- HTML
18 リンクを設定する要素

テキストリンクを設定する
Webサイトにおいて、クリックすると他のページにジャンプするリンクは欠かせません。リンクを設定するには
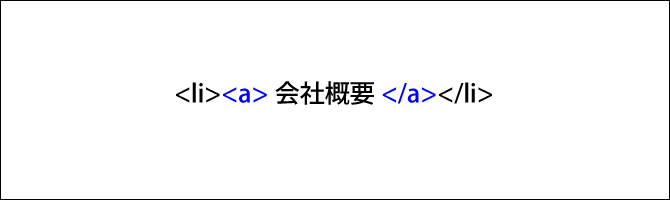
a要素を使用します。ここでは新しく「page1.html」というファイルを作って「sample.html」からリンクを貼りたいと思います。「page1.html」は会社概要のページだと仮定します。まず、「sample.html」の会社概要の部分を<a>と</a>で囲みます。

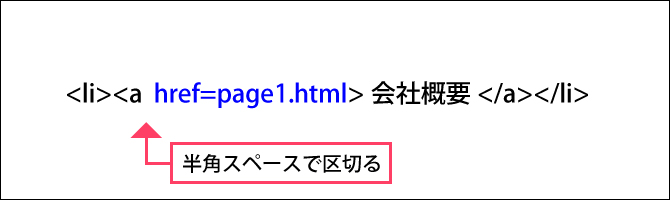
次に、クリックした時にジャンプする「リンク先のページ」を指定します。リンク先ページの「パス」をa要素のhref要素に記述します。ファイルのパスについてはpart17で説明しています。「a」と「href」の間は半角スペースで区切ります。

ここまでを保存してブラウザで開くと、「会社概要」のテキストが下線付きの青文字になっています。そこをクリックすると「page1.html」へとジャンプします。
画像リンクの設定
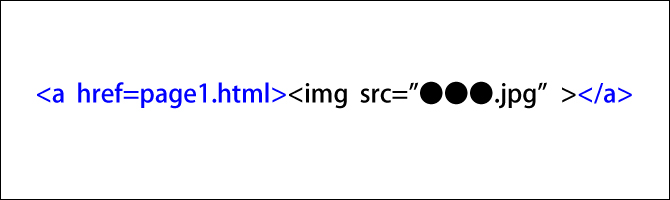
テキストではなく画像にリンクを設定する事も出来ます。「img要素」を<a>と</a>で囲み、href要素にリンク先のパスを記述します。(分かりやすいようにここではimg要素はsrc属性以外の属性を省略しています。)

このページのまとめ
- クリックすると他のページにジャンプする「リンク」を設定するには「a要素」を使用する。
- a要素を記述する際、「a」と「href」の間は半角スペースで区切る。
- テキストだけではなく画像にもリンクを設定する事ができる。








