- HTML
46 外部スタイルシートの書き方

外部スタイルシート
CSSのソースコードを、HTMLファイルとは別のファイルに(CSSファイル)に書くと、外部スタイルシートになります。外部スタイルシートを使用する為に、CSSのソースコードを書く、CSSファイルとして保存、HTMLファイルとCSSファイルを関連づけるといった3つの手順をたどります。
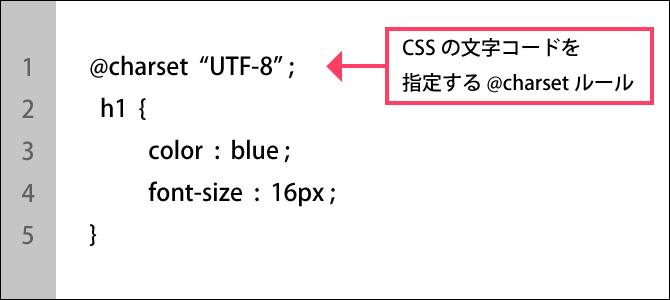
CSSのソースコードを書く
まずは新しくCSSのソースコードを書くファイルを作ります。そこにCSSのソースコードを書き込んでいきます。

CSSファイルとして保存する
CSSのソースコードを書いたら、CSSファイルとして保存します。保存場所はCSSファイルと関連づけたいHTMLファイル内にします。ここでは例としてstyle.cssというファイル名をつけます(ファイル名は英数字なら自由につけてかまいません)。これでCSSファイルがHTMLファイルと同じ場所に保存されました。
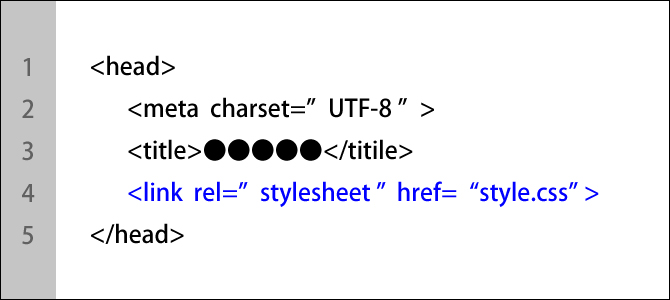
HTMLファイルと関連づける
最後に、CSSを適用させたいHTMLファイルにCSSファイルを関連付けします。関連付けには「link要素」を使用します。HTMLファイルのhead要素の中に以下のようにlink要素を書き込みます。

link要素は空要素なので、終了タグは必要ありません。rel属性の値は「stylesheet」と記述します。href属性の値の書き方は、part17で使用したファイルパスと同じです。これでHTMLファイルを保存すると、style.cssに書いたスタイルが適用されます。
このページのまとめ
- HTMLファイルとは別に新しくファイルを作り、そこにCSSのソースコード書くと「外部スタイルシート」となる。
- 外部スタイルシートに書き込んだスタイルを適用させるにはHTMLファイルとCSSファイルを関連づける必要がある。
- 関連づけには「link要素」を使用する。終了タグは必要なく、rel属性の値は「stylesheet」とする。








