- HTML
11 見出しを設定する要素

見出しに使う要素
body要素の中に書くテキストは、まとまりごとに適切な見出しをつけると見やすくなります。
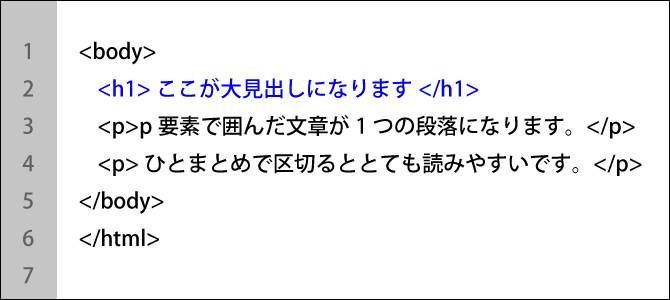
見出しを付けるには「h1要素、h2要素、h3要素、h4要素、h5要素、h6要素」を使用します。まず、もっとも重要な大見出しにはh1要素を使います。以下のように大見出しをつけていきます。

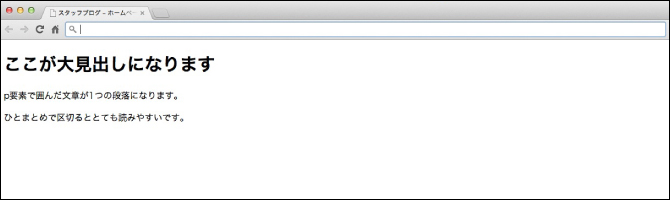
これを保存してHTMLファイルをブラウザで開いてみるとこうなります。

上の図のようにh1要素の前後は自動で改行されていることがわかります。
中見出しと小見出し
中見出しを設定するには「h2要素」を使います。使い方はh1要素と同じで、中見出しにするテキストを<h2>と</h2>で囲むだけです。h2要素も自動で改行されます。
小見出しを設定するには「h3要素」を使います。使い方は今までと同じで、小見出しにしたいテキストを<h3>と</h3>囲みます。同様に改行も自動でされます。
h4〜h6要素
基本的にはh3要素まで使えば事足りるのですが、もしもそれ以下の見出しをつけたい場合はh4〜h6要素を使います。大きい方から、「h4」、「h5」、「h6」と設定していきます。ちなみに、h1〜h6要素は1ページで同じものを何回使ってもOKです。
大きい方から順番に使う
h1〜h6要素を使う際は、必ず最初に「h1要素」を使用します。「h2」や「h3」から使い始めるのはエラーにはなりませんが、推奨はされていないのでルールに沿っていくのがいいでしょう。
見出しの順番は、h1の次はh2といったように順番にレベルを下げて使うのが望ましいです。また、同じレベルの見出しを並列で使うことは問題ありません。
このページのまとめ
- body要素の中のテキストのまとまりごとに見出しをつけたい場合は、h1〜h6要素を使う。
- 最初は必ずh1要素から使うようにする。また、h1の次はh2という風に順番にレベルをさげて使うことが望ましい。
- 1ページで、h1〜h6要素は同じものを何回も使っても構わない。








