- デザイン
ターゲットに合わせた配色をしよう。

ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングなどの役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、その内容を一部抜粋した形でご紹介させていただきます。
色が与えるイメージは絶大です!
どのような色を使ってデザインするかで、Webサイトの印象は大きく変わります。 色は人間の感情に直接訴えかけ、全体の印象を決める最も重要な要素です。色を扱う際の基本的なルールに従い、「なぜその色を選んだのか」「配色の意図」など、説明できるように制作することが大切です。
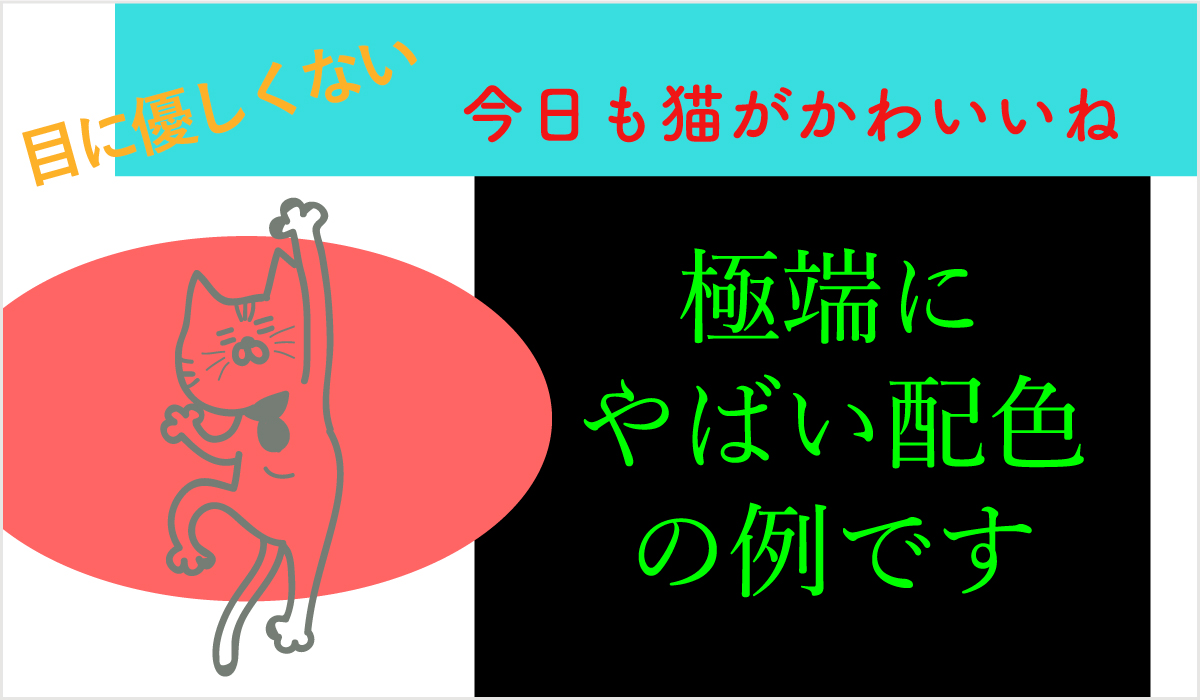
▼NG例(目が痛い、チグハグな配色)

▼OK例(見やすい、調和がとれている配色)

