- デザイン
ウェブデザインにおける時間変化|参考事例7選! ウェブサイトへのアニメーション・スライドショー導入のポイント

ウェブサイトを見ていると、何だかつまらなく感じたり、物足りなく感じたりすることはありませんか?デザインは悪くないはずなのに、どこか味気なくて面白みがない…あまり目を引くものがない…
こういったウェブデザインの問題は、時間変化を取り入れることで解消できるかも知れません。
本記事では、ウェブデザインにおける時間変化について、メリットや注意点を解説し、実際に時間変化を用いたウェブサイト10選を参考として紹介します。
ウェブデザインにおける時間変化とは?
 ウェブデザインにおける時間変化とは、サイトの画像、テキスト、映像などが時間経過によって変化するデザインのことです。
ウェブデザインにおける時間変化とは、サイトの画像、テキスト、映像などが時間経過によって変化するデザインのことです。
簡単に言うと「動き」のあるもの、例えば、アニメーション、映像、スライドショーやテキストアニメーションなどを取り入れたものを指します。
スクロールしなければ内容が変化しないウェブサイトに対し、ユーザが何もせずとも、時間経過によって内容が変化することが大きな特徴です。
時間変化のメリットとデメリット
 では具体的に、アニメーションやスライドショーのようなウェブデザインにおける時間変化を取り入れると、どのようなメリットがあるのでしょうか?
では具体的に、アニメーションやスライドショーのようなウェブデザインにおける時間変化を取り入れると、どのようなメリットがあるのでしょうか?
メリット1.UXが向上する
ウェブデザインにおける時間変化には、視覚的に大きなインパクトを与えることができ、ユーザーの印象に残りやすくなります。 加えて、問い合わせ・申し込み先などのコンバージョンを、アニメーションなどの時間変化によって強調することや、手順をわかりやすく案内することも可能です。 このような仕組みを用いることで、ユーザーの快適さや印象に良い影響を与えます。それにより、ユーザーの満足度向上やウェブサイトのアクセス率増加に繋がるUX(ユーザーエクスペリエンス)の向上を図ることができるでしょう。
メリット2.コンテンツの情報を分かりやすく表示できる
「百聞は一見にしかず」という言葉があるように、内容をテキストで伝えるよりも、映像・アニメーションを使ったほうが伝わりやすいことも多いでしょう。 伝えたい情報をアニメーションなどの時間変化にまとめることで、全体の文章量・情報量を減らし、見やすくて読みやすいウェブサイトを実現できます。 また、「写真をサイトに掲載したいが量が多すぎる」といった問題も、スライドショーによる時間変化を使って大量の写真をコンパクトに見やすくまとめることも可能です。
メリット3.オリジナリティを演出できる
どのようなウェブサイトでも、似た内容のもの、競合となるものは存在します。その中からユーザーを勝ち取り、インプレッション数、コンバージョン数を増やすためには、他サイトとの差別化は重要です。時間変化を取り入れることによって、サイトの世界観やイメージをより具体的にし、デザインの幅を広げることが可能です。これにより、オリジナリティを演出し、独自性のあるサイトに仕上げる事が出来るようになります。
また、ウェブデザインにおける時間変化には、いくつかのデメリットもあります。導入さえすればサイトのクオリティが簡単に上がるものではないため、注意すべきことをしっかりと理解し、ウェブデザインにおける時間変化が大きなデメリットにならないよう注意しましょう。
デメリット1.導入にコストがかかる
ウェブサイトに動きのあるデザインを導入するには、GIF、プログラミング、アニメーション制作といった少々難易度の高いスキルが必要です。そのため導入までのコストが高くなる可能性があります。
デメリット2.ウェブページの読み込みが遅くなる
例えば、一つのページに大量のアニメーション、複雑なアニメーションを導入すると、静止画のみのデザインに比べてPCの処理するデータが増加します。そうするとウェブサイトの動作が重くなってしまい、UXを低下させてしまう可能性があります。
デメリット3.サイトが読みにくくなる場合がある
時間変化を乱雑に使ったウェブサイトは、ユーザー目線でどこに注目して良いのか、何を読み取れば良いのか分からなくなってしまいます。ウェブサイト上で、時間変化が効果的な場所と必要ではない場所を見極め、過剰な情報量になってしまわないよう厳選しましょう。
「ウェブデザインにおける時間変化」の参考ホームページ10選
ここからは、ウェブデザインにおける時間変化を実際に取り入れたホームページを紹介します。ウェブデザインにおける時間変化の効果や特徴を知るための参考にしてください。
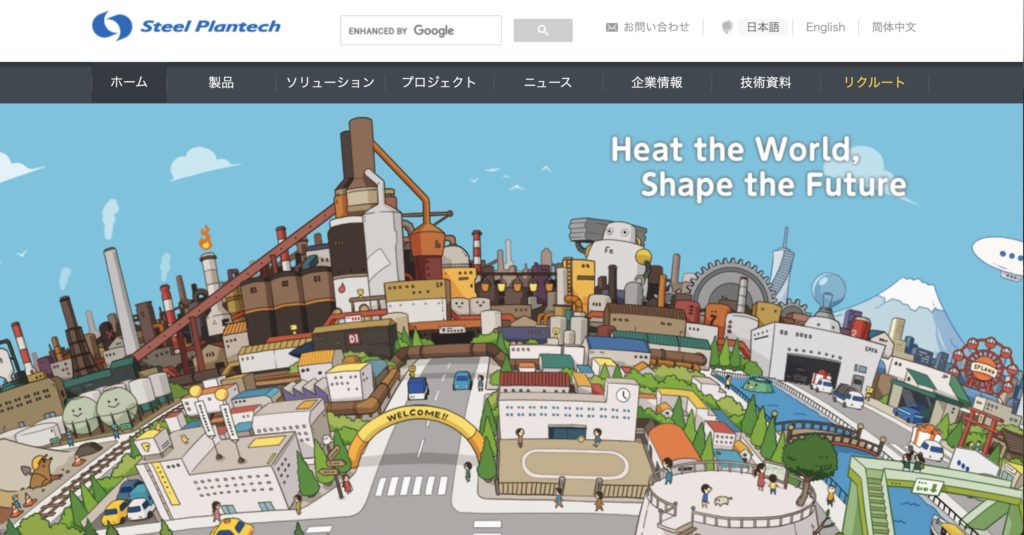
1.Steel plantech

