- デザイン
画像1つで印象は変わる!写真画像の適切な加工法を紹介します

ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングなどの役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、その内容を一部抜粋した形でご紹介させていただきます。
補正して完成度を高めよう
 写真画像を補正することで、大きくイメージが変わります。
写真画像を補正することで、大きくイメージが変わります。
1枚の写真画像もトリミングや加工の仕方で印象が大きく変化します。画像内の明るさや暗さを調整して暗くつぶれた部分を明るくしたり、全体の明暗にメリハリをつけたりするなど、細部のコントラストや表現に注意して補正すると、高機能なカメラで撮影したようなイメージに仕上げることも可能です。
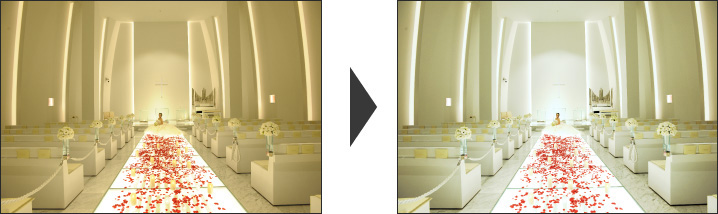
加工をしていない画像と適切な加工をした画像の比較
 【NG例】加工しないと、暗く安っぽい印象になる
【NG例】加工しないと、暗く安っぽい印象になる
 【OK例】明るさやコントラストなど調整すると、質の高い印象になる
