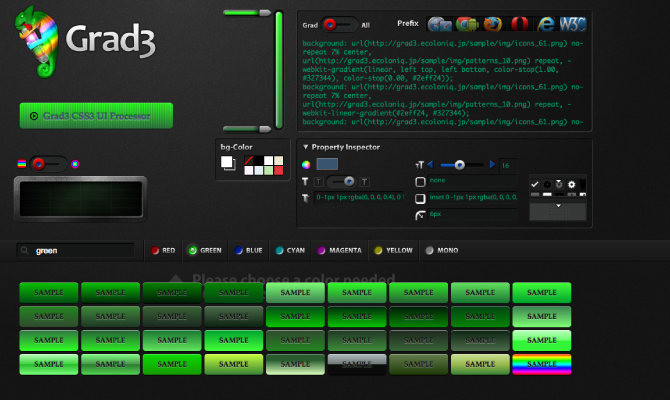
Grad3
Grad3は、ボタン生成に特化した国産のサイトです。アイコンや背景を入れたりなど、出来る事の幅がかなり広いジェネレータです。
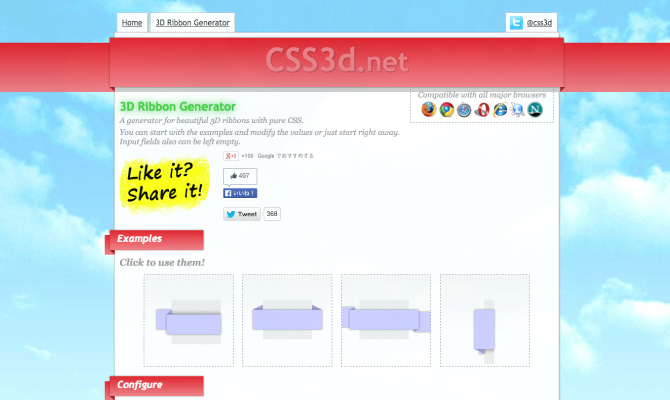
3D Ribbon Generator
3D Ribbon Generatorは、立体的なリボンのグラフィクを生成してくれます。サイトの見出しなどに使えると思います。
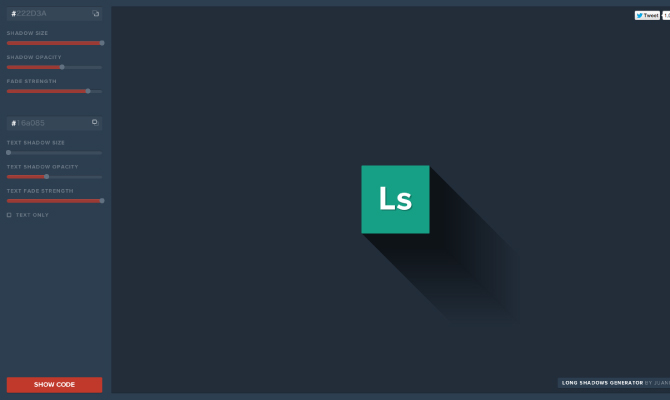
Long Shadows Generator
Long Shadows Generatorは、テキストや要素に長い影をつけることの出来るジェネレータです。使いどころが絞られている分、シンプルで分かりやすいです。
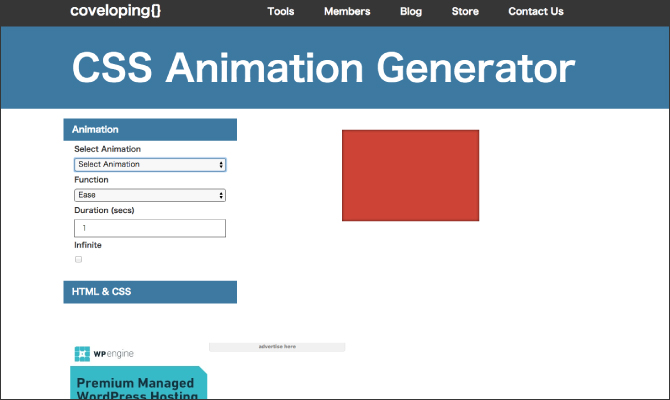
CSS Animation Generator
CSS Animation Generatorは、アニメーションに特化したジェネレータで、全部で50種類以上のアニメーションを生成できます。セレクタを切り替えるだけで要素の動きを確認する事が出来るので、初心者にも分かりやすいです。
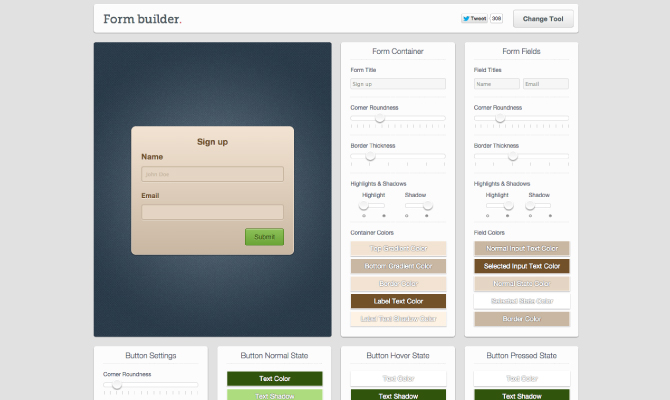
Form Builder
Form Builderは、フォームを生成する事の出来るジェネレータです。普通に一から作るとかなり時間がかかってしまうので、とても便利なジェネレータです。