- HTML
35 ボックスとは何か?

ボックスとは?
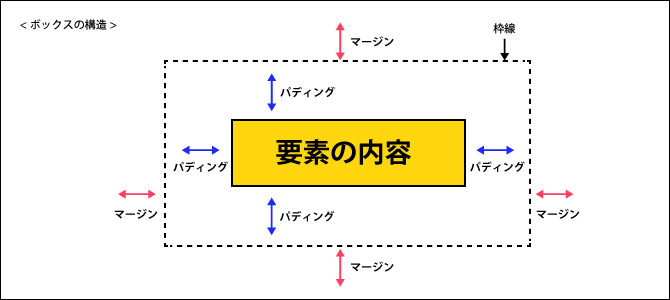
これまでにやってきた、「要素の内容」、「パディング」、「枠線」、「マージン」を合わせて、ボックスといいます。HTMLの要素はそれぞれ自分のボックスを持っていて、webページをデザインする際は、ボックスに色々な指定をして見た目をデザインしていく作業が多くあります。つまり、webページを思い通りにデザインするためには、ボックスの構造をしっかりと理解しておく必要があります。

「マージン」は、枠線の外側の余白です。指定には「marginプロパティ」を使用します。上下左右のマージンはそれぞれ、margin-top、margin-bottom、margin-left、margin-rightで個別に指定できます。
「枠線」のデザインや太さを指定するには、「borderプロパティ」や「border-widthプロパティ」、「border-styleプロパティ」を使用します。上下左右のボーダーはそれぞれ、border-top、border-bottom、border-left、border-rightで個別に指定できます。
「パディング」は、枠線内側の余白です。指定には「paddingプロパティ」を使用します。上下左右のパディングはそれぞれ、padding-top、padding-bottm、padding-left、padding-rightで個別に指定できます。
このページのまとめ
- 「要素の内容」、「パディング」、「枠線」、「マージン」を合わせてボックスと呼ぶ。
- webページのデザインする際は、ボックスのプロパティの指定で見た目をデザインしていく作業が多く、ボックスの構造を理解することが必要。








