- HTML
16 画像の表示サイズを指定する属性

画像表示サイズの指定
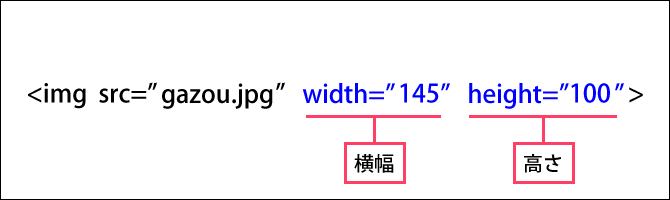
part15で学んだimg要素ですが、画像の表示サイズを指定する事も出来ます。画像の横幅の指定にはwidth(ウィドゥス)属性、高さの指定にはheight(ハイト)属性を使用します。前回挿入した「gazou.jpg」の横幅が290ピクセル、高さが200ピクセルだったので、今回は半分の大きさの横幅145ピクセル、高さ100ピクセルで表示したいと思います。

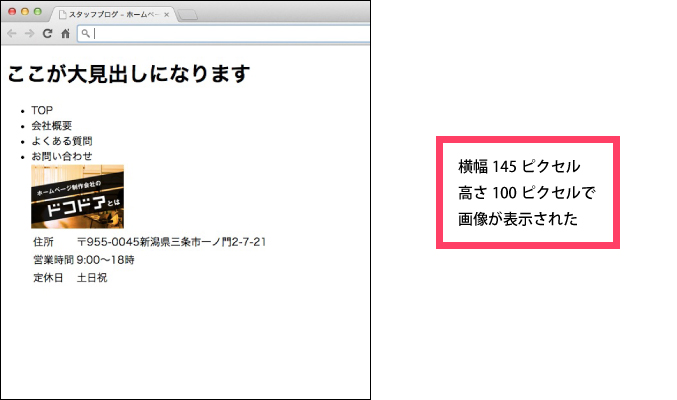
ソースコードを書いて保存をしたらブラウザで表示をしてみましょう。前回表示したちょうど半分の大きさで画像が表示されています。
ちなみに、width属性とheight属性はどちらを先に書いても問題ありません。

%を使った画像の表示
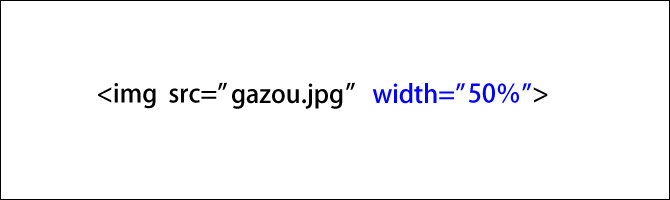
width属性とheight属性は基本的にピクセル単位で属性値を指定するのですが、「%」を使って指定する事も出来ます。例えば、横幅を「50%」に指定してブラウザで表示してみます。

表示された画像の横幅は、画像の元の大きさに関わらずブラウザ画面の横幅に対してちょうど半分の大きさで表示されています。つまり、ブラウザの横幅を変えるとそれに伴って画像の大きさも変わります。

このページのまとめ
- 画像の表示サイズを指定するには「width属性」と「height属性」を使用する。
- widthとheightの順番はどちらが先でも問題ない。
- 基本的に横幅と高さの属性値の指定にはピクセルを使うが、「%」を使って指定する事も出来る。