引用元:https://steelplantech.com/ja/
こちらは製鉄プラントエンジニアリングメーカーである、「steel plantech」のWebサイトです。サイトを見て、まず注目してしまうのは車が往来し、人々がそれぞれの生活を送る町のイラストです。これはGIFアニメーションという、常に変化し続けるイラストです。サイトにやってきた人に「楽しそう」な印象を与える点において、このような「変化するイラスト」が効果的なのは間違いないでしょう。
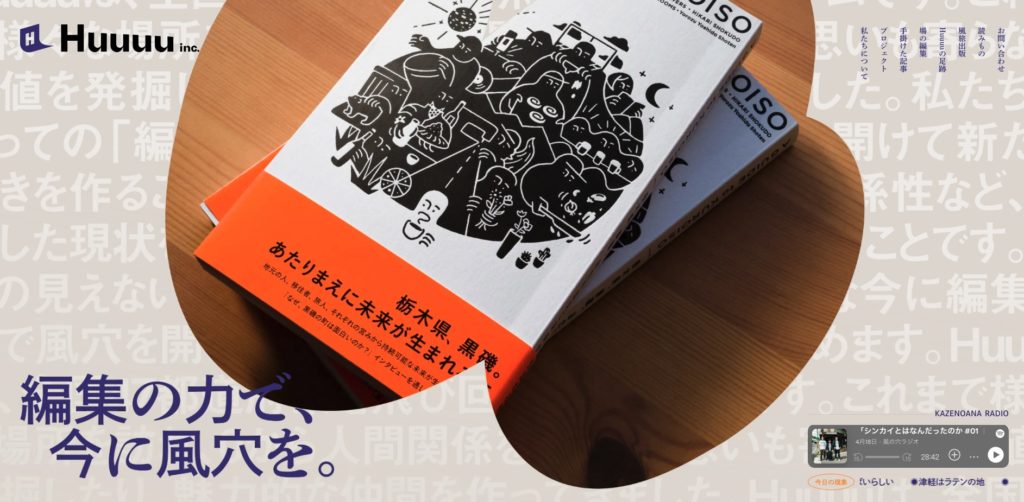
2.Huuuu inc.

