- デザイン
目を引く!画像を使ったレイアウトのポイントを紹介します

ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングなどの役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、その内容の一部、画像を使ったレイアウトのポイントについて抜粋した形でご紹介させていただきます。
写真画像で視線誘導してみよう
レイアウトする位置で誘導する
写真画像は、見せたい方向へ視線を誘導するポイントとして利用できます。
人の視線は基本的に大きなサイズから小さなサイズへ移動します。サイズを変化させてレイアウトすることで視線の流れが生まれ、見せたいコンテンツへスムーズに誘導することが可能です。

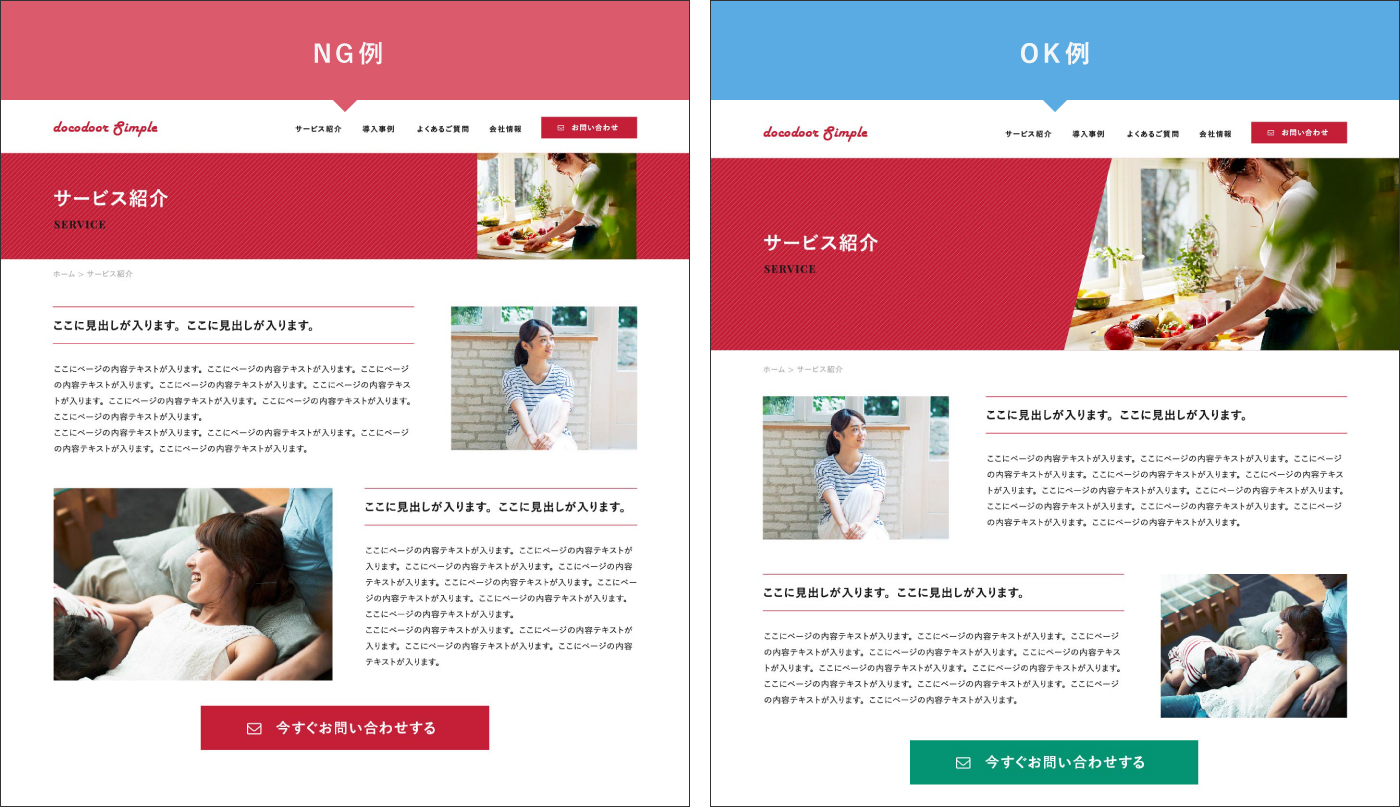
【視線の流れを考えた写真配置】
左のNG例は、画像サイズがランダムで被写体の視線も外へ向いているため、ユーザーの視線が散漫になりがちです。対して右のOK例では、ページタイトルから下方向へ写真画像のサイズが徐々に小さくなるように配置されているため、ページ下部のリンクボタンへ自然に視線を誘導することができます。
被写体の視線で誘導する
被写体の視線や体が向いている方向がユーザーの視線にも影響します。
被写体の視線の方向にユーザーの視線が流れないように、被写体の身体や視線の向きはコンテンツの内側へ向かうような写真を選択しましょう。
【被写体の視線が内側を向いている例】

