リキッドレイアウトについて詳しく解説!|メリット・デメリットからレスポンシブレイアウトとの違いまでご紹介

「リキッドレイアウト」という言葉、聞いたことのない方が大多数かもしれません。ですが、知らず知らずのうちに人生で一度はリキッドレイアウトで制作されたホームページを見たことがあるはず。
この記事ではリキッドレイアウトについてご紹介しています。メリット・デメリットから、リキッドレイアウトとレスポンシブレイアウトの違いまで解説していますので、ご参考になれば幸いです。
目次
リキッドレイアウトとは?
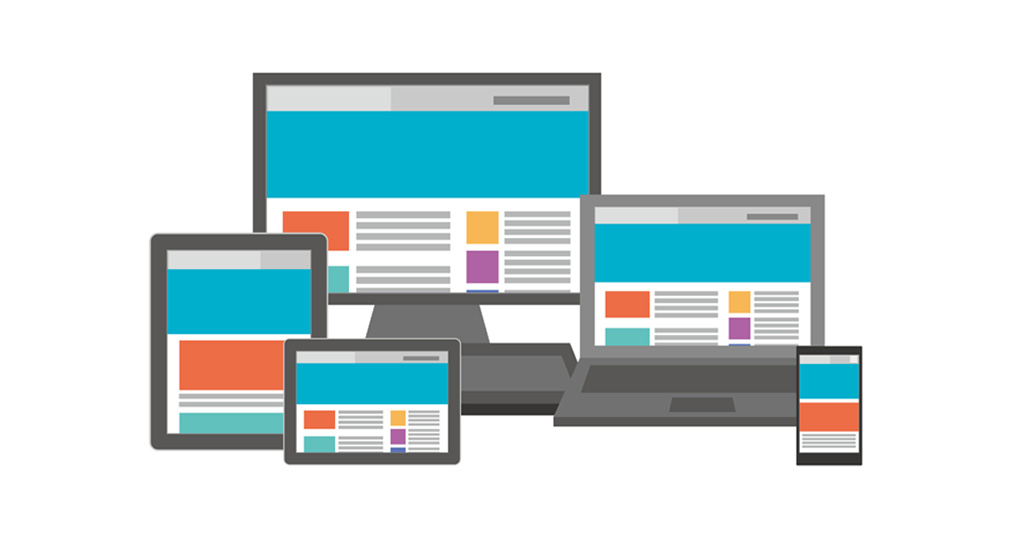
 リキッドレイアウトとは、デバイスの画面の横幅に合わせてコンテンツが拡大縮小されて表示されるレイアウトのことを指します。
リキッドレイアウトとは、デバイスの画面の横幅に合わせてコンテンツが拡大縮小されて表示されるレイアウトのことを指します。
同じサイトをスマートフォンで閲覧した時と、pcから閲覧した時では表示のされ方が異なっている場合が多いのは、昨今のホームページがリキッドレイアウトを含むレスポンシブwebデザインを取り入れて制作されているためです。
スマートフォンでホームページを閲覧する際、縦にスクロールするだけでなく、横にもスクロールしないと全体を閲覧することができず、「見づらい」と感じた経験がある方もいらっしゃるのではないでしょうか。
上記の場合ではソリッドレイアウト(px単位でデザインを固定して制作する手法)でホームページが制作されているため、このような問題が生じます。リキッドレイアウトを利用することで、横スクロールする必要がなくなり、ストレスフリーにホームページを閲覧することが可能になります。
リキッドレイアウトとレスポンシブレイアウトの関係
 ここまで、リキッドレイアウトについてご紹介しましたが、レスポンシブレイアウトとは何が異なっているのでしょうか?
ここまで、リキッドレイアウトについてご紹介しましたが、レスポンシブレイアウトとは何が異なっているのでしょうか?
(こちらの記事でレスポンシブレイアウトのブレイクポイントについてご紹介しています。こちらも合わせてご覧ください。)
レスポンシブレイアウトでは、「ブレイクポイント」と呼ばれる事前に設定した横幅の長さを基準として、pcサイズでの表示、スマートフォンサイズでの表示などを切り替えます。
リキッドレイアウトでは、ブレイクポイントの概念は登場せず、pcの横幅いっぱい、スマートフォンの横幅いっぱいにコンテンツが広がります。
わかりやすいように、幅1500pxのディスプレイにホームページ(pcデザインは1300pxで制作)を表示する場合を例として考えてみましょう。
レスポンシブレイアウトの場合において、幅1000pxをブレイクポイントに設定し、幅1001px以上からpcデザインが表示される状況を想定します。すると、今回のディスプレイは1500pxであり、ブレイクポイントである1000pxよりも広い幅を持っているため、pcデザインが表示されます。この場合に表示されるホームページは事前に制作された1300pxのデザインです。
また、1500px(ディスプレイサイズ) – 1300px(ホームページサイズ) = 200pxの余白が生じることになります。
一方、リキッドレイアウトを利用した場合にはどうでしょうか。1500pxのディスプレイ上には1500pxを幅としてホームページが表示されます。リキッドレイアウトでは幅いっぱいにコンテンツが表示されるため、ブレイクポイント等はなく、余白が生まれることもありません。
レスポンシブレイアウトとリキッドレイアウトは上記のように異なっています。ですがいずれもレスポンシブwebデザインの中の手法であり、どちらが優れている、劣っているというわけではありません。
(レスポンシブwebデザインとレスポンシブレイアウトの混同にご注意ください。)
