- HTML
50 ユニバーサルセレクタ

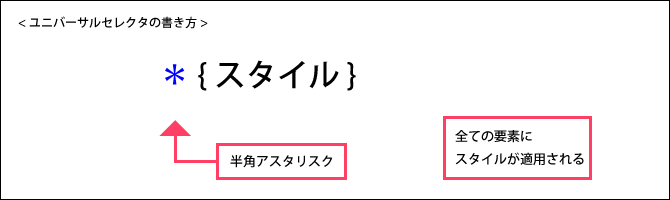
ユニバーサルセレクタとは?
ユニバーサルセレクタとは、スタイルを全ての要素に適用するときに使用するセレクタです。

「*」の後は半角スペースを空ける、もしくはすぐに「{」を続けて書いても大丈夫です。宣言ブロックの書き方はこれまで説明してきたものと同じです。ユニバーサルセレクタは全ての要素にスタイルを適用させる事が出来るので、例えばテキストの色を一斉に変えたり、デフォルトスタイルシートをリセットしたい場合などに使うと便利です。
デフォルトスタイルシート
Google ChromeやInternet Explorerなどのブラウザには、あらかじめスタイルシートが設定されており、そのスタイルシートを「デフォルトスタイルシート」といいます。h1要素が自動的に太字になったり、a要素のリンクが下線付きの青文字で表示されるのはデフォルトスタイルシートの設定によるものです。これが有効になったままCSSの記述をしようとしても思い通りにいかなかったりする場合があるので、一般的にCSSでのデザイン作業の前に「デフォルトスタイルシートの設定をリセット」を行います。例えば、ユニバーサルセレクタを使ってリセットしたい場合は以下のように記述します。
* { margin: 0; padding: 0; font-style: normal; font-weight:normal; font-size:100%; text-decoration:none; }
このページのまとめ
- ユニバーサルセレクタを使用する事で、全ての要素にスタイルが適用される。
- ブラウザにあらかじめ設定してあるスタイルシートを「デフォルトスタイルシート」という。
- CSSを記述する際にデフォルトスタイルシートが影響する場合があるので、設定をリセットするのが一般的。