引用元:https://huuuu.jp/
主に「編集」に関するプロジェクトを取り扱う「Huuuu」。こちらのウェブサイトではスライドショー形式で、掲載される写真が流れていきます。これにより、サイト全体がシンプルにまとめ上げられており、組織の雰囲気や空気感が分かりやすく伝わってきます。また、サイト内でBGMを流すことも可能で、視覚以外での人を楽しませる要素がありました。
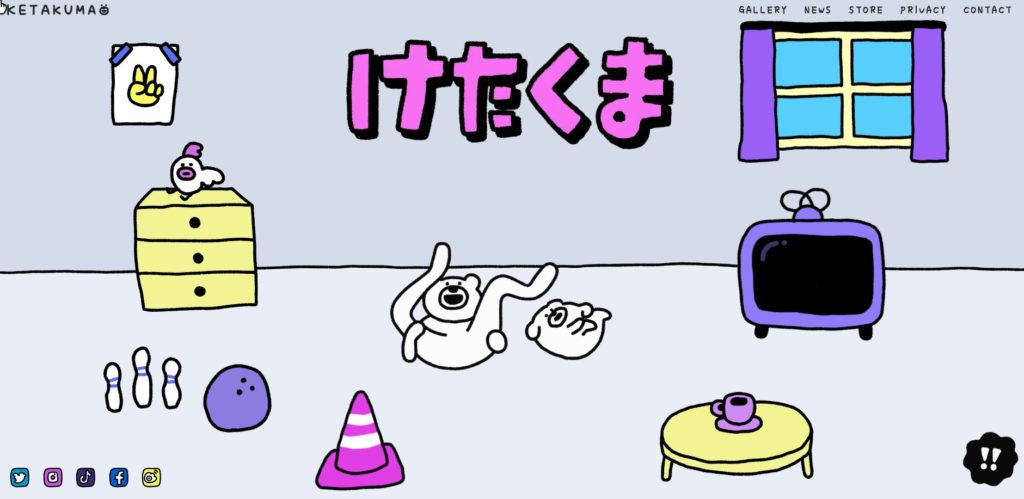
3.けたくま

引用元:https://ketakuma.com/
ラインスタンプで有名な「けたくま」の公式サイトです。「けたたましく動くくま」こと、けたくまのホームページでは、キャラクターの特徴が十二分に反映されています。画面上でけたくまがフリーダムに動き、様々なアクションを見せてくれます。時間変化によって、けたくまが一体どのようなキャラクターなのか、という固有のキャラクター性をダイレクトに表現しています。
4.株式会社 明電舎

引用元:https://www.meidensha.co.jp/knowledge/takingaction/anatanotonari/
東京都品川区に本社を置く電気機器メーカー、「明電舎」のウェブサイトは、非常にカラフルなデザインで構成されています。電気機器が日常にどう関わっているのかをイラストの変化によって示されます。この色とりどりな時間変化によって、殺風景、つまらないという印象を排除し、テキストでは表せない企業の特徴・イメージをアピールする工夫がありました。
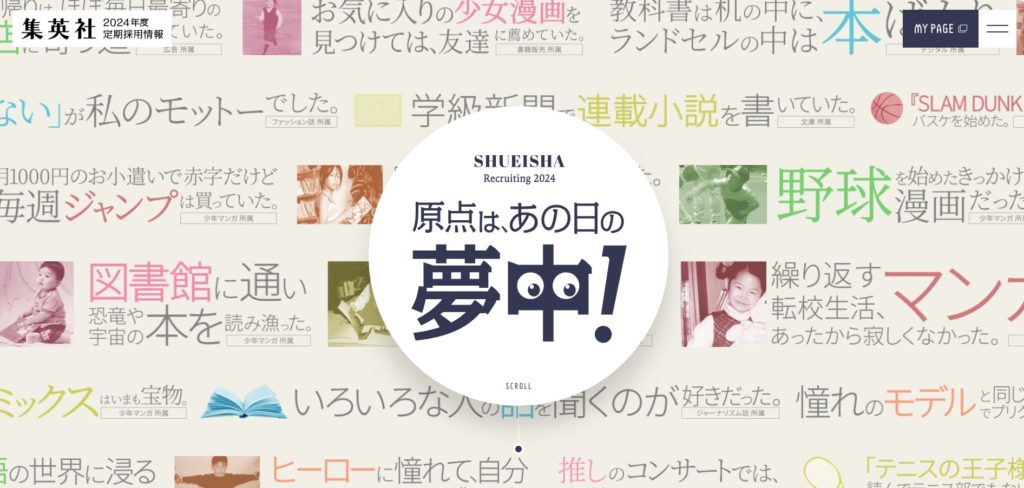
5.集英社