Webサイトにおいては3つの色を意識することが大切です
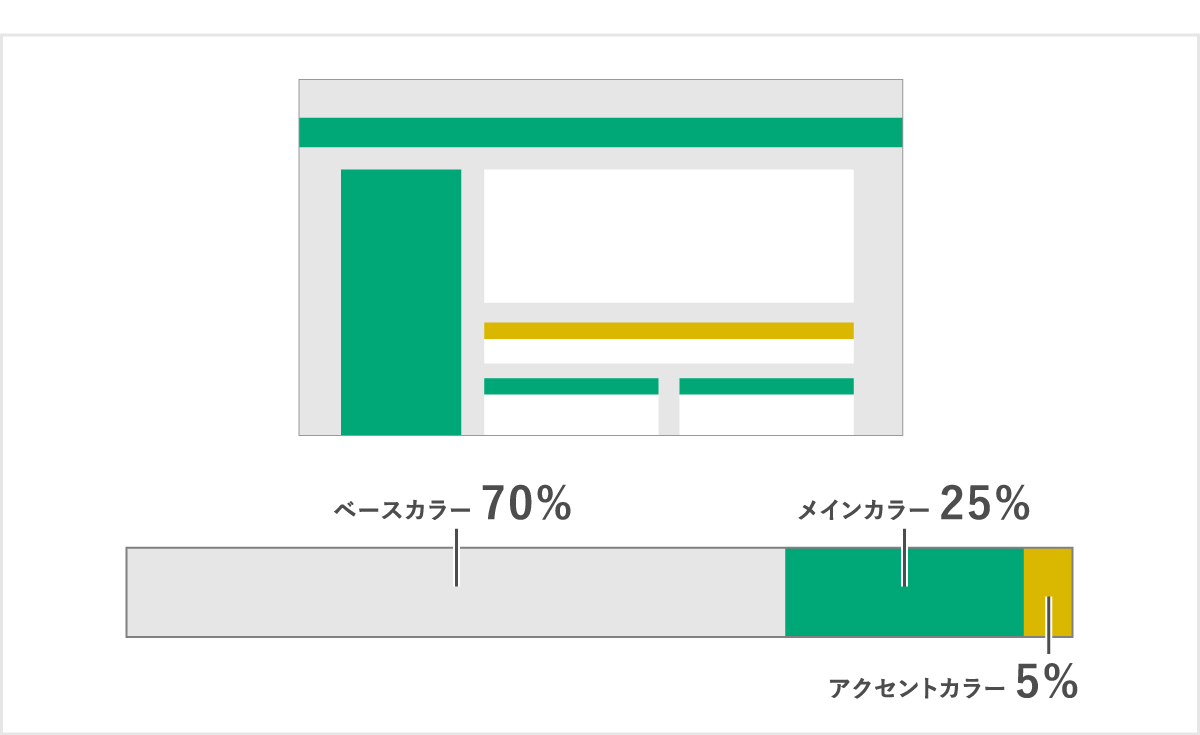
 Webサイトの配色は役割別に3つあり、ベースカラー、メインカラー、アクセントカラーと呼びます。
Webサイトの配色は役割別に3つあり、ベースカラー、メインカラー、アクセントカラーと呼びます。
それぞれ、ベースカラー 70%、メインカラー 25%、アクセントカラー 5% の割合にすると美しい配色に仕上がります。
多くの色をむやみに使用すると、全体がぼやけて印象の悪い配色になってしまうため、基本的には3つの色を意識して色を選択します。
ターゲットを意識した配色を!
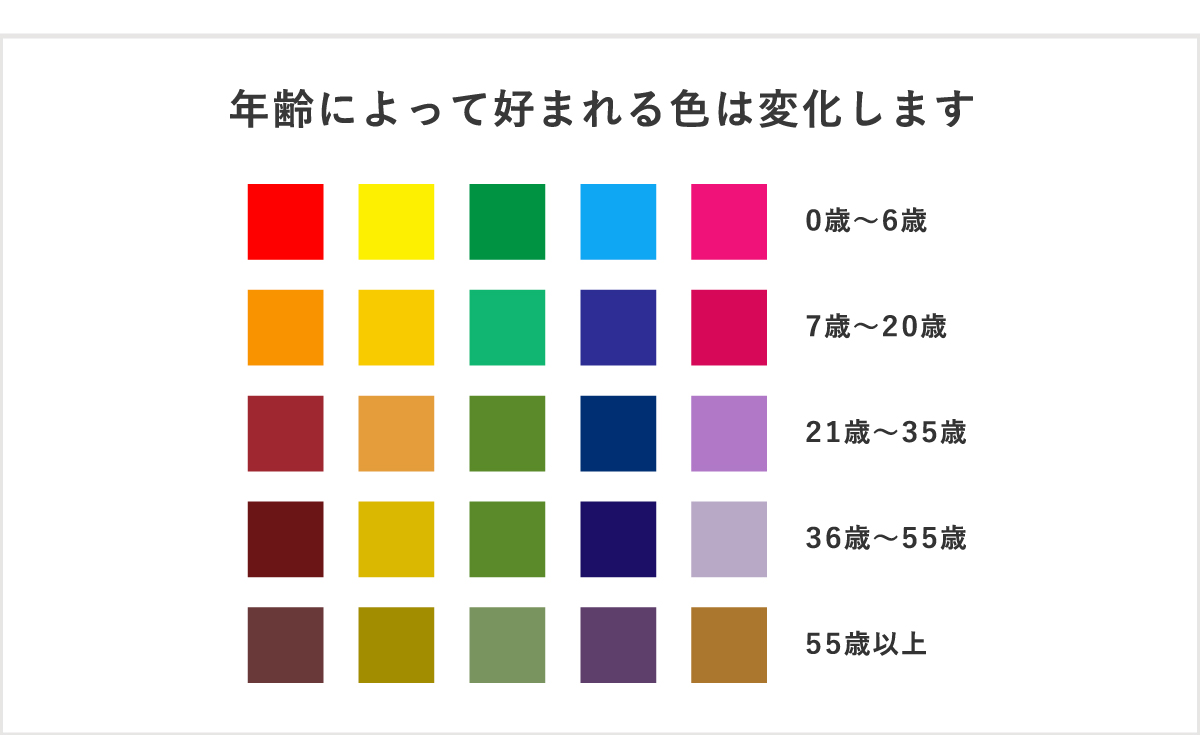
 色の見え方は個人によって異なります。どの色に好感を抱くか、色の嗜好に関しても個人差が大きいです。それでもさまざまな調査や研究から、年齢や性別によって好まれる色の傾向があることが分かってきています。
色の見え方は個人によって異なります。どの色に好感を抱くか、色の嗜好に関しても個人差が大きいです。それでもさまざまな調査や研究から、年齢や性別によって好まれる色の傾向があることが分かってきています。
デザインを考えるとき、ユーザーに与える印象や表現したい内容に合わせた配色も大切ですが、どのような層を対象としているかも考慮し、その対象に好感を持ってもらえるような色を選ぶことも重要です。
低年齢をターゲットにした配色
低年齢の子どもは微妙な色合いを判断することが難しく、鮮やかでコントラストの強いものに目を引かれます。低年齢をターゲットとしたコンテンツでは、純色をメインに、コントラストを強めた配色で構成します。
▼NG例