【被写体同士が向き合っている例】
インタビューや対談のような対話型のコンテンツを扱う際は、それぞれの被写体の顔がお互いを向いているようにレイアウトすると、和やかな雰囲気にまとめることができます。

【バナーで上に視線を誘導する例】
被写体の視線の先の読んでほしいテキストを配置すると、ユーザーの視線を自然と誘導することができます。
余白を効果的に利用しよう
レイアウトを考えるとき、写真画像やテキストなどの要素をどの位置に置いて構成するかということに集中しがちですが、実はレイアウトしない領域である「余白」が全体のイメージを左右しています。
余白をどのように取るかによって、レイアウト領域全体の動きや華やかさ、静けさや安定感が表現されます。
静と動を余白で表現する

【余白が少なく、写真同士が近接したレイアウト】
写真同士が接するようにレイアウトすると、複数の写真が1つのかたまりに見え、写真エリア全体のインパクトが強くなります。元気で賑やかなイメージを表現したいときに最適です。ただし、それぞれの写真が印象に残りにくい場合もあります。

【写真同士にゆったりとした余白のあるレイアウト】
写真同士に適度な余白を設けてレイアウトすると、静かで落ち着いた印象になり、1つ1つの写真の内容をじっくりと見せることができます。さらに、広い余白が見る側の想像を広げる役割を担います。
見る人にどんな印象を与えたいかを考え、適切なレイアウトを選択しましょう。
余白を作ってコンテンツを整理する
1つの領域内で複数の写真画像やテキストなどのコンテンツをレイアウトするときには、コンテンツ同士の関係性が伝えられるように構成すると、情報が整理されて伝えられます。

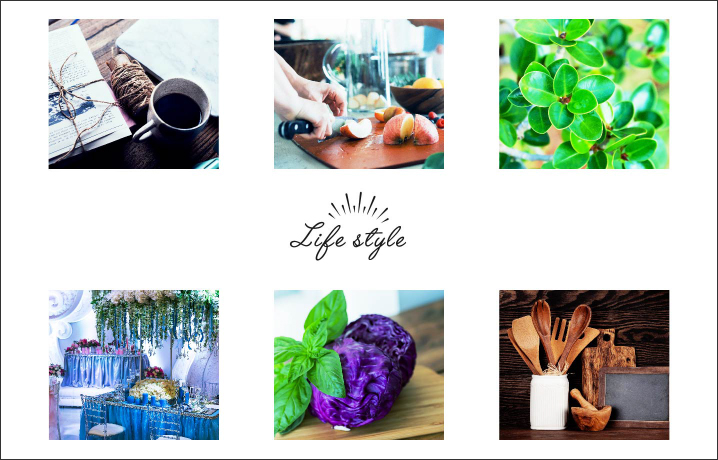
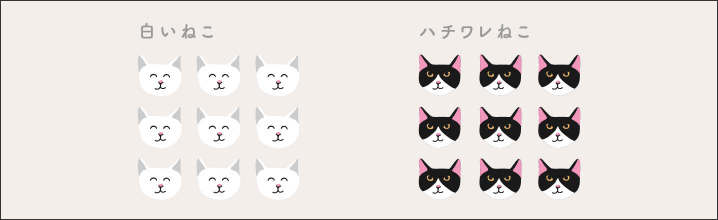
【独立した複数のグループ】
2つのコンテンツ間に余白を空けてレイアウトすると、それぞれが別個の独立した内容として認識されます。

