- HTML
12 箇条書きをするには?

箇条書きの使い方
箇条書きやリストにしたい部分にはul要素とli要素を組み合わせて使用します。箇条書きをはカテゴリや重要なページへのリンクを貼ったりと案内板のような役割が持てます。
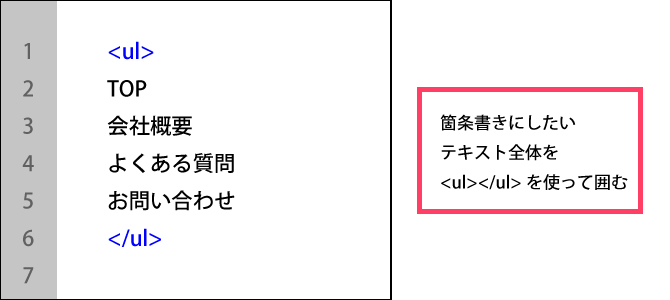
ul要素
まずは箇条書きにしたいテキストを<ul>と</ul>を使って囲み、「ul要素」にします。「ul」は「Unordered List(番号無しの箇条書き)」の略です。

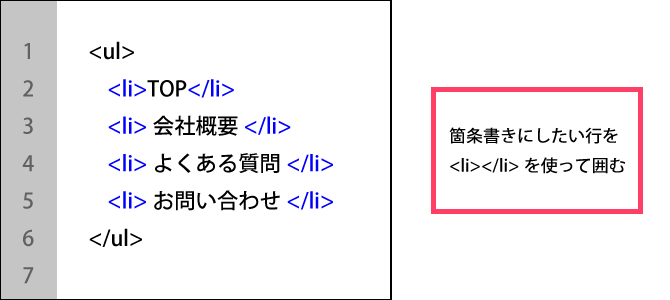
li要素
次に、箇条書きにしたいそれぞれの行ごとに<li>と</li>で囲んで、「li要素」にします。

これが箇条書きのコーディングになります。
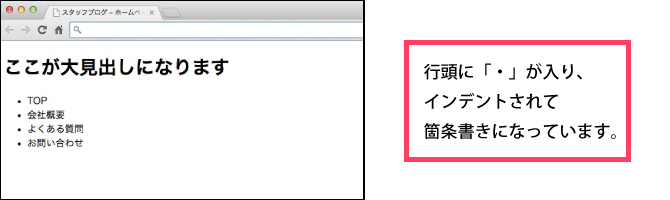
ブラウザでの表示
箇条書きのコーディングが終わったので、保存してブラウザで表示してみます。

もしも行頭の「・」を「1.2.3.〜」のような連番にしたい時は、ul要素の部分をol要素に変えると連番になります。li要素はどちらにも使うのでそのままでOKです。
このページのまとめ
- 箇条書きをするには、まず箇条書きにしたいテキスト全体をul要素を使って囲む。
- 次に、箇条書きにしたい行をli要素で囲む。
- 箇条書きを連番で表示したい時はul要素ではなくol要素を使う。








