- デザイン
【2024年最新】レスポンシブWebデザインのブレイクポイント最適解|いまこそWebサイトを見直すべき理由とは?

レスポンシブWebデザインは、パソコン・タブレット・スマホといった各デバイスの画面サイズに合わせてWebサイトの表示を調整する仕様を指します。さまざまなサイズや形状のデバイスが使われている今、「どの幅(サイズ)で表示を切り替えるか」というブレイクポイントが重要です。
そこで今回は、どのデバイスでも美しく見えるブレイクポイントの最適解をご紹介。今Webサイトのデザインを見直すべき理由と合わせて、わかりやすくお届けします!
目次
レスポンシブWebデザインの基礎知識

繰り返しになりますが、レスポンシブWebデザインとは、パソコン・タブレット・スマホといった異なる画面サイズに合わせてWebサイトの表示を調整する仕様のことです。
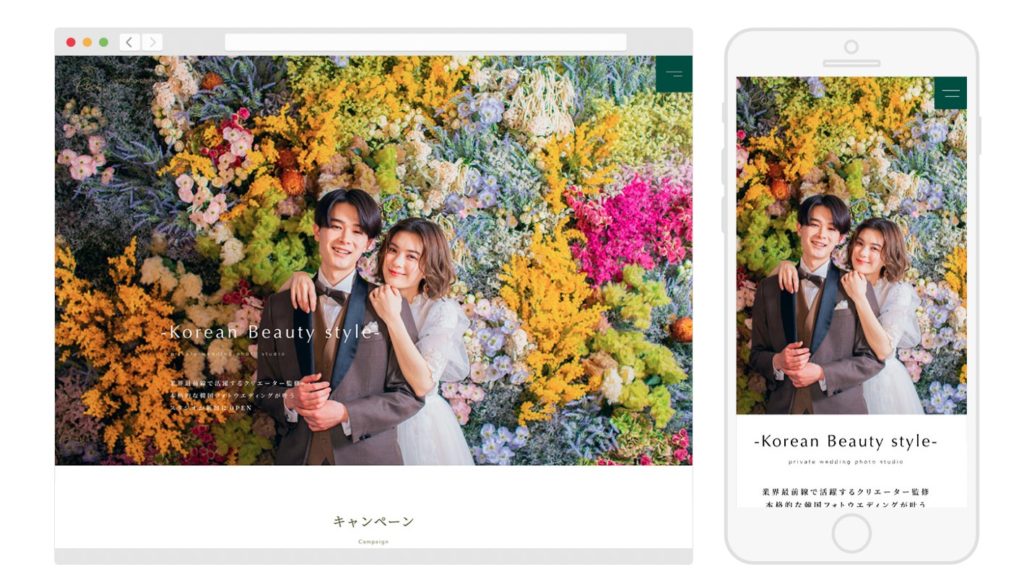
PCとスマホの画面を見比べてみると、サイズはもちろん、縦横比も大きく異なることがわかります。
そのため、パソコンを想定したデザインをスマホで表示すると、要素が詰まりすぎたり、文字サイズが小さすぎたりして必然的に見にくくなります。これでは、伝えたい情報がスムーズに伝わらず、Webサイトとしての役割を十分に果たすことができません。
そこで役立つのが、レスポンシブWebデザインです。Webサイトを構築する際に、CSSやメディアクエリを活用して、画面幅に応じてレイアウトや要素の配置を柔軟に調整しておくことで、ユーザーはどのデバイスからでも快適にWebサイトを見ることができます。
今こそWebサイトを見直すべき2つの理由
誰もがスマホで情報収集をしている今、レスポンシブWebデザインはWeb制作の常識といっても過言ではありません。
しかし、世の中にはまだまだレスポンシブWebデザインに対応できていない企業サイトもたくさんあります。また、制作時にレスポンシブWebデザインを実装したにも関わらず、表示崩れが発生しているケースもあります。こうした不具合はなぜ起きているのでしょうか?
ここからは、今こそWebサイトを見直すべき2つの理由をご案内します。
理由①GoogleによるMFIの推奨

検索エンジンの最大手・Googleが推奨しているMFIとは「モバイルファーストインデックス」の頭文字をとった言葉で、検索エンジンにおける評価基準を表しています。
スマホでの検索数がパソコンでの検索数を上回った今、Googleは検索アルゴリズムにおいてモバイル向けのページを評価対象にすることを公表しています。つまり、どんなに内容が優れたPC向けのサイトであっても、モバイル向けページの質がSEO対策の成果を左右するということです。
とはいえ、PCの表示も考慮にいれなければいけません。そこで役立つのが、レスポンシブWebデザインなのです。
理由②ブレイクポイントの変遷

