- HTML
51 クラスセレクタ

クラスセレクタとは?
クラスセレクタとは、スタイルを要素単位に関係なく適用するときに使用するセレクタです。これまでに説明したタイプセレクタやユニバーサルセレクタは、要素単位でスタイルを指定しなくてはいけませんでしたが、クラスセレクタを使用する事で同じ要素に異なるスタイルを指定したり、別々の要素に同じスタイルを指定したりなど、要素の種類にとらわれないでスタイルの指定が出来ます。
クラスセレクタでのスタイル指定
クラスセレクタはピリオド(.)とクラス名の組み合わせで構成されています。クラス名は命名規則に従って、自由につけることができます。使える文字は大文字アルファベット(A〜Z)、小文字アルファベット(a〜z)、数字(0〜9)、ハイフン(-)、アンダースコア(_)です。大文字と小文字は区別されます。また、数字とハイフンは先頭の文字には使用出来ません。

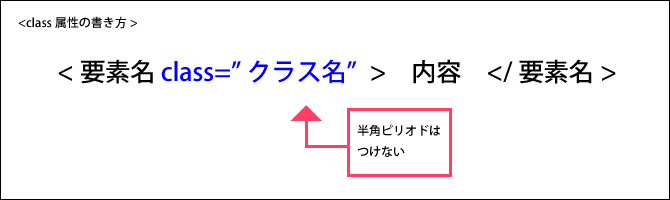
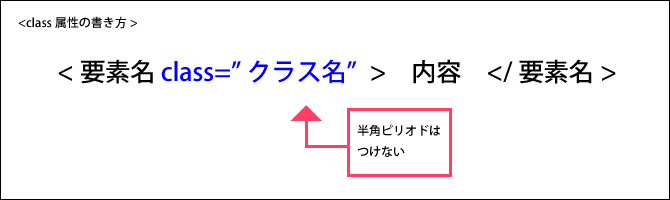
class属性で要素にクラス名をつける
クラスセレクタでスタイルを適用させたい要素には、class属性を使用してクラス名をつけます。class属性は開始タグの中に書きます。

たとえば、クラスセレクタを「.sample」と指定した場合、class属性で「sample」というクラス名をつけた場所にスタイルが適用されます。
実際にソースコードを書くと以下のようになります。h1要素とp要素の1つにclass属性を使って「sample」というクラス名のスタイルを適用させます。
CSS
.sample {
color : green;
fontweight : bold;
}HTML
<h1 class=”sample”>●●●</h1>
<p>■■■</p>
<p class=”sample”>▲▲▲</p>
これでCSSのファイルとHTMLファイルを保存してブラウザで表示をすると、クラス名をつけた要素にスタイルが適用されています。
このページのまとめ
- クラスセレクタを使用する事で、要素の種類に関係なくスタイルを適用できる。
- スタイルを適用させたい要素の開始タグの中にclass属性を使ってクラス名をつける。








