- HTML
41 table要素の表示方法を変更するプロパティ

table要素の表示を変更する
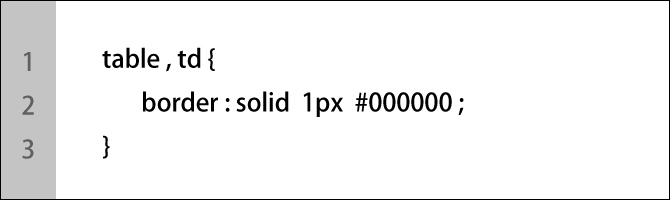
part13で作った表には罫線が表示されていません。表に罫線を表示させたい場合は、borderプロパティやborder-styleプロパティを使用します。

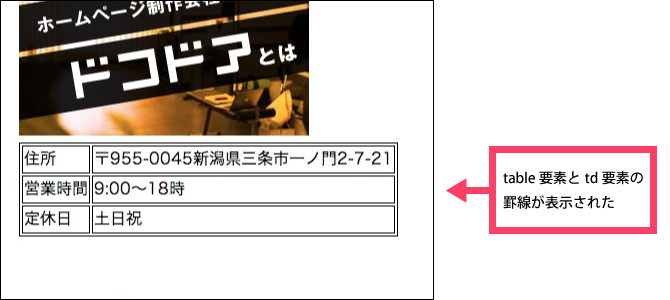
HTMLファイルを上書き保存してブラウザで表示すると、表に罫線が表示されています。

しかし上の図の表は、table要素の罫線とtd要素の罫線の間に隙間が空いていて、見た目も悪く見づらいです。この空いている隙間をなくすには、boreder-collapseプロパティを使用します。

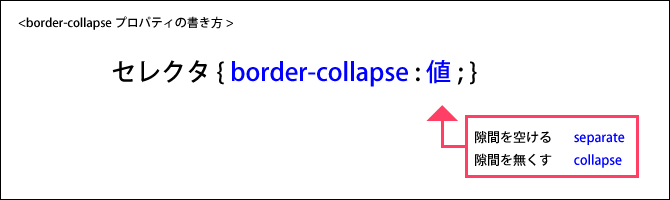
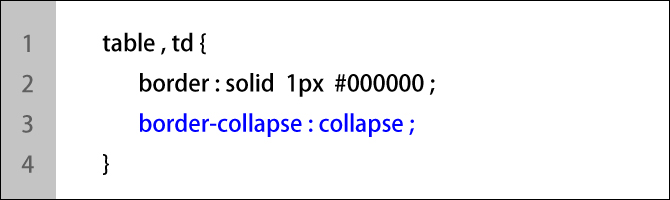
border-collapseの値は「collapse」か「separete」のどちらかを使用します。デフォルトでは「separate」になっているので、ここでは隙間を無くすために「collapse」を指定します。

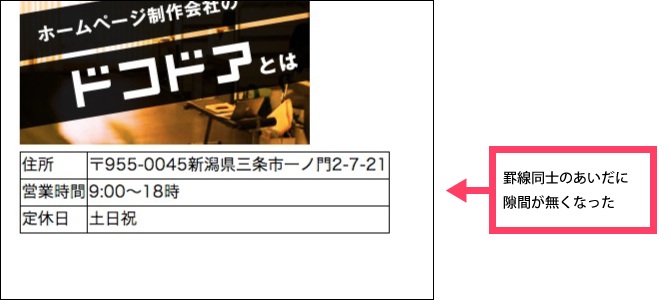
これを記述して、HTMLファイルを上書き保存してブラウザで表示すると、table要素とtd要素の罫線が重なるため、隙間が無くなってすっきりした見た目になります。

このページのまとめ
- 表に罫線を表示させたい場合には「borderプロパティ」や「border-styleプロパティ」を使用する。
- 罫線と罫線の間の隙間を無くすためには、「border-collapseプロパティ」を使用する。
- border-collapseプロパティの指定は「collapse」か「separate」のどちらかを使用する。