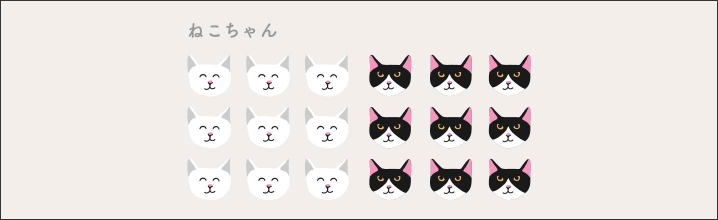
【まとまった1つのグループ】
逆にコンテンツ同士を近接させてレイアウトすると、両者に繋がりが感じられます。
関連したコンテンツ同士は近接するようにレイアウトし、関係性の低いコンテンツはある程度の余白を設けて構成すると、近接しているコンテンツが1つのまとまったグループとして認識されるようになります。
このように、情報を整理するための仕切りとして余白をうまく活用することで、コンテンツの意味を伝えることもできます。
これらをWebサイトで応用すると、見やすいレイアウトのサイトにすることができます。
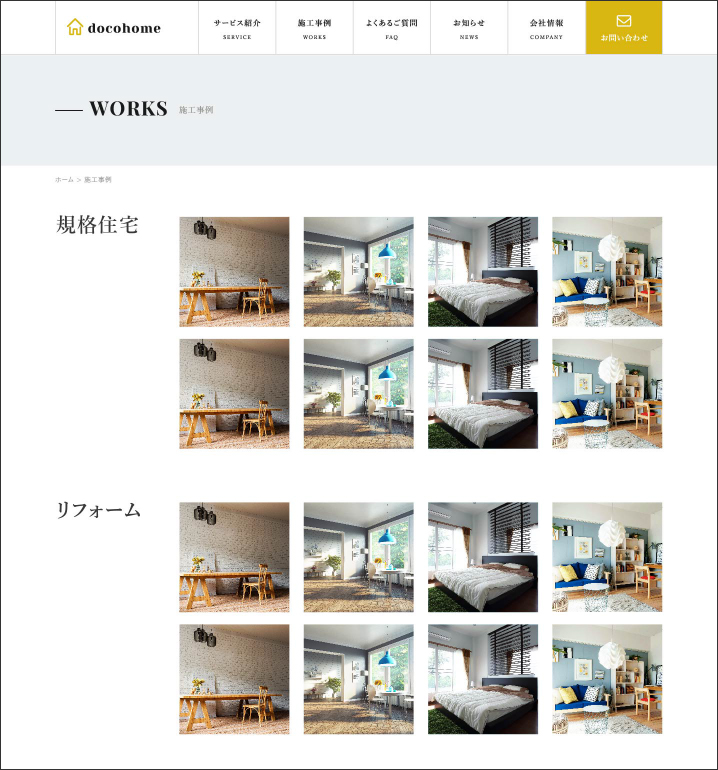
【余白を利用して情報整理されたレイアウト】
多くの写真を扱うギャラリーページなどでは、同じテーマの写真画像は近接させて1つのまとまりとし、異なるテーマ同士はある程度の余白を空けて構成するなど余白をグループの仕切りとして利用すると、大量の写真や情報も整然と見えるようになります。
見る人の目線に立ったレイアウトを考えよう
以上、画像のレイアウトについてご紹介いたしました。
今回ご紹介したレイアウトのポイントは、下の3つです。
- 写真画像による視線誘導
- 余白使った印象操作
- 余白によるコンテンツの整理
同じ素材を使っていても、レイアウトを工夫することで見やすさも印象も大きく変化するのです。
普段何気なく見ているサイトや広告バナーも、注意して見てみるとこういった工夫が施されています。
「目を引く」ものは、レイアウトもしっかり考えられているのです。
一概に「このレイアウトが最適」と定義することはできません。
「何に注目してほしいか」「どんな印象を受けてほしいか」
見る人の目線に立って、目的に合わせたレイアウトを考えることが重要です。
Webサイトやバナーを作成する際に、これらのポイントを是非活用してください。
#レイアウト#視線誘導#印象操作#Webサイト制作