【OK例】明るさやコントラストなど調整すると、質の高い印象になる
画像の補正を表現に利用する手法
 極端な補正をかけてアレンジした画像は、Webサイト制作時にインタラクティブな表現素材として活用することもできます。また、あえて特色の色が強く出るように色調を補正して、ページ全体のカラーイメージを統一する利用法も。大切なことは、表現したい内容によって最適な状態で表示されるように、さまざまな画像補正の方法を知っておくことです。
極端な補正をかけてアレンジした画像は、Webサイト制作時にインタラクティブな表現素材として活用することもできます。また、あえて特色の色が強く出るように色調を補正して、ページ全体のカラーイメージを統一する利用法も。大切なことは、表現したい内容によって最適な状態で表示されるように、さまざまな画像補正の方法を知っておくことです。
角版で使用してみよう
写真画像をレイアウトするとき、背景画像も含めた領域を長方形にトリミングしてレイアウトすることを「角版」、写真を丸く切り抜くことを「丸版」といいます。角版で使用する際も様々なレイアウト手法があるので、写真の絵柄や表現したいイメージによって決めましょう。
角版レイアウトと余白の関係

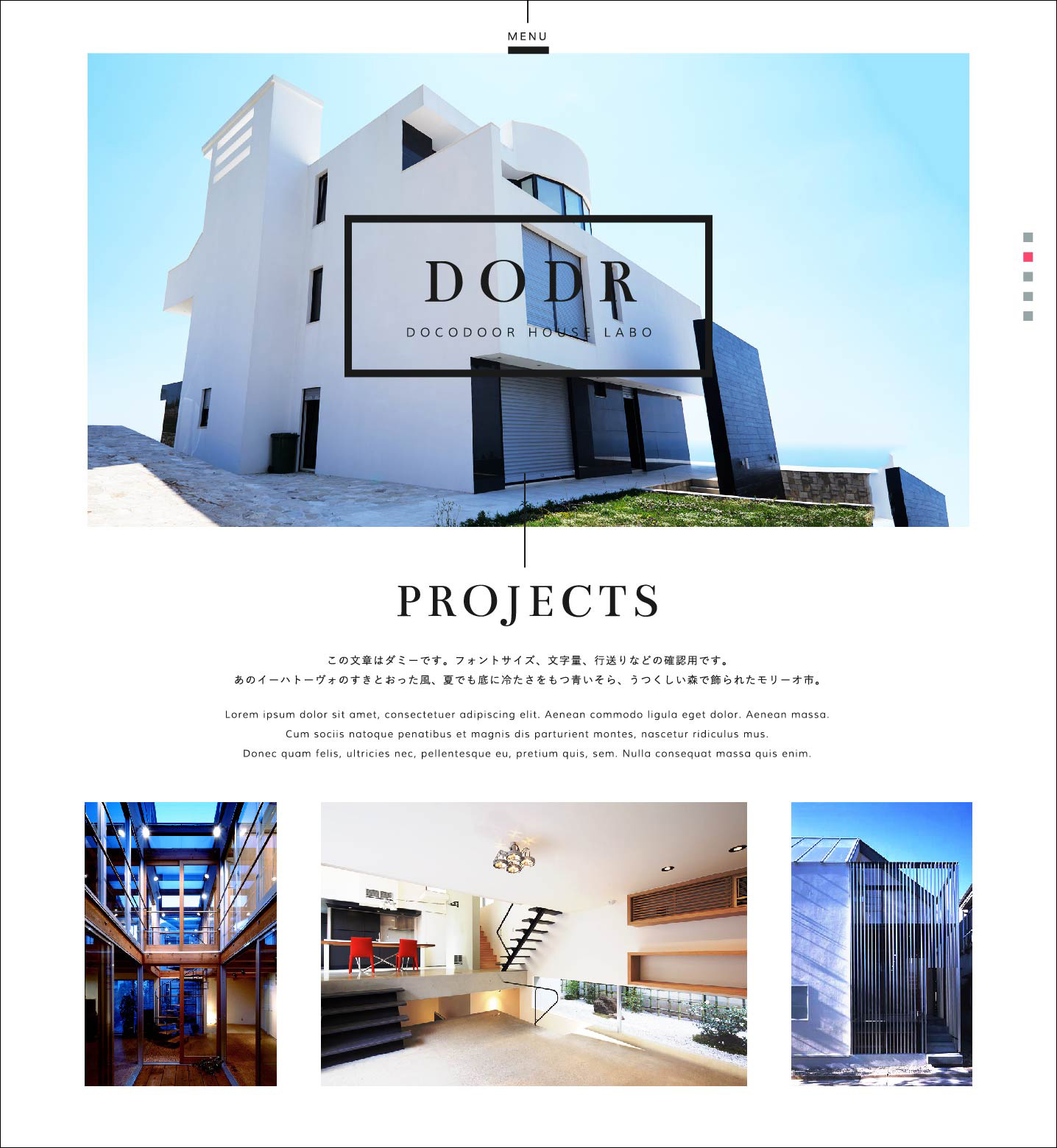
 【周囲に余白をとったレイアウト】余白を活かして落ち着いた印象に
【周囲に余白をとったレイアウト】余白を活かして落ち着いた印象に
周囲に充分な余白を取って画像をレイアウトすると、静かで落ち着いた画面になり、安定した印象を与えることができます。

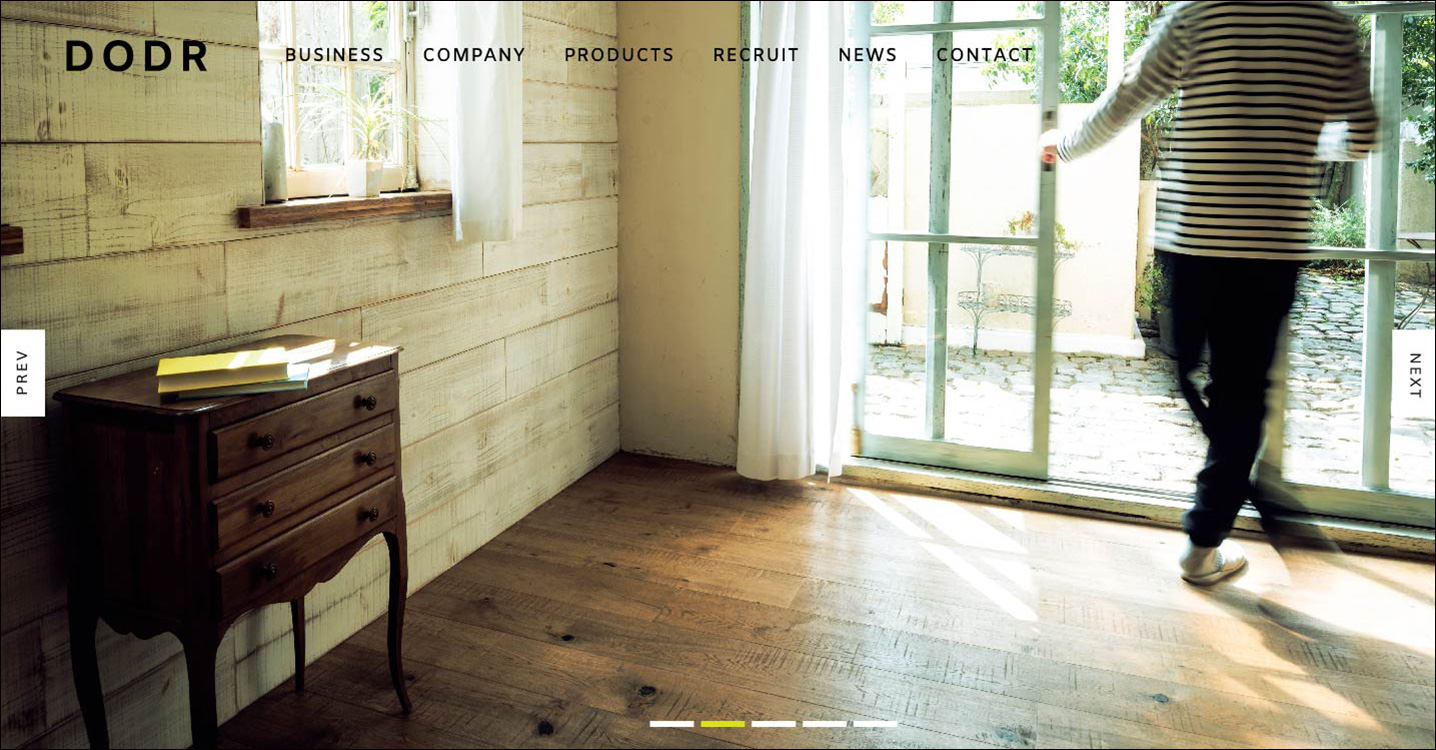
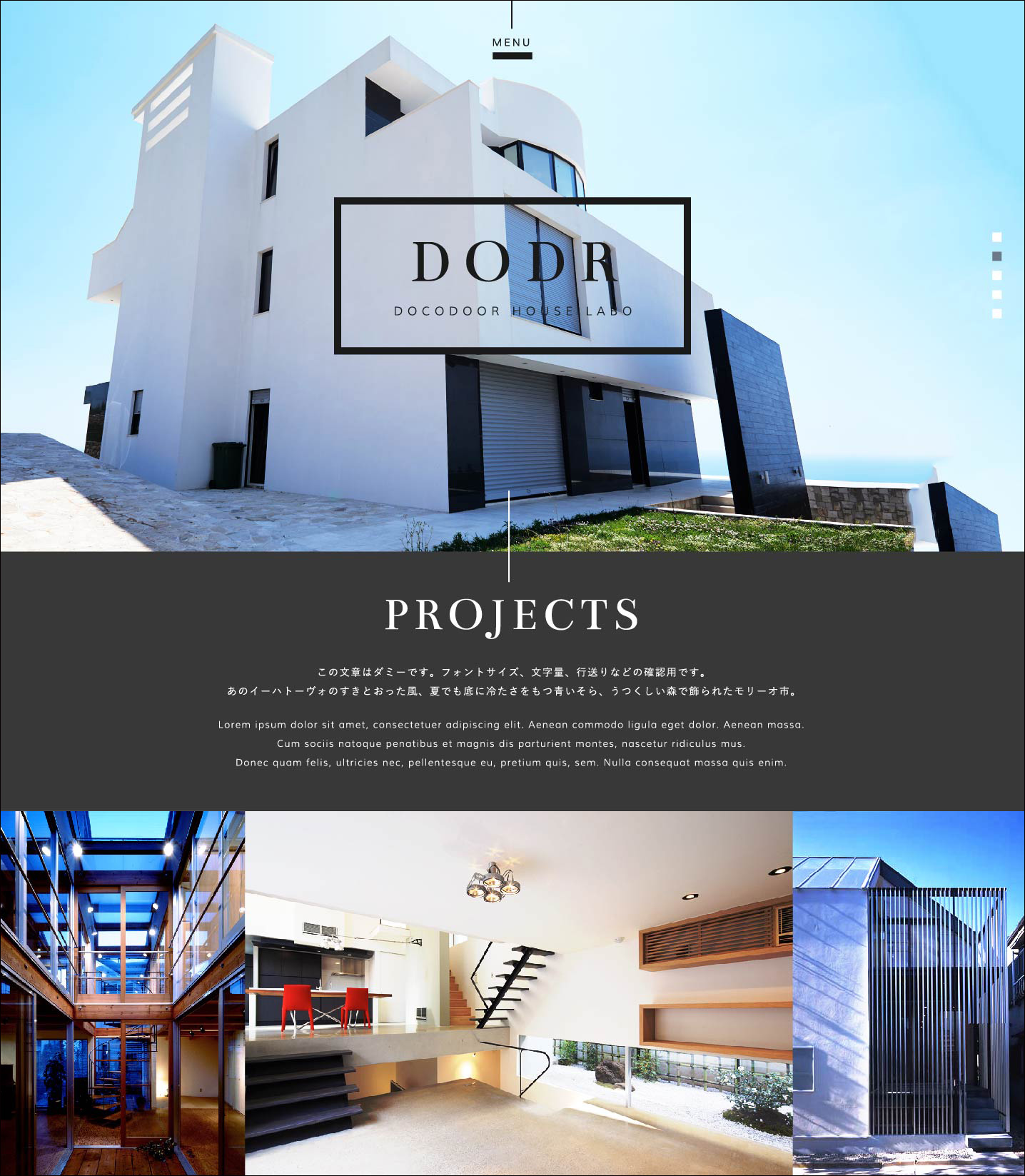
 【余白のないレイアウト】裁ち落としで迫力のある印象に
【余白のないレイアウト】裁ち落としで迫力のある印象に
写真画像を角版でレイアウトするとき、レイアウト領域内で写真の周囲に余白を取らずに構成することを「裁ち落とし」といいます。版面率が高く迫力のあるインパクトの強いイメージです。
整列で一定のリズムを生み出す手法

写真画像を角版で並列にレイアウトするとき、それぞれの間隔に均等な余白を作ると、一定のリズムが生まれます。均一なサイズの角版画像を繰り返し配置することで生まれるリズムは静かな印象を与えます。
キリヌキで使用してみよう