▼OK例

高年齢をターゲットにした配色
高齢者に向けでは、彩度を落とした色を中心に落ち着いたイメージになるように配色します。コントラストの弱い配色は文字の可読性が落ちてしまうため、背景色と文字色はコントラストが強くなるように構成します。
▼NG例

▼OK例

女性をターゲットにした配色
 ピンクや赤を多用したイメージは、女性をターゲットとしていることがひと目で分かりやすい構成になります。明度を上げた嗜好を組み合わせることで、柔らかく親しみやすい女性的なイメージになります。
ピンクや赤を多用したイメージは、女性をターゲットとしていることがひと目で分かりやすい構成になります。明度を上げた嗜好を組み合わせることで、柔らかく親しみやすい女性的なイメージになります。
男性をターゲットにした配色
 明度を落とした色でも暖色が含まれていると、中性的なイメージになりますが、青系の寒色の面積を拡げて構成すると、男性的なイメージになります。
明度を落とした色でも暖色が含まれていると、中性的なイメージになりますが、青系の寒色の面積を拡げて構成すると、男性的なイメージになります。
ターゲットを意識して最適な配色をしましょう
以上、配色の基本ルールについてご紹介いたしました。
改めてポイントをまとめると下記のようになります。
- 色はWebサイト全体の印象を決める重要な要素
- 3つの色を意識した配色を行う
- ターゲットに適した配色を行う
色の持つイメージに関しては、個人差もあるため今回紹介した内容が必ずしも正解ではありません。しかし、自分の感覚だけでは先入観にとらわれてしまいイメージと離れてしまうこともありますので、色の基本をしっかり抑えた上で配色を考えることが大切です。
またサイト全体の配色はイメージによって異なります。ですが全体を一つのコンセプトで統一した場合でも、色の基本を抑えた上で、ターゲットとする年齢層や性別に合わせた配色やレイアウトを提案することで、より目的達成ができるWebサイトにすることができます。ぜひ参考にしてみてください。







