- HTML
13 表を作る3つの要素

表を作るには
WebページでExcelのような表を作るときに、まずtable要素を使います。tableとは英語で「表」をあらわします。「机」とは関係ありません。
表を作る要素はtable要素の他に、tr要素とtd要素を組み合わせる必要があり、少し難しいです。
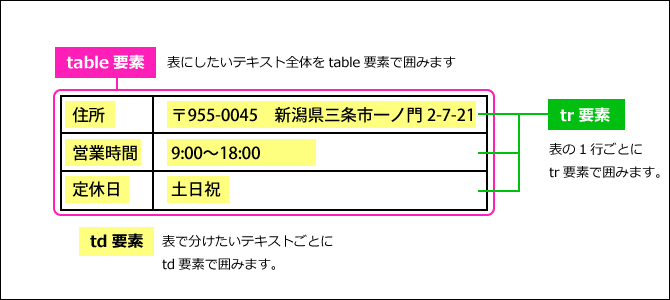
以下の図のように「3行2列」の表を作るには、「table要素が1つ、tr要素が3つ、td要素が6つ」必要になります。

これだけ見ると混乱してしまうでしょうが、段階を踏んで確実に理解していきましょう。
table要素
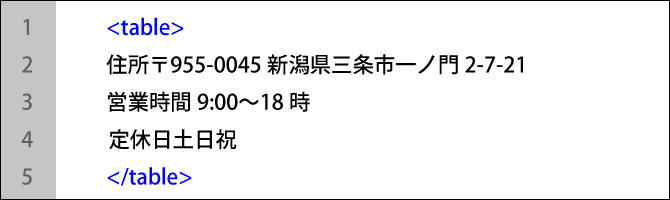
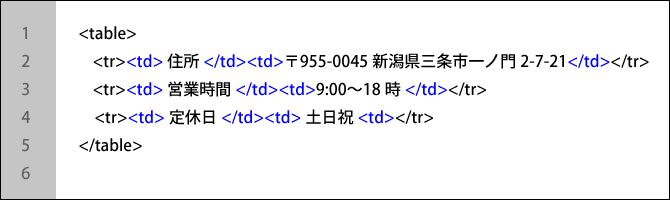
まずは、表にしたいテキスト全体を<table>と</table>を使って囲んでいきます。囲んだ部分が「table要素」となり、1つの表として扱われます。

tr要素
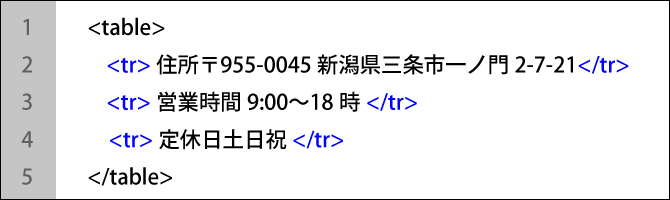
次に、表で1行として表示したいテキストを行ごとに<tr>と</tr>で囲み、「tr要素」にします。ちなみに行は英語でrowと言うので、table rowを略して「tr」になります。

td要素
最後にそれぞれの行の中に列の区切り(データセル)を作ります。
tr要素の中で列で分けたいテキストを<td>と</td>で囲んで「td要素」にします。tdはtable data(表のデータ)の略です。

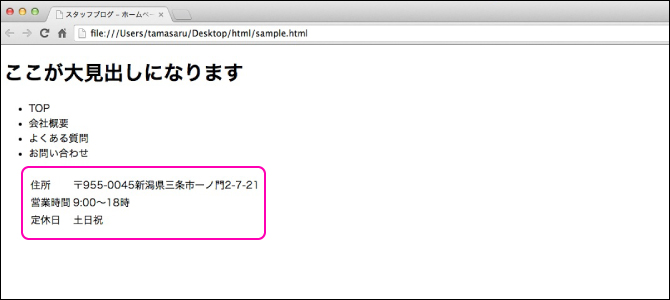
これで表のコーディングは完了です。HTMLファイルを保存してブラウザで開いてみます。

実はHTMLのコーディングだけでは表の罫線は表示されません。これはエラーではなくCSSでなにもデザインしていないからです。なので表がちゃんとできているかは、ブラウザで表示した表の2列目を見て確認します。「〒955〜」と「9:00〜」と「土日祝」の左端が縦にそろって表示されているのでこの段階でちゃんと表になっているのが分かります。罫線のCSSのデザインはもう少し後で説明します。
このページのまとめ
- 表を作るには「table要素」と「tr要素」と「td要素」の3つが必要となる。
- HTMLのコーディングだけではブラウザで表の罫線が表示されない。
- 罫線はCSSでデザインをすることでブラウザで表示される。








