- デザイン
飲食アプリ ストアTop10デザイン事例

今回はApple Appストアより、飲食(フード / ドリンク)カテゴリーのランキングTop10のアプリデザインをご紹介します。飲食業を営み、アプリ制作をお考えの方はぜひご覧ください。
※ランキングは記事執筆時(2020年9月2日)に準じます。日により変動いたしますのでご注意ください。
ウーバーイーツ
 ウーバーイーツの公式アプリです。
ウーバーイーツの公式アプリです。
▼アプリデザインの特徴
- ホーム画面は、ワンカラムレイアウトのシンプルなデザイン
- 店舗ページ掲載の情報は、ユーザーが気になる要素を優先的に配置
- 検索画面ではテキストリンクより、ビジュアルで訴求
コークオン
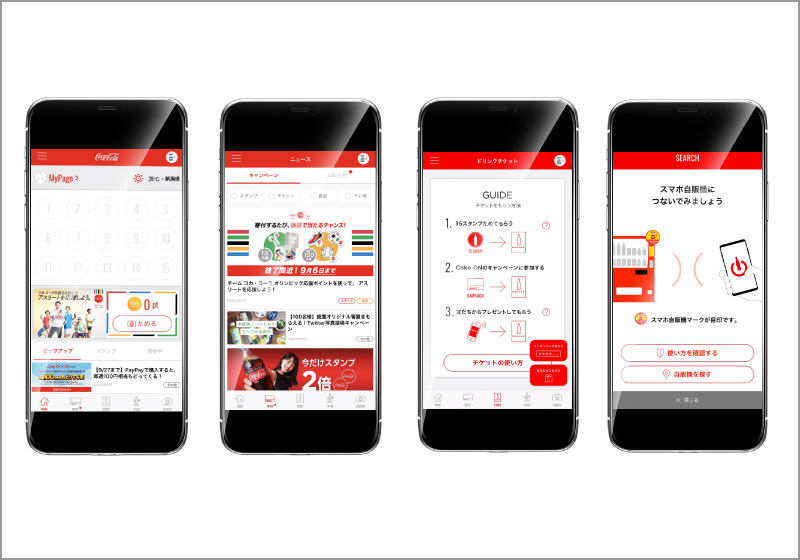
 コカ・コーラよりコークオンアプリです。
コカ・コーラよりコークオンアプリです。
▼アプリデザインの特徴
- 色数を白と赤に絞ったシンプルな配色
- アイコンや視覚的な表現を多く活用し、初めて使う方でも操作しやすく
- 使用頻度の高いスタンプ機能をメイン画面に配置
タリーズコーヒー
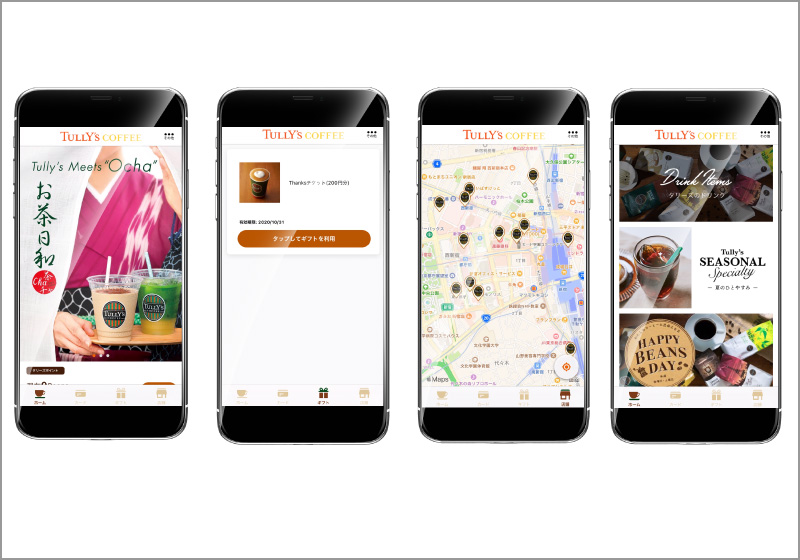