 キリヌキを行うことで、被写体が強調されます。
キリヌキを行うことで、被写体が強調されます。
被写体の輪郭に合わせて背景を削除して使用することを「キリヌキ」といいます。被写体以外の要素が全て排除されることから、被写体自体の印象が強くなります。また自由に回転させたり、さまざまな色や写真以外のイメージを組み合わせたりすることができるので、レイアウトの自由度がアップし表情豊かなデザインになります。
キリヌキを行っていない画像と行った画像の比較
 【NG例】動きがなく弱い印象
【NG例】動きがなく弱い印象
 【OK例】キリヌキにより動きが出て楽しそうなイメージに
【OK例】キリヌキにより動きが出て楽しそうなイメージに
統一感のあるキリヌキの表現手法
 動きを表現することに適したキリヌキのレイアウトですが、複数のキリヌキ画像を同じサイズに揃えてレイアウトすることで、静かで安定したイメージにまとめることもできます。
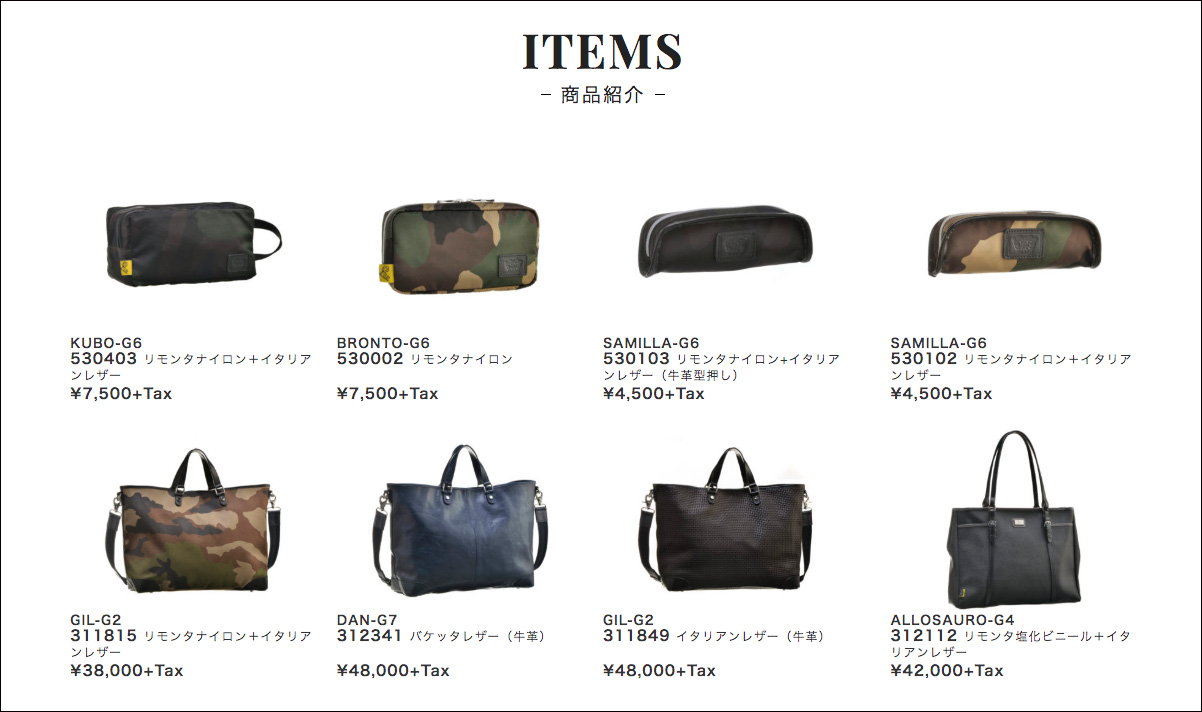
動きを表現することに適したキリヌキのレイアウトですが、複数のキリヌキ画像を同じサイズに揃えてレイアウトすることで、静かで安定したイメージにまとめることもできます。
オンラインショップなどでは商品写真をキリヌキし、統一したサイズで等間隔になるようレイアウトし、それぞれの商品を比較しやすくすると効果的です。
トリミングで強調してみよう
写真画像を使用するとき、元の画像全体から必要な領域だけを切り取って利用することを「トリミング」といいます。撮影時に被写体と一緒に写り込んでいる不要なエリアをカットするほか、意図的に表示する領域を限定することで、テーマを明確に伝えることができます。
トリミングした画像としていない画像のイメージの比較
 【トリミングした例】表情が分かるよう人物中心にトリミングした場合
【トリミングした例】表情が分かるよう人物中心にトリミングした場合
表情がよく分かるように顔の周囲を中心にトリミングした画像を使用すると、楽しく明るい雰囲気が伝わりやすくなります。
 【トリミングしない例】ロケーション重視で背景をアピールした場合
【トリミングしない例】ロケーション重視で背景をアピールした場合
全身の写真画像を使用すると人物の表情が小さくなり、楽しさなどの感情が伝わりにくくなる代わりに、ロケーションをアピールできます。
 食べ物のトリミングはあえて見切れるくらいがGOOD!
