- HTML
42 floatプロパティで要素を左右に並べる

floatプロパティ
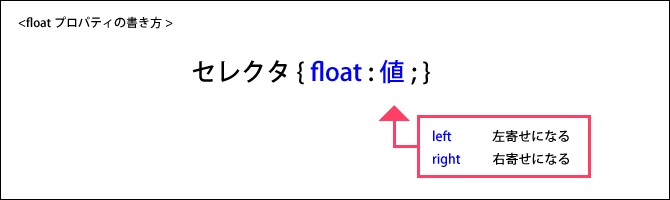
ブロックボックスは普通、上から下へと縦に並んで表示されます。しかし、それではWebページ上で要素を横に並べて表示したいときに困ってしまいます。そこで要素を横に並べたい時に使用するのがfloatプロパティです。floatプロパティの値には、「left」または「right」を指定します。

float:leftを指定する
例えば要素1に「float:left」を指定するとそのボックスはフローティングボックスという特殊なボックスになり、「左寄せ」されます。フローティングボックスとは、float(浮遊状態)になったボックスの事で、他の種類のボックスからは「存在しないもの」として扱われます。ただし、完全に無視されるわけではありません。他のボックスの内容は、フローティングボックスに重ならないように避けて配置されるといったルールがあります。その結果、要素1はfloat状態なので下に表示されるはずだった要素2が要素1と重なります。しかしフローティングボックスと他の要素は避けて配置されるので、回り込んで右側に配置されるということになります。これが、floatを使って要素を左右に配置させるしくみです。
float:rightを指定する
次に要素1に「float:right」を指定した場合の仕組みを説明していきます。要素1はフローティングボックスとなって右寄せで配置され、その後に続く要素2は要素1の「左側に回り込んで」表示されます。ここで、回り込むのは要素の内容であって「要素のボックス」そのものではない点に注意しないといけません。これを理解しないとレイアウトが思い通りにいかない場合があります。
positionプロパティ
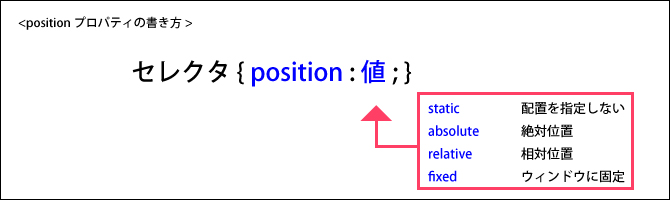
要素をレイアウトするにあたって、floatプロパティ以外に、positionプロパティというものがあります。positionプロパティは、要素の表示位置を指定するプロパティです。値の指定には、「static」、「absolute」、「relative」、「fixed」を使用します。

「absolute」を指定した要素は、基準ボックス(body要素)を基準にして、表示したい位置を座標で指定する事ができます。「relative」を指定した要素は、その要素のボックス本来の位置を基準にして、表示したい位置を座標で指定する事ができます。
このページのまとめ
- 要素を左右に配置したいときは「floatプロパティ」を使用する。
- floatを指定した要素はフローティングボックスとなって、他の要素と重ならないように配置される。
- 「float:left」場合、floatを指定した要素が左寄せになり、あとに続く要素が右側に回り込む。
- 「float:right」場合、floatを指定した要素が右寄せになり、あとに続く要素が左側に回り込む。
- 要素のレイアウトには、positionプロパティを使う方法もある。








