- デザイン
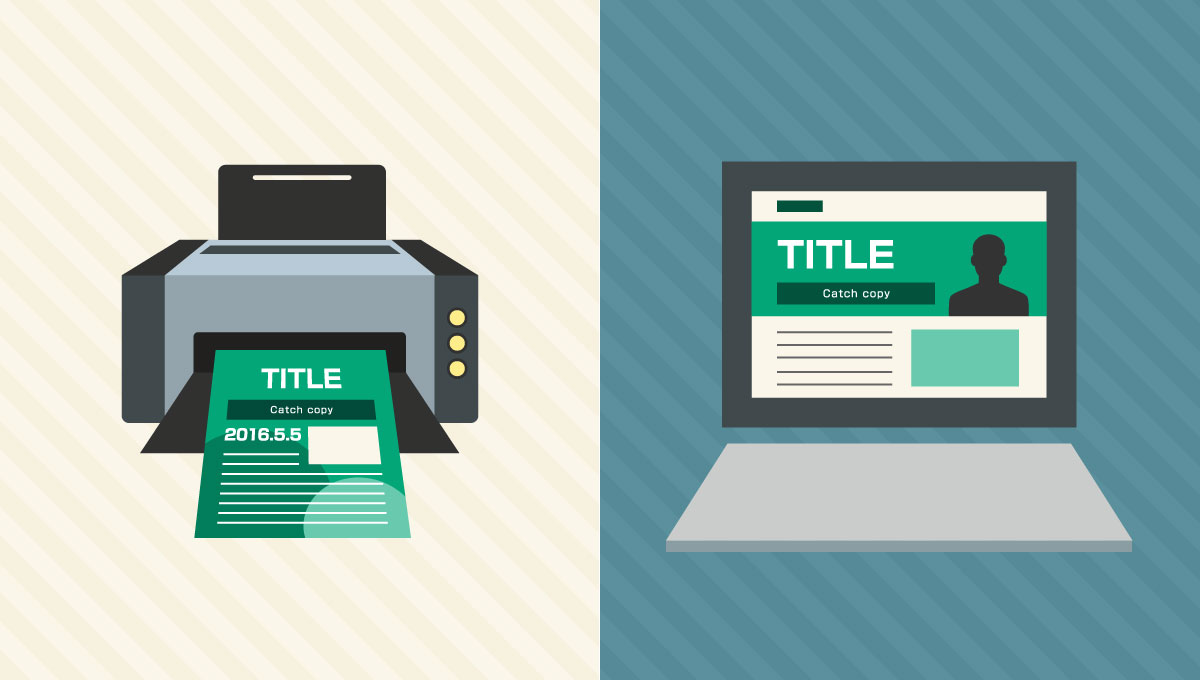
印刷物とWebデザインの違い

ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングなどの役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、その内容を一部抜粋した形でご紹介させていただきます。
目次
サイズ、デザイン範囲の違い
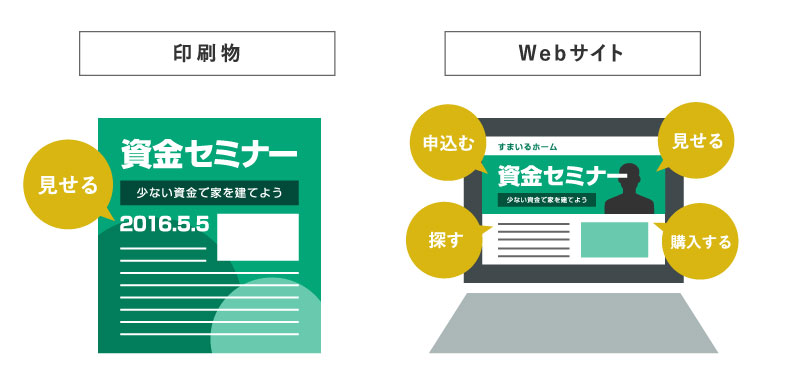
印刷物は全体が見える、Webサイトは全体が見えない

印刷物は基本的にA判・B判などの規定のサイズ内で情報を整理し、デザインする必要があります。二つ折りや冊子などは見開きが右か左かによって文字組(縦組み、横組み)にも影響するため、読む方向も考慮する必要があります。
逆にWeb上ではサイズに制限はありません。横幅は最近では1020~1300pxが平均ですが、縦は制限なく長くすることができるため、表現の方法にも幅を持たせることができます。レスポンシブWebデザインでは画面の横幅によって見せ方を変更できるのでPC、タブレット、スマートフォンに合わせて最適に表示されます。
Webサイトは「使う」ことも目的とした媒体です