引用元:https://www.shueisha.co.jp/2024saiyo/
週刊少年ジャンプでお馴染みの集英社。採用サイトにアクセスすると、「原点は、あの日の夢中」というフレーズと共に、「図書館で本を読むのが好きだった」「漫画をきっかけに野球を始めた」という誰かの原点と思われる文章が背景として流れます。本来、膨大な量で情報過多となってしまうテキストを、「流す」ことによって一つのデザインとして完成されています。
6.しろいし洋菓子店

引用元:https://shiroishi-yougashiten.com/
株式会社BAKEの手がける新ブランド、「しろいし洋菓子店」のホームページです。アニメーション、テキスト演出、実写映像にスライドショーなど、様々な時間変化がバランスよく取り入れられています。サイトの端から端まで見たくなるような面白みのある時間変化で、「しろいし洋菓子店」の持つ、おしゃれな世界観が上手く演出されています。
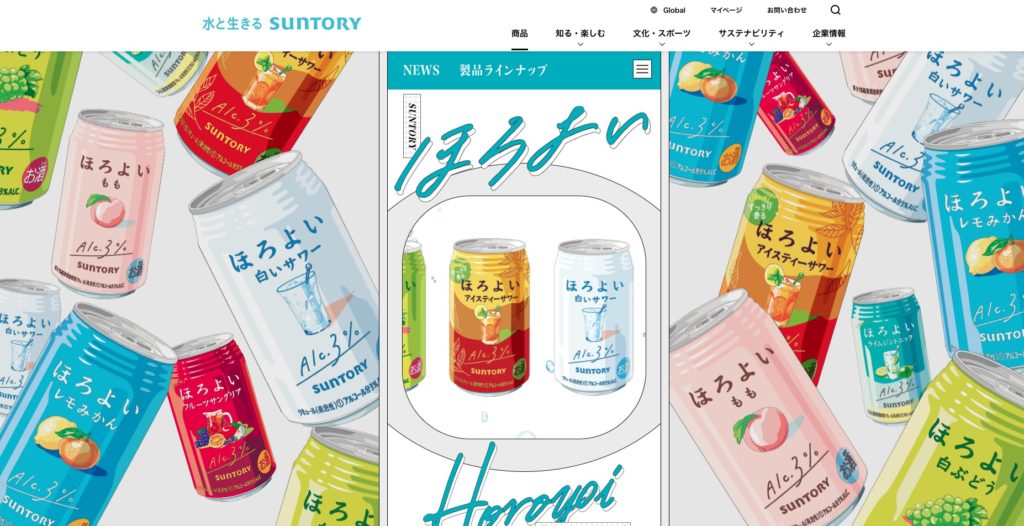
7.サントリー

引用元:https://www.suntory.co.jp/rtd/horoyoi/
このウェブサイトは、「サントリー」のホームページです。デザインとして、製品の「ほろよい」が全面に押し出されています。時間変化が取り入れらている箇所はサイト中央で、右から左に流れていく「ほろよい」と、その左右でふわふわと上下に動く複数の「ほろよい」です。この2つの時間変化は製品を紹介しつつ、お酒の浮遊感をイメージさせる効果があり、静止した状態では表現できないデザインとなっています。
まとめ|ホームページ制作に迷ったらドコドアへ
 今回の記事では、ウェブデザインにおける時間変化について解説しました。多くの人がインターネットを利用する時代。集客やイメージ戦略において、ユーザーの印象に残りやすく、質の良いウェブサイトを運用することは非常に重要です。
今回の記事では、ウェブデザインにおける時間変化について解説しました。多くの人がインターネットを利用する時代。集客やイメージ戦略において、ユーザーの印象に残りやすく、質の良いウェブサイトを運用することは非常に重要です。
しかし、ウェブサイトの制作や運用のノウハウがなく、何から取り組めば良いのか分からない方も多いでしょう。
弊社・ドコドアは会社設立以来、1,600社以上のホームページを制作してきました。その経験から得たWebマーケティングの知識やSEO対策のノウハウを活用して、貴社のWeb戦略をトータルサポートいたします。
見た目が美しいのはもちろん、閲覧者が正しく情報を受け取れるデザイン・導線をご提案。貴社の伝えたい情報が伝わる、効果的なホームページを制作します。せっかく作ったのに「ターゲットに響かないサイト」にしないためにも、ぜひ一度ドコドアにご相談ください。
◎お問い合わせ・ご相談はこちらから
▼ドコドアのホームページ制作事例一覧
https://docodoor.co.jp/design/
#ウェブデザイン#ホームページ#ホームページ制作