リキッドレイアウトのメリット・デメリット|フレキシブルデザインについて
 ここまでで、リキッドレイアウトについて理解いただけたでしょうか?こちらではリキッドレイアウトのメリット・デメリットについてご紹介します。
ここまでで、リキッドレイアウトについて理解いただけたでしょうか?こちらではリキッドレイアウトのメリット・デメリットについてご紹介します。
メリット1:横スクロールが生じない
リキッドレイアウトが画面幅いっぱいにコンテンツを表示する手法であるため、横スクロールする必要が一切ありません。ホームページ上の文章を読む際、画像を確認する際に、横スクロールしなければならない場合の多大なストレスを感じることはありません。
メリット2:画面サイズの変動に対応しやすい
スーパーワイドディスプレイなど、近年では製品によって多種多様な画面サイズが登場し続けています。いろいろな幅においてwebページを利用する場合が増えた今、画面サイズに合わせて表示を変えてくれるリキッドデザインは対応力のある手法であるといえるでしょう。
デメリット1:フォントサイズが変わり可読性が失われることがある
画面幅いっぱいに広がることが特徴のリキッドレイアウトにおいて、画面幅の小さいスマートフォンのようなデバイスを利用しているとフォントサイズ(文字の大きさ)が小さくなりすぎてしまうことで、見づらい、読みにくいという問題が生じることがあります。
デメリット2:デザインが崩れる可能性がある
リキッドレイアウトの長所の裏返しとも言えるかもしれませんが、画面幅にあわせて拡大縮小してくれるリキッドレイアウトでは、極端に幅広だったり極端に幅が狭い画面の場合、デザインが崩れてしまう場合があります。画面サイズの幅いっぱいに広がるリキッドレイアウトの弱点ともいえるでしょう。
リキッドデザインの最大の弱点である、デザイン崩れのデメリットですが、このデメリットを克服しようとしたのがフレキシブルレイアウトです。
フレキシブルレイアウトでは、最大幅と最小幅(フレキシブルレイアウトにおけるブレイクポイント)を設定することで、極端に幅が広い場合、極端に幅が狭い場合にも対応します。最大幅を設定することで、リキッドレイアウトの弱点である「必要以上に画面いっぱいに広がりすぎて、デザインが崩れてしまう」を克服できるのです。
リキッドレイアウトが採用されているホームページ事例
 最後に実際にリキッドレイアウトが採用されているホームページをご紹介します。本記事をpcで閲覧されている方は、以下のホームページを開いて、ウィンドウサイズを変更して確かめてみてください。
最後に実際にリキッドレイアウトが採用されているホームページをご紹介します。本記事をpcで閲覧されている方は、以下のホームページを開いて、ウィンドウサイズを変更して確かめてみてください。
無印良品

引用元:無印良品
MEJINAVI2024

引用元:MEJINAVI2024
こちらでご紹介した2つ以外にもリキッドレイアウトが採用されているホームページはまだまだたくさんありますので、ぜひ探してみてください。
まとめ|リキッドレイアウト・レスポンシブwebデザインのご相談はドコドアへ

いかがだったでしょうか。本記事ではリキッドレイアウトについてご紹介しました。
レスポンシブwebデザインの必要性が高まる今、リキッドレイアウトなどで対応することが必要となってきています。
「自社のホームページが古いままで手入れができていない…」「レスポンシブwebデザインを自社ホームページに取り入れたい」
そんな方は、弊社ドコドアにご相談ください。
私たちドコドアは、これまでに1,600社以上のホームページ制作を手がけてきたWeb制作会社です。弊社ではその経験から得た知識や全国トップクラスのSEO対策のノウハウをもとに、貴社の伝えたい情報が正しく届く、効果的なWebサイトを提案いたします。
◎お問い合わせ・ご相談はこちらから
#リキッドレイアウト#レスポンシブレイアウト#フレキシブルデザイン





