- HTML
15 画像を表示する要素

img要素
Webページで画像を表示するには、img要素を使用します。「img」は「image」を省略したものです。img要素は終了タグがない空要素です。今までの要素のように、開始タグから始まって終了タグで閉じるという使い方ではありません。
画像を表示する
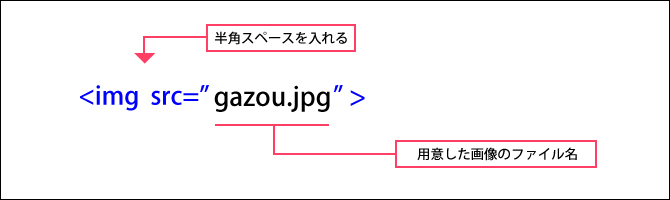
まずは表示したい画像を準備して、「sample.html」が入っているフォルダの中に用意した画像ファイルを入れます。フォルダに入れた画像を表示させるためには以下の図のように書きます。

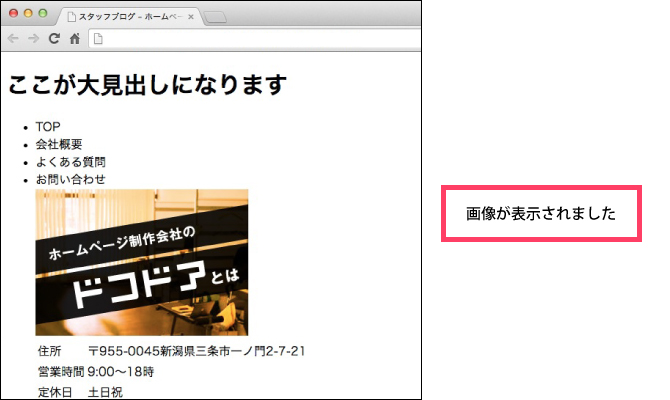
HTMLファイルのbody要素の中に書き込んだら一旦保存してブラウザで開いてみましょう。画像が表示されていたら成功です。

属性とは
画像を表示したときに書いた「src=”○○○”」のことを、src属性といいます。「src」は「source」(出所・出典)を省略したものです。
属性とは「各要素の性質を定義する文字列」のことです。要素ごとに使える属性は決まっています。
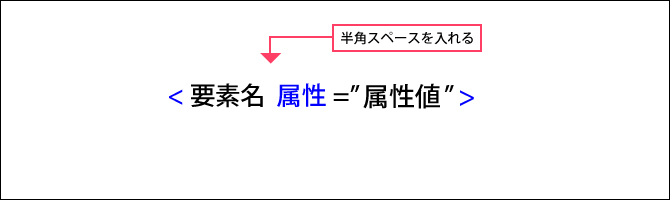
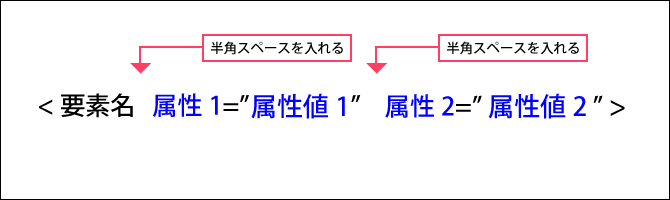
属性を記述する際は必ず「属性値」(数値やファイル名)もセットで記述します。属性と属性値は半角の「=」でつなぎ、属性値は半角の「”」で囲みます。要素名と属性の間は必ず半角スペースで区切ります。

画像の表示に使用した「gazou.jpg」は「src属性の属性値」です。img要素にはsrc属性は必ず記述する必要があります。
alt属性
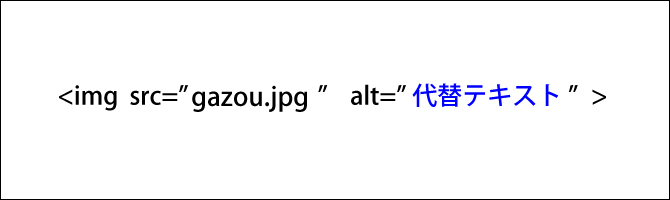
img要素には他にも使える属性があります。alt属性は「代替テキスト」(画像の内容についての説明)を記述する属性です。画像が表示されなかった場合や、音声ブラウザなどで画像の内容を伝えるために使われます。代替テキストはブラウザには表示されません。

1つの要素に複数の属性を記述する場合は、半角スペースで区切ります。属性の順番は関係ありません。

このページのまとめ
- Webページで画像を表示するには「img要素」を使う。img要素は空要素なので終了タグはない。
- 「属性」とは「各要素の性質を定義する文字列」のことで、要素ごとに使える属性は決まっている。
- img要素には必ずsrc属性を記述する必要がある。
- 「alt属性」はブラウザには表示されないが、代替テキストや音声ブラウザで画像の内容を伝えるために使われる。








