- HTML
52 IDセレクタ

IDセレクタとは?
IDセレクタは、HTMLファイルの中の1個の要素だけに限定してスタイルを適用させたい時に使用するセレクタです。
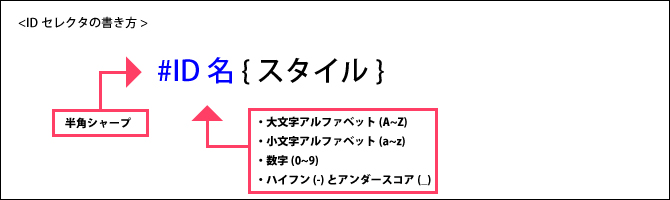
IDセレクタは、シャープ(#)とID名の組み合わせで記述します。ID名の命名規則はクラス名と一緒で、使用出来る文字は、大文字アルファベット(A〜Z)、小文字アルファベット(a〜z)、数字(0〜9)、ハイフン(-)、アンダースコア(_)です。大文字と小文字は区別され、数字とハイフンは先頭の文字には使用出来ません。

要素にid属性でID名をつける
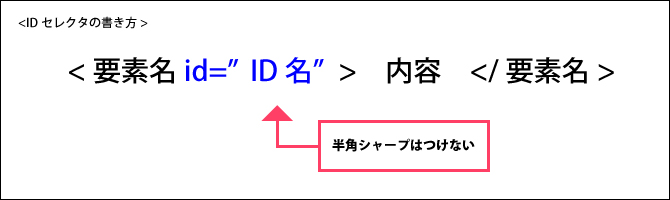
IDセレクタでスタイルを適用させたい要素には、id属性を使ってID名をつけます。id属性は開始タグの中に記述します。

例えば、IDセレクタを「footer」と指定すると、id属性で「footer」というID名を指定した要素にスタイルが適用されます。
実際にソースコードを記述すると以下のようになります。ここではdiv要素の1つにid属性を使用して「footer」というID名をつけてスタイルを適用させてみます。
CSS
#footer {
border-top : solid 1px black;
padding-top : 0.2em;
}HTML
<h1>●●●</h1>
<p>■■■</p>
<div id=”footer”>▲▲▲</div>IDセレクタの注意点
クラスセレクタとIDセレクタは使い方が似ていますが、IDセレクタには一緒に使うID名に次のような利用制限があります。
- 1つの要素には、ID名は1つしか指定出来ない。
- 1つのHTMLファイル内では、同じID名をくり返して使用出来ない。
つまり1つのID名は、1つのWebページ内に1回しか使用出来ないということです。ここがクラス名と違う点です。逆にクラス名は、同じWebページ内に何回でも使用ができ、1つの要素に複数のクラス名を指定する事ができます。
このページのまとめ
- IDセレクタを使用する事で、HTMLファイルの中の1個の要素だけに限定してスタイルを適用することができる。
- スタイルを適用させたい要素に、id属性を使ってID名をつける。命名規則はクラス名と同じ。
- クラス名と違って、ID名には1つのWebページ内で1回しか使用出来ない。