印刷物とWebでの見え方の違いで重要な点は、「印刷物は全体が見える」、Webは画面によって「全体が見えない」ところです。そのため、印刷物では「全体が見える」ことを前提として、見える全ての範囲をひとつのまとまりとしてデザインする必要があり、Webでは「全体が見えない」ことを前提として、見える範囲内でどう効果的に見せ、スクロールしてもらい全体を見せるかがポイントになります。
印刷物はCMYK、WebはRGBで色を表現します
CMYK4種のインクで色を表現する印刷物と、RGB3色で表現するWebでは、色の表現の仕方が根本的に違います。印刷物に使おうとCMYKに変換した際に色がくすんだように見えますが、これは表現できる色数の違いで起こる現象です。
色の再現について印刷物は出力し、色を調整することができるので誰が見ても同じ見せ方ができますが、Webはモニター環境などに依存するのでユーザーごとに見え方が若干違ってきます。

印刷物とWebの解像度には5倍の違いが!
基本的に印刷物で使用するデータの解像度は350dpi程度、Webでは72dpiを基本に作成されます。印刷物は350dpiまでは解像度が大きいほど画質が綺麗になりますが、Webはモニターの解像度が決まっているため72dpiで固定となります。
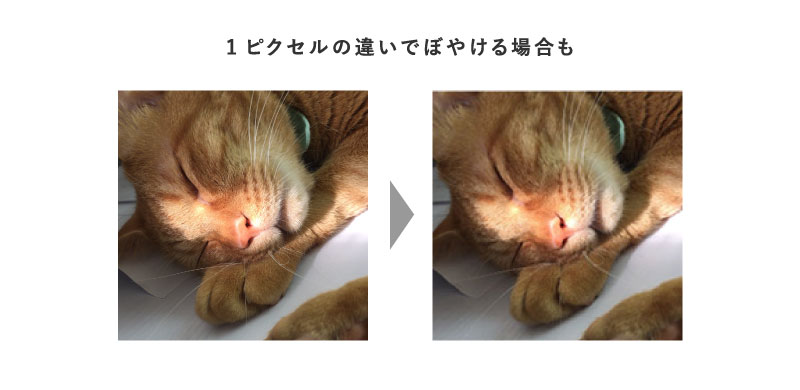
また、印刷物は解像度が大きいため、元の画像を若干大きくさせた程度では粗さは目立ちませんが、Webは非常に荒くなるため、1ピクセルの違いでも気を使う場合があります。

Webデザインには、印刷物よりも多くの制限があります
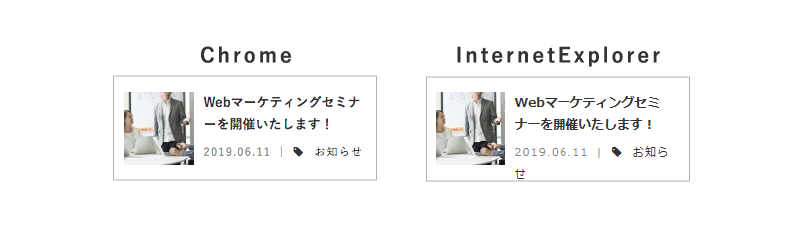
印刷物は紙の範囲と色以外、ほぼ制限なく自由にデザインすることができますが、Webはユーザーの環境に左右されるため、デザインの制限が圧倒的に多いです。例えば、文字間、改行など制作者側が意図したように見せることができません。ある程度の調整は可能ですが、ブラウザの違いやサイズによって見え方が変わってきます。
このように、Webは制作者側が意図した見せ方が100%できないため、その点を踏まえたうえで制作する必要があります。

それぞれの閲覧状況と仕組みをよく理解しておきましょう
以上、印刷物とWebデザインの違いについて紹介しました。
Webデザインは印刷物と違い制約が多く、印刷物と同じ感覚でデザインすると
想像と違うものができる…といった場合も起こり得ます。
これを回避するためにも、印刷物とWebデザイン、それぞれの違いと特性をよく理解しておきましょう。
それぞれ閲覧状況が異なるため、「どういう状況で、どのように見られるか」を常に意識して制作することが大切です。また、思い通りのデザインを実現するためにHTML/CSSの知識も必要となります。このように仕組みを理解することで完成物とのギャップを埋めることができるので、こちらもしっかり知識をつけておきましょう。