- HTML
どんな環境でも閲覧できるホームページに! クロスブラウザ対応まとめ

ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングなどの役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、その内容の一部、コーディングのクロスブラウザ対応についてご紹介いたします。
クロスブラウザ対応とは?
皆さんは現在、どのブラウザでこのページを閲覧していますか?
スマホなどでもよく使われるGoogle Chromeを筆頭に、MacではSafari、WindowsではInternet Explorerなど、Webブラウザには様々な種類があります。
実は、このブラウザの違いによって、ホームページの見え方がまったく変わってしまうことがあります。
たとえば以下の左右のページは、まったく同じHTMLとCSSを使っているにも関わらず、表示が違うように見えます。

これは、各ブラウザのバグ・もしくはCSSの解釈が違うことで起きてしまいます。
このバグを最小限に減らすテクニックが「クロスブラウザ対応」です。
なぜクロスブラウザ対応しないといけないか?
先ほど説明したクロスブラウザ対応は、ホームページを運営していく上では必須と言われています。
なぜなら、表示の崩れるブラウザのユーザーがそのホームページを訪問した場合、良い体験を得られずに離脱してしまう場合があるからです。
ユーザーのコンバージョンを上げるためには、しっかりとクロスブラウザ対応を行う必要があります。

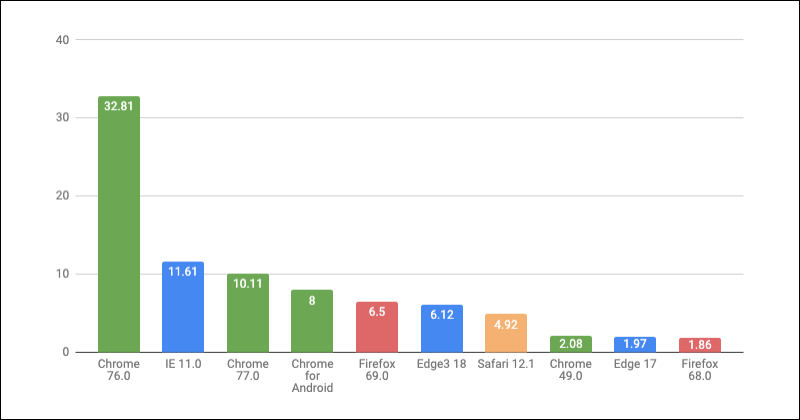
参照元:StatCounter Global Stats(2019年10月)
こちらは2019年10月時点での各ブラウザの使用状況です。
Chrome、Safari、IE(Edge)など、グラフの数値が分散していることがわかります。
もしChromeのみを対応とした場合は、残りの33%以上のユーザーを無視してしまうことになるのです。
※ドコドアによるWebサイト制作では、今後の各ブラウザのアップデートによって、対応についてご相談が必要な場合がございます。
クロスブラウザ対応を行うためには?
クロスブラウザ対応を行うためには、基本的には実際に各ブラウザでチェックを行い、ブラウザ特有のバグにひとつひとつ対応していくことが必要になります。
しかし、以下のような基本のテクニックを使用することで、起きるバグを最小限にすることもできます。
- HTMLチェッカーを使用し、構文ミスをなくす。
- 各ブラウザに対応するためのプレフィックスを追記する。
- リセットCSSを使いブラウザごとの標準スタイルを削除する。
ドコドアでは以上を標準対応した社内テンプレートや、チェックシートを活用することによって、各ブラウザでのバグを最小に抑え、クロスブラウザ対応によるコストを減らしています。
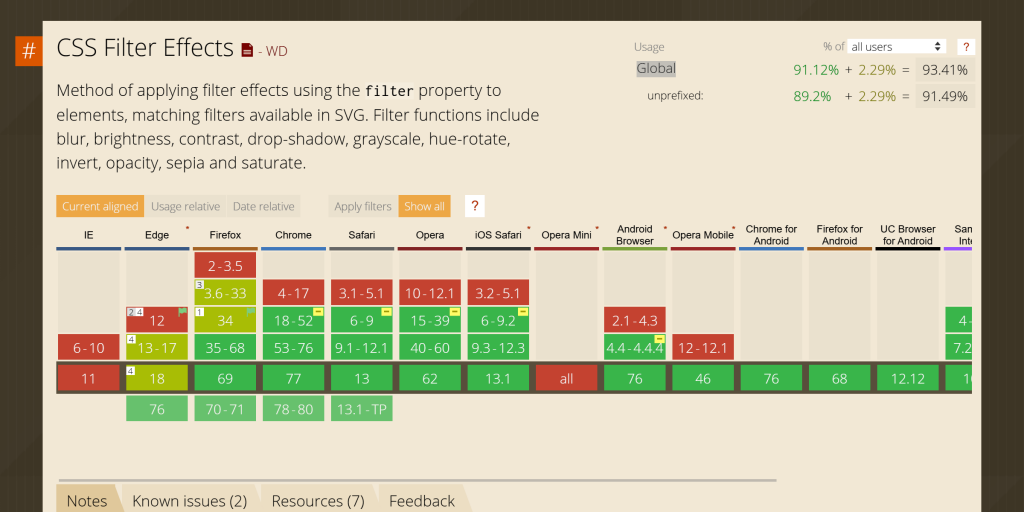
スタイルの対応ブラウザをチェックできるサービス

使いたいスタイルが各ブラウザに対応しているかわからない……
そんなときはこのサービスがおすすめです!
スタイルごとに現在の対応ブラウザが確認でき、使用できるかどうかを確認することができます。
ドコドアではこちらのサービスを使用して各スタイルの対応状況をチェックし、全ブラウザ対応済みの最新スタイルを利用しています。
ドコドアでは標準でクロスブラウザ対応!
ドコドアでは標準でChrome、IE、Safari、FireFoxの最新版クロスブラウザ対応を行っています。
訪問ユーザーを逃さないためのクロスブラウザ対応をお考えでしたら、ドコドアにご相談ください!
#クロースブラウザ対応#クロースブラウザ#スマホ対応








