- HTML
30 枠線を表示する

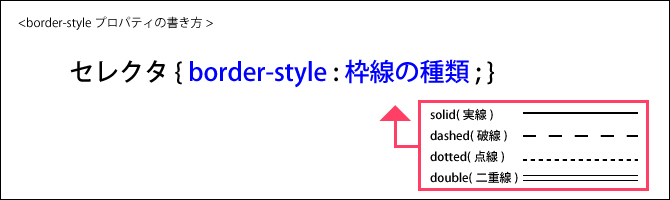
border-styleプロパティ
要素を枠線(罫線、ボーダー)で囲んだり、枠線の種類を指定するのがborder-styleプロパティです。主な用途としては、h1要素などの見出しを修飾したり、要素を縁取って目立たせるために使われます。border-styleの値には枠線の種類を指定します。

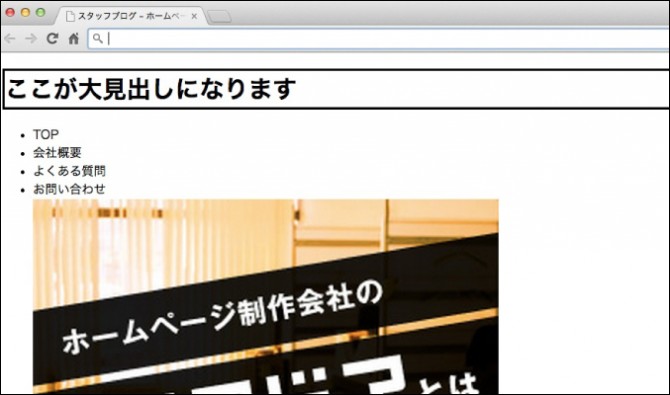
h1要素に実線の枠線を表示するには以下のように記述します。

HTMLファイルを保存してブラウザで表示すると、h1要素に枠線が表示されているのがわかります。枠の幅は自動的にブラウザの横幅いっぱいに表示されます。

上下左右で枠線の種類を変える
上下左右で個別に枠線の種類を指定する場合は、
- border-top-styleプロパティ(上)
- border-right-styleプロパティ(右)
- border-bottom-styleプロパティ(下)
- border-left-styleプロパティ(左)
を使用します。各プロパティで使用出来る枠線の種類は、border-styleプロパティと同じです。
このページのまとめ
- 要素を目立たせたいときや、修飾したりするときに「border-styleプロパティ」を使用して枠線を表示出来る
- 枠線の種類には、solid(実線)、dashed(破線)、dotted(点線)、double(二重線)がある。
- top(上)、right(右)、bottom(下)、left(左)を値に入れると、上下左右で個別の枠線を指定出来る。








