- デザイン
デザインのキホン!4原則を活用して伝わるデザインに。

お客様のWebサイトが「より分かりやすく」「より魅力的に」ユーザーへ伝わるように。
ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングなどの役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、その内容を一部抜粋した形でご紹介させていただきます。
目次
デザインに取り入れたい「4つの基本原則」の活用
デザインとは、見た目の美しさももちろん大事ですが、「情報が適切に伝わる」ことが重要です。
Webサイト上に掲載する写真や画像・文字など、さまざまな構成要素に視覚的表現を取り入れレイアウトすると、単に並べただけでは伝えきれない多くの情報を素早く、かつ的確にユーザーに伝えることができます。
これから紹介する「デザインの4つの基本原則」は、理解することでノンデザイナーの方でも、伝えたいことを格段に分かりやすくまとめることができる大変便利な法則です。
デザインの基本原則は、下記の4つの原則に分けられます。
- 近接 (Proximity)
- 整列 (Alignment)
- 反復 (Repetition)
- コントラスト (Contrast)
近接の原則【情報をグループ化する】
 近接とは、関連する項目をまとめてグループ化することです。
近接とは、関連する項目をまとめてグループ化することです。
切れ目のないテキストのままでは、文頭から文末まで読まなければ内容を理解できません。バラバラに配置されたまとまりのない情報も、理解するのに時間がかかります。
そこで【近接】の原則を活用し、各情報をグループ化します。それぞれのグループ間の距離を少し大きめに取ることで、直感的に情報の構成を理解できるようになります。このように情報の関連性を考慮し、同じ種類や系列の情報を近くに配置しましょう。
整列の原則【各要素を意図的に整列して配置する】
 デザインの中の要素の位置や大きさ、形、色などを揃えることで見た目が整い、【近接】と同様に直感的に情報の構成を理解できるようになります。これが【整列】です。
デザインの中の要素の位置や大きさ、形、色などを揃えることで見た目が整い、【近接】と同様に直感的に情報の構成を理解できるようになります。これが【整列】です。
左右の整列は、「左揃え」「中央揃え」「右揃え」に分けられ、上下の整列は「上揃え」「中央揃え」「下揃え」に分けられます。整列を用いることでページの内容に一体感が生まれると同時に、組織化につながります。どの方法で整列させるかによって印象が大きく変わりますので、目的に応じて揃え方を選択しましょう。
また、整列を利用すると、自然と目に見えない線が生まれます。視線の基準となる透明な線は、「写真画像とテキストの上辺」「タイトル文字と本文の頭」など要素や大きさ、色などを揃えることで生まれます。この目に見えない線こそが整列のポイントです。
反復の原則【デザイン上のある特徴を繰り返す】
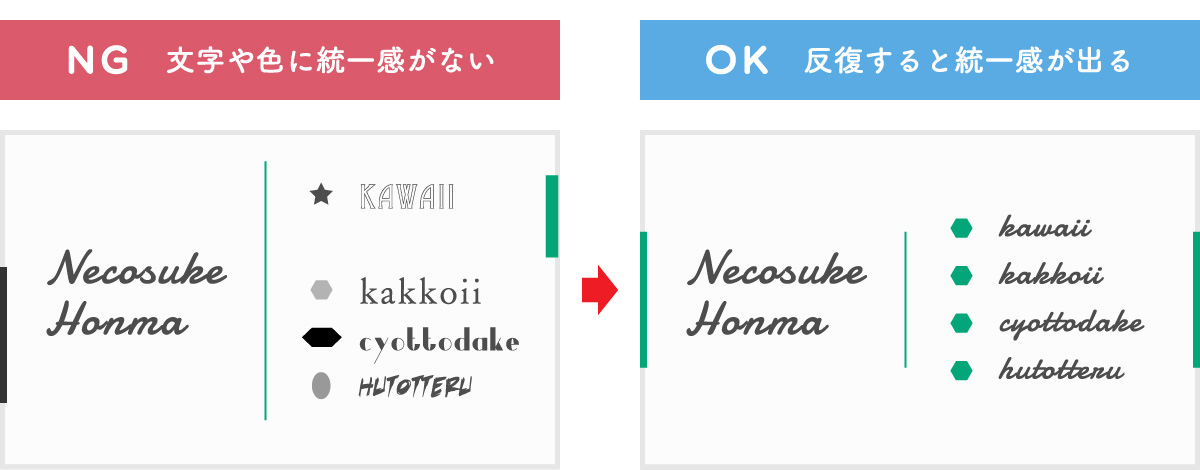
 デザイン上のある特徴を繰り返し使用することを【反復】といいます。
デザイン上のある特徴を繰り返し使用することを【反復】といいます。
反復させるものは、太字体、罫線、色、アイコンなど様々なものがあり、要素を繰り返し用いることで一貫性や統一感のあるレイアウトを実現できます。
また、一度理解したデザイン構造が他の要素にも適用されるため、情報をすばやく取得できるようになります。
コントラストの原則【異なる要素をはっきり違わせる】
 コントラストとは、2つの要素が異なる場合に見た目をはっきりと異ならせることです。
コントラストとは、2つの要素が異なる場合に見た目をはっきりと異ならせることです。
情報の優先度を考慮し、重要な要素はより目立たせるなど差別化させましょう。具体的にはフォントの大きさや形、写真のトリミングに変化をつけることで他の要素と対比させます。
要素を「まとめる」近接や整列に対し、あえて差別化することで、要素間の関係性を表現します。
情報をより効果的に伝えるために、誰でも活用できる法則です。
以上、「デザインの4つの基本原則」をご紹介しましたが、いかがでしたでしょうか?
簡単なデザイン例題も交えてご紹介させていただきましたが、実際に手を動かしながらでないと少々分かりづらい項目もあるかもしれません。
また、特殊なデザインをするときにはあえて4原則に則っていない形にすることもありますが、それも基本を理解しているのとしていないのとでは出来栄えは違ってきます。
私たちデザイナーが基本として意識している考え方ではありますが、デザイナーではない方でも写真や図を使って資料を作成する時など、あらゆる場面で役に立つと思います。これらを意識して利用することで、重要な情報を整理して相手へ伝えることができますので、ぜひご活用ください。
▼ドコドアのホームページ制作事例一覧
https://docodoor.co.jp/design/
◎Web制作のご相談・お問い合わせはこちらから