 タリーズよりタリーズコーヒーアプリです。
タリーズよりタリーズコーヒーアプリです。
▼アプリデザインの特徴
- あえて文字を見切れさせスクロール可能であることを示すレイアウト
- 落ち着いた配色で揃え統一感を演出
- 何を示しているかわかりやすいアイコンを採用
ケンタッキーフライドチキン
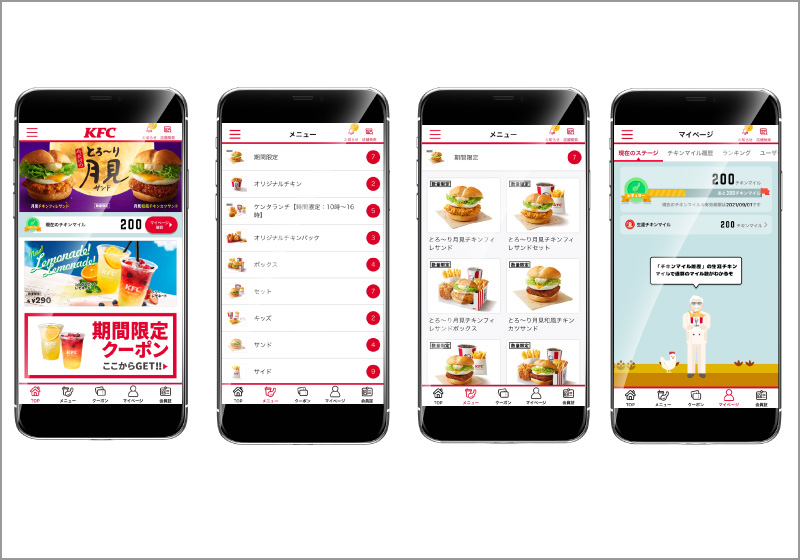
 ケンタッキーフライドチキンの公式アプリです。
ケンタッキーフライドチキンの公式アプリです。
▼アプリデザインの特徴
- トップはワンカラムにバナーを並べるシンプルなレイアウトで使いやすく
- メニュー一覧には実際の商品写真を採用してわかりやすく
- マイページのポイントに進行度を%で示し、再利用を促すデザインへ
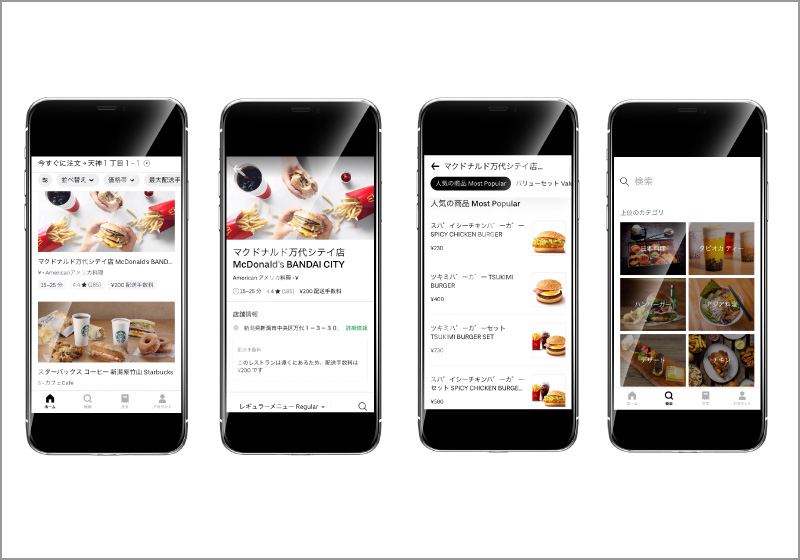
マクドナルド
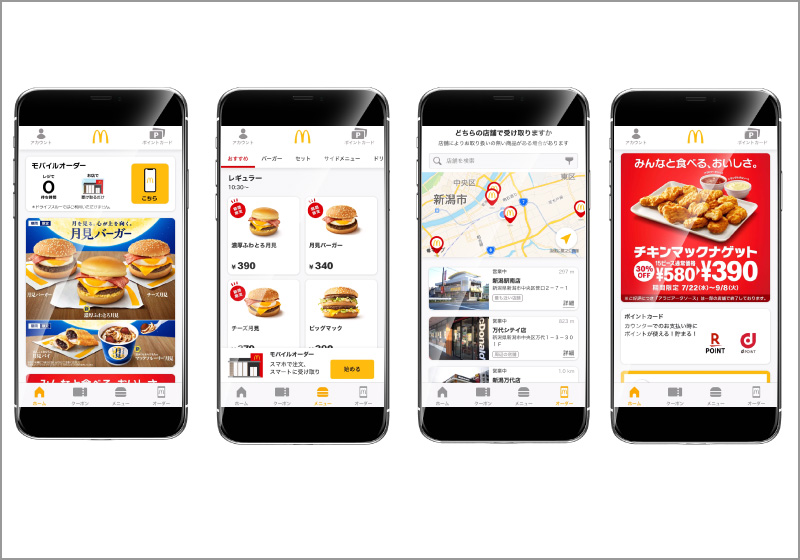
 マクドナルドの公式アプリです。
マクドナルドの公式アプリです。
▼アプリデザインの特徴
- 余白を設け、押し間違いを防ぐボタン配置
- 基本的なレイアウトを統一してユーザーが使いやすいよう配慮
