- SEO
- HTML
SEO対策の基本!HTMLのタグ設定の重要性

SEO対策において内部施策は重要です。内部施策とは、サイトのコンテンツ内容をコンピュータに正しく伝えるために、HTMLのタグやページタイトル、パーマリンクやサイトの構造などを適切に設定することを指します。
内部施策を適切に行えば検索順位の上昇が期待できるだけでなく、サイト構造がわかりやすくなるのでユーザビリティの向上も期待できます。今回はそんな内部施策の基本である、HTMLのタグ設定について取り扱います。
目次
"HTMLとはウェブのもっとも基本的な構成要素"
HTML (HyperText Markup Language) はウェブのもっとも基本的な構成要素です。 HTML はウェブページの基本レイアウトに従ってウェブページのコンテンツを記述し定義するものです。
参考:HTML: HyperText Markup Language | MDN
HTMLとはHyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ、エイチティーエムエル)の略称で、Webページを制作するためのコンピュータ言語です。引用文にもあるように「HTMLとはウェブのもっとも基本的な構成要素」であり、普段私たちが目にしているWebサイトのほとんどがこのHTMLで記述されたHTMLファイルです。
簡単なHTMLファイルのサンプル
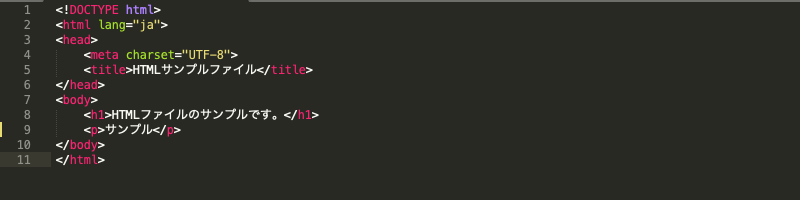
 実際にHTMLファイルのサンプルを見てみると、英語がずらっと並んでいてわかりにくいですね。
実際にHTMLファイルのサンプルを見てみると、英語がずらっと並んでいてわかりにくいですね。
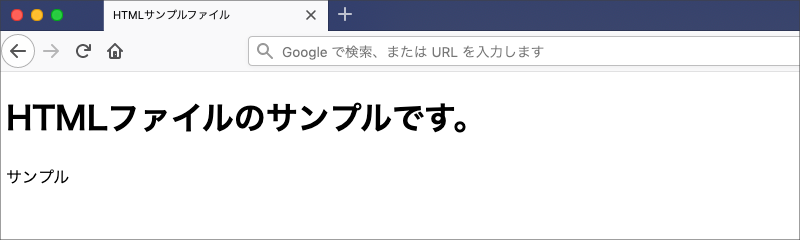
 ですが、このHTMLファイルをブラウザで表示すると、上のように表示されます。
ですが、このHTMLファイルをブラウザで表示すると、上のように表示されます。
<h1>や<p>のように、HTMLファイルに含まれている「<」と「>」で囲まれている文字をタグと呼びます。HTMLのもっとも重要な役割は、テキストと画像を適切なタグで囲むことで人間にもコンピュータにも理解できるドキュメントの構造を作ることです。
よく使うタグ一例
2014年に制定されたHTMLの最新バージョンである「HTML5」では、上記のタグが200種類ほど定義されています。その中でよく使用されるのは20種類ほどで、下記にその一部をご紹介します。
- <h1>…大見出しタグ。重要な要素であることを検索エンジンに認識させる。
適切に設定することで他のSEO対策の効果が出やすくなることが期待できる。 - <img>…画像を挿入する。
- <ol>…ordered list。順序つきのリストを作成する。
- <li>…リスト内の項目を作成する。単独では使用できない。
- <a>…テキストにリンクを設定する。
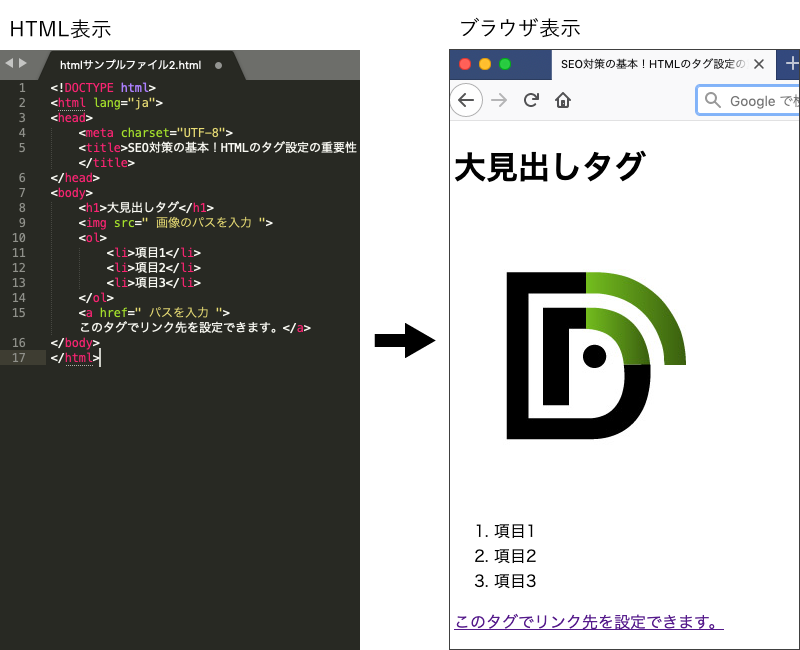
以下、上記のタグを使ったHTMLファイルとブラウザの表示例です。

適切なタグ設定はSEO対策において重要
 「HTMLファイルのサンプル」の節で、HTMLの最も重要な役割は「タグを設定することで人間にもコンピュータにも理解できる構造を作ること」であると述べました。タグにはひとつひとつ意味があり、それらを適切に設定することでページの主旨を正確に検索エンジンに伝えることができます。タグの設定を適切に行い検索エンジンに正しく情報を伝えることができれば、関連性のあるキーワードでの検索順位の上昇が期待できます。
「HTMLファイルのサンプル」の節で、HTMLの最も重要な役割は「タグを設定することで人間にもコンピュータにも理解できる構造を作ること」であると述べました。タグにはひとつひとつ意味があり、それらを適切に設定することでページの主旨を正確に検索エンジンに伝えることができます。タグの設定を適切に行い検索エンジンに正しく情報を伝えることができれば、関連性のあるキーワードでの検索順位の上昇が期待できます。
したがって、適切なタグ設定はSEO(検索エンジン最適化)対策において重要であるといえます。ただし、検索エンジンの仕組みは常に改善されているため、よりSEOの効果を高めたいならば、最新の情勢にも気を配る必要があります。
ドコドアは効率的に高いクオリティでWebサイトを制作いたします。
以上、SEO対策の基本であるHTMLのタグ設定の重要性についてご紹介しました。
検索エンジンにコンテンツを正しく認識してもらうためには、HTMLのタグを適切に設定することが重要です。タグの設定をはじめとした内部施策をきちんと行えば、検索エンジンによる正しい評価を受けることができ、高いSEO効果とユーザビリティの向上が期待できます。
ドコドアでは検索エンジンに好まれる、正しい記述でホームページ制作を行っています。また、クオリティが保たれるようガイドラインを整備し、日々PDCAを重ね最適化しています。
新しくホームページの作成や、リニューアルをお考えの方はぜひお問い合わせください!