- HTML
45 インラインスタイルシートの書き方

インラインスタイルシート
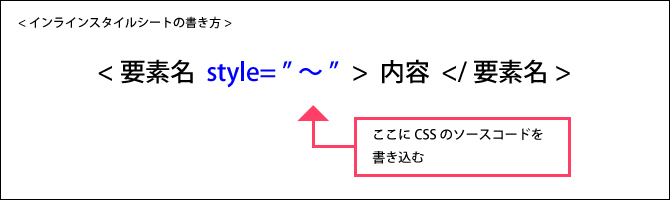
インラインスタイルシートとは、要素の開始タグの中に直接CSSのソースコードを書き込んでいく事を言います。以下がインラインスタイルシートの書き方になります。

この「style=”〜”」の部分をstyle属性と言います。まず、開始タグの中の要素名の後に半角スペースを1つ入れます。その後にstyle属性「style=”〜”」を書き加えます。CSSはこのstyle属性の「〜」の中に書いていきます。書き方はこれまでと同じです。これはどの要素でも使う事ができ、他のCSSプロパティ(と値)も使う事が出来ます。
スタイルシートの優先順位
スタイルシートには優先順位があり、part44で説明した内部スタイルシートと、インラインスタイルシートでは、「インラインスタイルシートでの指定が優先」されます。
このページのまとめ
- インラインスタイルシートの「style=”〜”」の部分をstyle属性と言い、「〜」の部分に直接CSSを書き込んでいく。
- スタイルシートには優先順位があり、内部スタイルシートとインラインスタイルシートでは、インラインスタイルシートの指定が優先されて適用される。








