- HTML
29 cssで文字色を変える

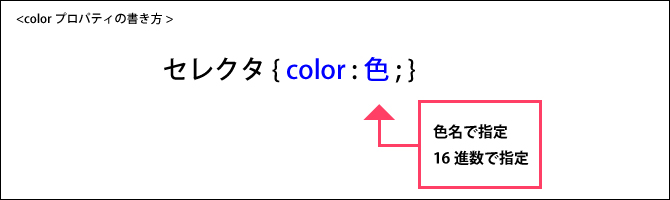
colorプロパティ
文字の色を変更するには、colorプロパティを使用します。色を指定する方法は、「色名」での指定、「16進数」での指定の2種類のやり方があります。

色名での指定
CSS3では、147種類の「色名(カラーネーム)」を使用できます。例えば、赤は「red」、青は「blue」、白なら「white」、黒なら「ブラック」といった風になります。
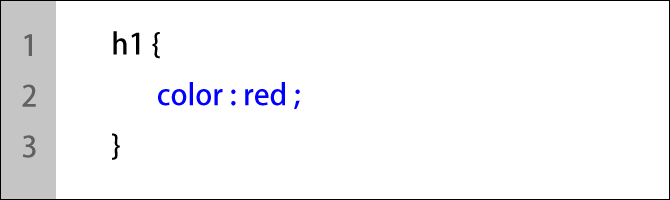
文字色を赤にしたい時の記述は以下のようになります。

HTMLファイルを上書き保存して、ブラウザで表示すると文字色が赤くなっているはずです。
16進数での指定
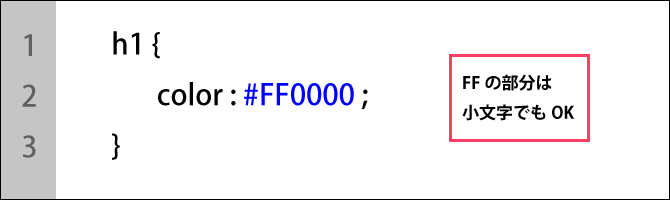
色名での指定のほかに、「6桁の16進数(カラーコード)」を使った指定があります。今度はカラーコードで文字色を赤(red)にしてみたいと思います。

色名での指定のほかに、「6桁の16進数(カラーコード)」を使った指定があります。今度はカラーコードで文字色を赤(red)にしてみたいと思います。
このページのまとめ
- 文字色の指定にはcolorプロパティを使用する。
- colorプロパティの指定には、色名(カラーネーム)での指定と、16進数(カラーコード)を使った2通りの指定方法がある。
- 色名では147種類、16進数では約1677万色の色が指定できる。
- 16進数のアルファベットは大文字でも小文字でも構わない。








