- HTML
07 meta要素のcharset属性

文字コードの指定
日本語にはいくつかの文字コードの種類があります。そこで、meta要素のcharset属性でどの文字コードを使用するのか(エンコード)を指定する必要があります。もしも文字コードを指定しなかった場合、ブラウザで表示した時に文字化けしてしまいます。
UTF-8の場合の書き方
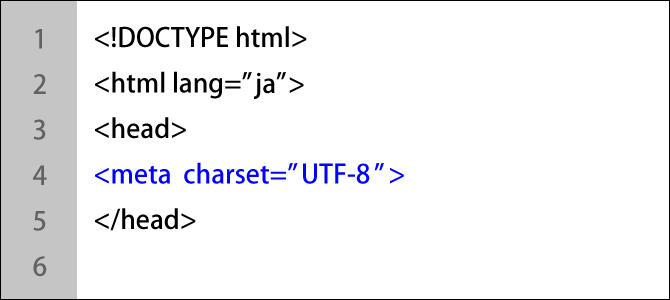
ここで使用するのは「UTF-8」という文字コードです。以下の図のようにmeta要素のchraset属性の値に「UTF-8」と指定します。

「meta」と「charset」の間は必ず半角スペースを入れます。他の文字も全て半角です。meta要素は終了タグがないので1行で終わりです。(このように終了タグが無い要素のことを空要素と言います。)
このページのまとめ
- 日本語にはいくつかの文字コードの種類がある。
- meta要素のcharset属性を使って文字コードを指定し、ブラウザでの文字化けを防ぐ。
- meta要素には終了タグが無いので1行で終わる。