レスポンシブWebデザインは、PC・タブレット・スマホと各デバイスの画面サイズによって表示を自動調整するものですが、そこで問題になるのが「どの幅で表示を切り替えるか(=ブレイクポイント)」ということ。
いずれのデバイスも年々新しい製品が登場し、画面サイズのバリエーションも増えています。
特にiPadに代表されるタブレットは、年々画面サイズが大きくなっています。背景としては、PCではなくタブレットを仕事のメインデバイスに選ぶ人が増えていることや、電子レジや製品カタログなどタブレットの活用シーンが多様化していることが考えられます。
そのため、初代iPad〜第6世代の画面サイズ「768×1024px」に合わせて制作したWebサイトでも、第10世代の画面サイズ「820×1180px」では表示崩れが起こる可能性があります。
レスポンシブWebデザインに対応していないサイトはもちろんですが、ブレイクポイントをアップデートできていないWebサイトも今一度見直す必要があるのです。
上記2つの理由から、レスポンシブWebデザインの導入、そして、ブレイクポイントの調整を実施すべきといえます。
【デバイス別】レスポンシブWebデザインの最適ブレイクポイント
ここからは、2024年現在で最もおすすめのブレイクポイントについてデバイス別にご紹介します。
【PC】960px〜1280px
アクセス解析サービス「StatCounter」によると、2023年9月時点のPCの画面サイズの国内シェアは次の表のようになっています。
| 画面サイズ(px) | シェア率 |
| 1920×1080 | 26.78% |
| unknown(不明) | 12.91% |
| 1536×864 | 11.31% |
| 1366×768 | 8.48% |
| 1280×720 | 5.26% |
| 1440×900 | 4.86% |
| 2560×1440 | 4.04% |
| 1280×800 | 1.92% |
| 360×800 | 1.7% |
| 810×1080 | 1.24% |
| other | – |
参考:StatCounter「Desktop Screen Resolution Stats Japan」
こちらのデータをみると最もシェア率が高いのは「1920px×1080px」で、「幅1280px〜1920px」が多くのシェアを占めていることがわかります。
ただし、PCの画面サイズを検討する際に大切なのは、全画面ではなく縮小させた状態でWebサイトを閲覧するユーザーも多いということ。複数のウィンドウを同時に開いて閲覧するケースを想定すると、必ずしも「画面サイズ=閲覧サイズ」ではないということです。
そのため、PC表示からタブレット表示に切り替わるブレイクポイントは「幅960px〜1280px」に設定するのがよいでしょう。
たとえば、幅960pxに設定した場合は、961px以上でパソコン用のデザインが表示され、960px以下でタブレット用のデザインが表示される形になります。
【タブレット】768px〜960px
同じく「StatCounter」によると、2023年9月時点のタブレットの画面サイズの国内シェアは次の表のようになっています。
| 画面サイズ(px) | シェア率 |
| 768×1024 | 33.59% |
| 810×1080 | 12.42% |
| 834×1194 | 7.31% |
| 820×1180 | 7.15% |
| 744×1133 | 5.79% |
| 800×1280 | 4.34% |
| 1024×1366 | 4.3% |
| 834×1112 | 3.54% |
| 1280×800 | 3% |
| 601×962 | 2.39% |
| other | – |
参考:StatCounter「Tablet Screen Resolution Stats Japan」
タブレットの画面サイズは、「幅768px〜1280px」が高いシェアを占めています。
タブレットは画面を縦横どちらの向きにしても使えますが、横向きにした場合はPC用のデザインが表示されるため、基本的には縦向きに合わせて「幅768px〜960px」に設定するのがおすすめです。
【スマホ】375px〜428px
同じく「StatCounter」によると、2023年9月時点のスマホの画面サイズの国内シェアは次の表のようになっています。
| 画面サイズ(px) | シェア率 |
| 390×844 | 21.33% |
| 375×667 | 12.53% |
| 375×812 | 10.93% |
| 414×896 | 10.04% |
| 428×926 | 4.71% |
| 412×915 | 3.4% |
| 393×852 | 2.95% |
| other | – |
参考:StatCounter「Mobile Screen Resolution Stats Japan」
スマホの画面サイズは、「幅375px〜414px」が非常に高いシェアを占めています。なかでも23%以上とシェア率が最も高い幅375pxを基準として考えるとよいでしょう。
ブレイクポイントを「幅375px〜428px」に設定することで、国内ユーザーのほとんどに対応することができます。
レスポンシブWebデザインの注意点
ここまで、PC・タブレット・スマホのブレイクポイントについてお届けしてきましたが、全ての範囲に合わせたデザインを作成する必要はありません。全てのデバイスで美しく見せようとすると表示崩ればかりが焦点となり、シェア率の高いデバイスでの表現が疎かになってしまいます。
そのため、ターゲットを踏まえ、シェア率が高い画面サイズを軸に考えることで、より多くのユーザーにとって快適なWebサイトを作ることができます。
まとめ|レスポンシブWebデザインのご相談はドコドアへ

今回は、レスポンシブWebデザインについて詳しくお届けしてきました。シェア率の高いデバイスに合わせてブレイクポイントを設定することで、誰もが快適に閲覧できるWebサイトを作ることができます。
「自社のサイトが未だにスマホに対応していない…」「表示崩れが発生しているため、改修したい」
そんな方は、弊社ドコドアにご相談ください。
私たちドコドアは、これまでに1,600社以上のホームページ制作を手がけてきたWeb制作会社です。弊社ではその経験から得た知識や全国トップクラスのSEO対策のノウハウをもとに、貴社の伝えたい情報が正しく届く、効果的なWebサイトを提案いたします。
◎お問い合わせ・ご相談はこちらから
#レスポンシブWebデザイン#Webdデザイン#Web制作
【こちらの記事も読まれています】
▶︎BtoB企業のホームページ制作|参考事例10選!成果が上がるコンテンツ構成も解説