- 同じ要素は色を統一してパターン化
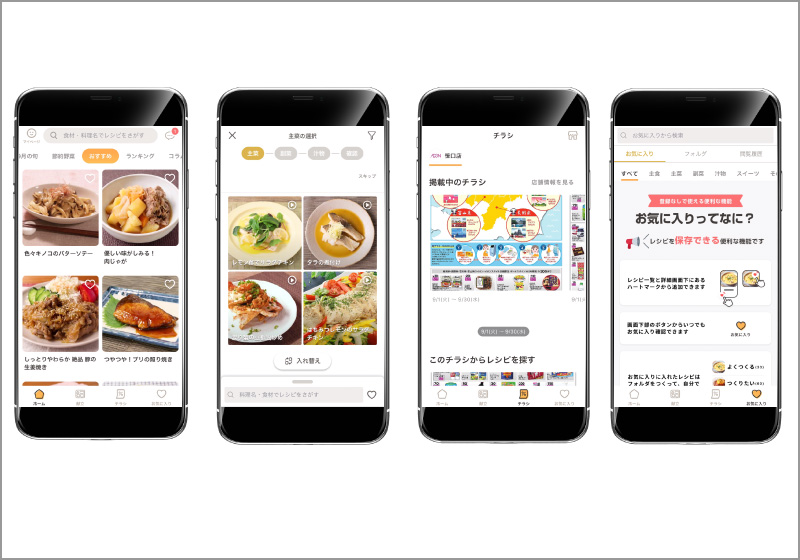
クックパッド
 料理レシピを見ることができるクックパッドのアプリです。
料理レシピを見ることができるクックパッドのアプリです。
▼アプリデザインの特徴
- レシピ一覧画面は写真とメニュー名を2カラムで並べたレイアウト
- 縦でも横でも、スクロール可能だと示すデザイン
- メニューや機能説明ではアイコンを利用して視覚的なわかりやすさを確保
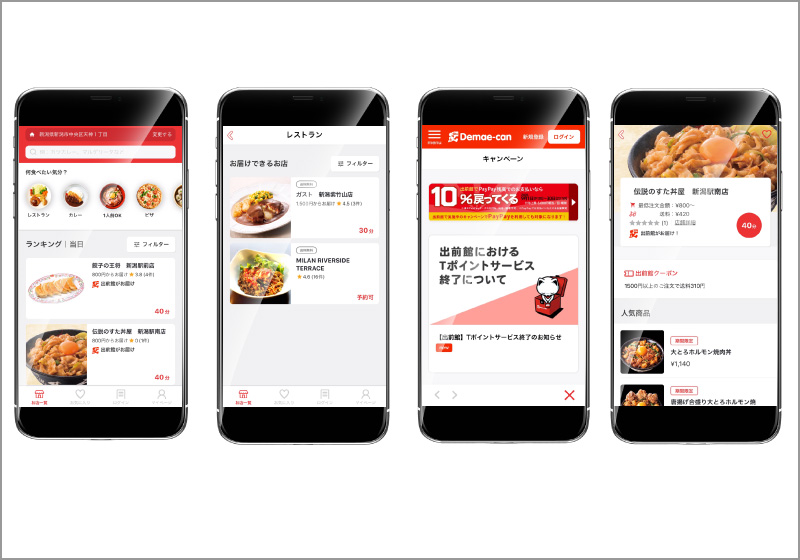
出前館
 家にいながら様々なお店の料理配達を頼むことができる出前館のアプリです。
家にいながら様々なお店の料理配達を頼むことができる出前館のアプリです。
▼アプリデザインの特徴
- お店一覧画面にて食べたい料理ジャンルを提案し利用促進
- 店舗名やメニュー名に加え、配達時間も記載して使いやすく
- 初利用でも注文完了まで迷わせないUI/UXデザイン
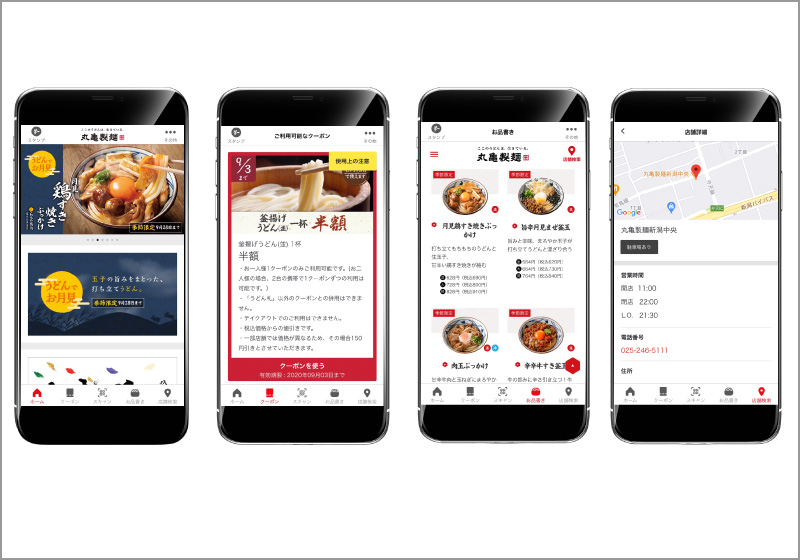
丸亀製麺
 丸亀製麺の公式アプリです。
丸亀製麺の公式アプリです。