食べ物のトリミングはあえて見切れるくらいがGOOD!
お皿が全て入りきるような構図にするよりも、あえて料理が見切れるくらいにトリミングすることで写真にインパクトが出ます。また、この写真外にも料理が続きそうな、盛りだくさんな印象を与えることもできます。
一部分だけを見せて誘導するトリミング手法
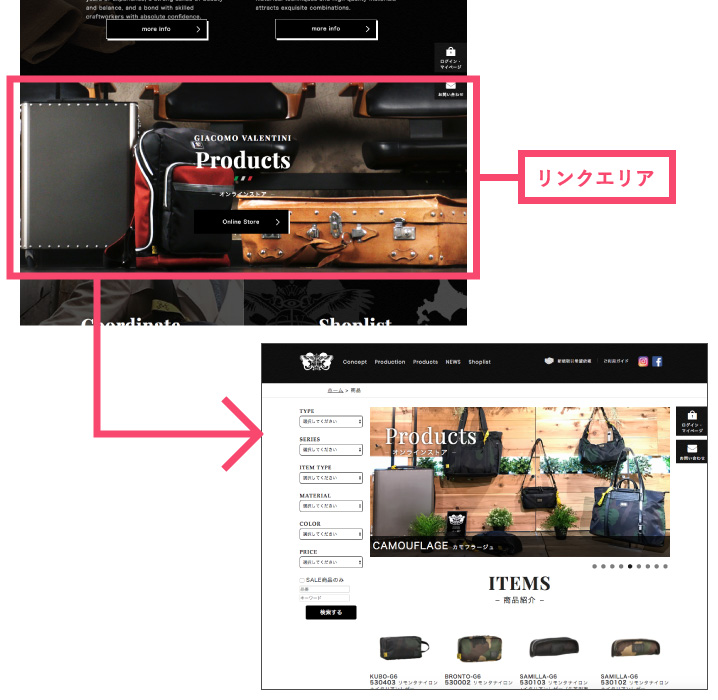
 被写体の特徴的な部分だけをトリミングした画像を最初のページで掲載し、リンク先のページで被写体の全体画像を表示して、ページ遷移を促すための見出しのように活用することも可能です。もっと見たいと思わせる印象をユーザーに与えることで、全体像を見るためのクリックを促す効果が期待できます。
被写体の特徴的な部分だけをトリミングした画像を最初のページで掲載し、リンク先のページで被写体の全体画像を表示して、ページ遷移を促すための見出しのように活用することも可能です。もっと見たいと思わせる印象をユーザーに与えることで、全体像を見るためのクリックを促す効果が期待できます。
写真画像を適切に加工して魅力的なサイトにしましょう
以上、写真画像の加工方法についてご紹介いたしました。
1枚の写真画像もさまざまな手法で印象が大きく変わることをご理解いただけましたでしょうか。
今回の記事でご紹介したのは以下の手法です。
- 明るさやコントラストの補正
- 角版レイアウト
- キリヌキ
- トリミング
サイトの印象は写真画像で決まると言っても過言ではありません。
写真画像はデザインにおいて非常に重要なパートであり、より魅力的で効果的なサイトに仕上げるのに役立ちます。特にメインビジュアルはサイトの顔、第一印象を決める重要な部分で、魅力的な画像が多ければユーザーの離脱率は低くなります。
魅力的なサイトを目指すためには、ターゲットやユーザーに与えたいイメージに合わせ適切な画像加工を行うことが大切です。ぜひこの記事を参考に実践してみてください。