- HTML
06 ソースコードを見やすくするには?

ソースコードの見た目を整える
ソースコードを書いていくと要素の中に要素が次々と入っていくので要素が入れ子状になり、1行でずらっと書いてしまうとどこからどこまでが1つの要素か分かりにくくなり、とても読みづらいです。読みにくいソースコードは書き間違いが増えてしまったりと、良いことがありません。そこで改行、インデント、コメントを使うことでソースコードを見やすく整えていきます。
改行の使い方
HTMLの文法では、タグとタグの間の改行は無視されるので、改行をしてもブラウザでの見え方には影響しません。ソースコードをみやすくするために改行はとても有効な手段なので積極的に使っていきましょう。どこで改行をすれば見やすくなるか、例をあげていきます。
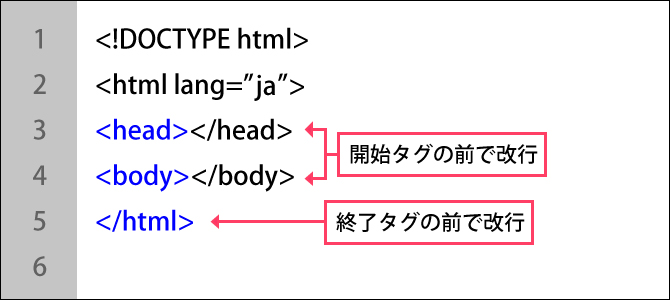
まずは、「開始タグ」の前で改行すると見やすくなります。他にも要素が複数行になる場合は、「終了タグ」の前で改行するといいでしょう。

インデントの使い方
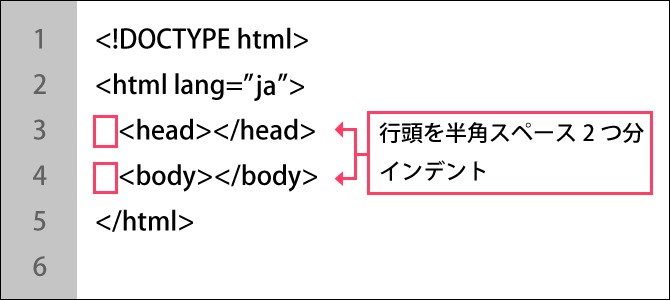
HTMLの文法では、タグとタグの間の「半角スペース」や「タブ」も無視されます。半角スペースやタブを使い、子要素の行頭をインデント(字下げ)すると、ソースコードがさらに見やすくなります。

半角スペースとタブはどちらを使っても大丈夫です。「メモ張」ではタブ1個につき、半角スペース8つ分がインデントされます。テキストエディタによってはタブ1個あたりのインデント文字数を自由に設定できるものもあります。
改行の使い方
ソースコードを書いていくと、どんどん長くなり、複雑になってきます。そこで一目でどこに何が書いてあるのかを確認するためにコメント機能を使います。

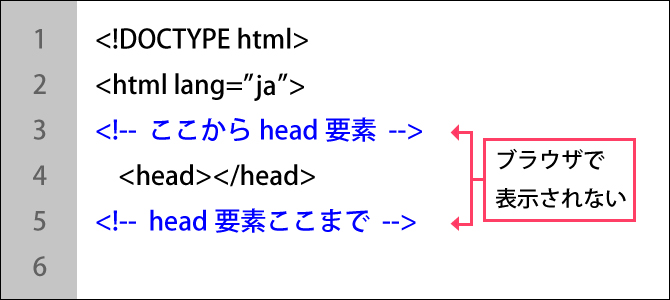
半角の「<!–」と「–>」で囲んだ文字は「コメント」として扱われるので、ブラウザには表示されません。コメントは複数行でも大丈夫です。注意点は以下の3つです。
- 「<!–」のすぐ後に「>」や」「->」と書いてはいけない。
- コメントの中にハイフンを2つ続けて「–」と書いてはいけない
- 「–>」のすぐ前にハイフンを1つ「-」と書いてはいけない
このページのまとめ
- ソースコードは書き間違いや読みづらさを無くすために見やすく整理して書く必要がある。
- 改行を開始タグや終了タグの前ですると、見やすくなる。
- インデントを使って子要素の行頭を下げると見やすくなる。
- 半角の「<!–」と「–>」で囲んだ文字はコメントとなり、ブラウザで表示されないので、何が書いてあるのかを一目で確認できる。