▼アプリデザインの特徴
- Topページメインビジュアルをスライドにし、新商品やキャンペーン情報を提供。
- 白を基調にしたシンプルで見やすい配色。
- 現在地から近い店舗を見つけられるUI。
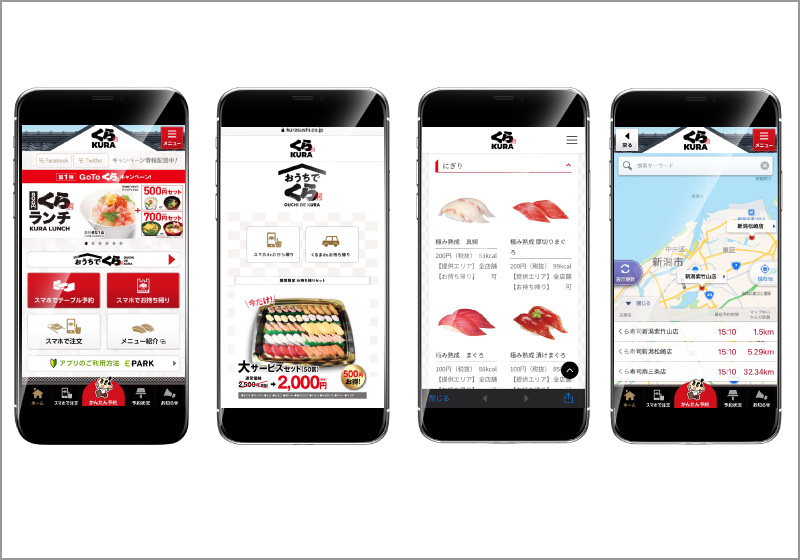
くら寿司
 回転寿司くら寿司の公式アプリです。
回転寿司くら寿司の公式アプリです。
▼アプリデザインの特徴
- アプリ立ち上げ後の画面に予約ボタンを赤色で配置し、視線を集める配色
- ホーム画面にスライド画像を設置し、様々なお得情報や新商品情報を提供
- 公式サイトへのリンクも活用し、余計なコンテンツを増やさない工夫
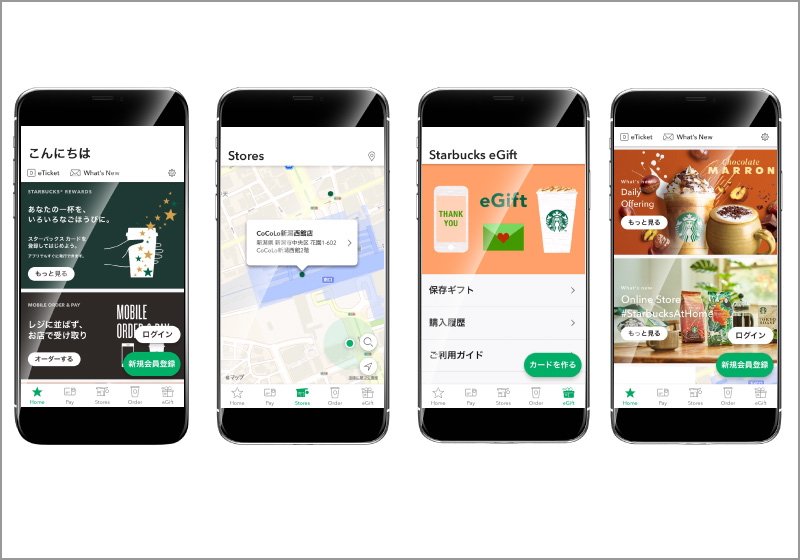
スターバックスコーヒー
 スターバックスコーヒーの公式アプリです。
スターバックスコーヒーの公式アプリです。
▼アプリデザインの特徴
- ページ構成をワンカラムレイアウトで統一し使い勝手を向上
- 白を基調に、押させたいボタンは緑色にする配色
- バナーを多用し、視覚的な表現で情報を提供
まとめ
ここまで飲食(フード / ドリンク)カテゴリーのランキングTop10のアプリデザインをご紹介しました。
ランキング上位のアプリは複雑なデザインやレイアウトを避け、あくまでもユーザー目線での利便性を考えて作られていることが伺えます。
ドコドアでは今回ご紹介したようなエンドユーザー向けの飲食店アプリの制作も行なっております。
全国1,600社以上のweb開発知見とロジックに基づくUI・UXデザインを強みとし、最新の技術を用いたスマートフォンアプリ開発、AI開発、SalesforceをはじめとしたCRM構築など、お客様のニーズに合わせた様々なシステム開発にも対応しております。
また、Flutterを用いたアプリ開発により、一般的なアプリ開発に比べ最大1/2の工数での制作を実現しています。
B to B、B to C問わず様々な業界・業種での制作実績があり、アプリ開発のみならず要件定義からサービス企画・運用・CSまで、一貫したサポートの提供が可能です。
この記事でご紹介したようなユーザー目線でのアプリ制作を検討している方は、ぜひ弊社にアプリ制作についてお問い合わせください。
#飲食アプリ#アプリデザイン#アプリ開発
▼お問い合わせ・ご相談はこちら
https://docodoor.co.jp/lp_fullscratch/#contact