- HTML
25 line-heightプロパティ

line-heightプロパティ
要素の中身であるテキストの文字数が多くなったり、途中で改行が入るとテキストが複数行になる事がありますが、そのような場合に行と行の間隔を指定するのがline-heightプロパティです。font-sizeと同じく、px、%、emで指定します。

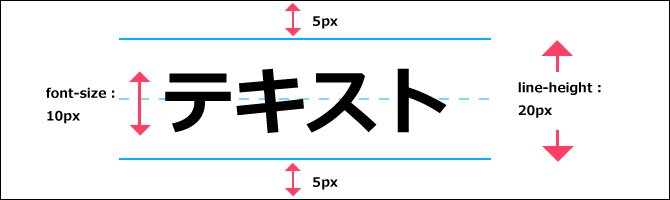
line-heightは、正確に言うと行の高さを指定するプロパティです。行の高さとは、フォントの中心から上下の距離の合計を指します。

行間の指定
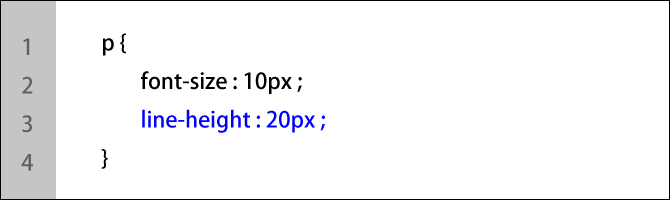
例えば、p要素のfont-sizeが10pxで、line-heightが20pxの場合は、以下のように記述します。

この場合、文字の上に5px、文字の下に5pxのスペースが生まれます。これが複数行になると行同士のスペースが足し合わされるので、行間は10pxになります。

%やemでの指定も行の高さの考え方は同じです。比率の基準となるのはfont-sizeです。たとえばp要素のfont-sizeが16pxのとき、line-heightを200%と指定すると、行の高さが、16pxx200%=32pxとなり、文字の上に8px、文字の下に8pxのスペースが生まれます。
つまり、line-heightを「200%」にすると、行と行の間にはちょうど「font-sizeと同じだけの間隔が空く」ということになります。
このページのまとめ
- line-heightプロパティの指定には、「px(ピクセル)」、「%(パーセント)」、「em(エム)」を使用する。
- 行が複数行になると行同士のスペースは足し合わされる。
- %とemで指定する場合の比率の基準はfont-sizeになる。








