- デザイン
【2020年に流行!】Webデザインの最新トレンド予測8選

Webサイトのデザイントレンドは、その更新性の高さや情報の即時性などから、印刷業界よりも短期間で変遷するもの。王道のデザイン作成手法はもちろんですが、トレンドも理解しておくことで制作できるデザインの幅が広がり、Webサイトの新鮮さをアピールすることにも繋がります。
2019年のWebデザインでは、写真などのコンテンツをあえてずらす「ブロークングリッド」、大胆な配色などがトレンドとなりました。
今回は、2020年に注目したいWebデザインの最新トレンドを8個ピックアップして紹介したいと思います。
目次
大きなタイポグラフィ

参考サイト:https://ascc.bornfight.com/
最近では、大きなフォントサイズのテキストを配置したWebサイトが増えています。大きなタイポグラフィはユーザーに重要な情報を明確に伝えるだけでなく、視覚的なインパクトを与えやすいデザインにできます。
また文字自体が装飾となるので、他の装飾がなくても一つのデザイン要素として成り立たせることが可能です。
人間らしさを加える手書きのデザイン

参考サイト:https://www.campjo.com/mamechishiki/
2019年のWebデザインでは、幾何学など決まった形を多く採用する機械的で温かみを感じにくいデザインが多くみられました。
対象的に2020年は、人間らしい不完全さや味のあるアクセントを加えられる手書きのイラスト、タイポグラフィ、アイコンを加えたデザインが増えてくると思われます。
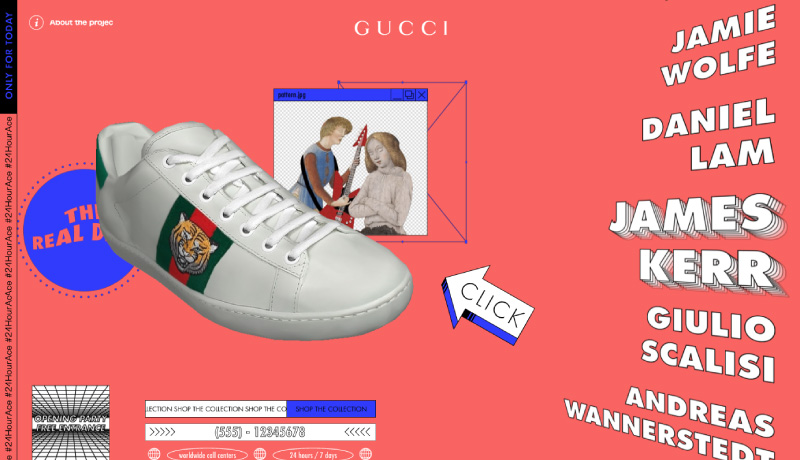
動きのある3Dデザイン

参考サイト:http://24hourace.gucci.com/
Webサイトのページは平面的なものですが、ここに3Dデザインを加えることによって表現の幅が広がります。特に3Dによるアニメーションやモーションデザインを組み合わせたスタイルが人気となりそうです。
動画を見るようにWebサイトのページを見ることができるようになり、ユーザーを引き込みやすく、離脱率の低下にも繋がります。
余白を使用した写真フレーム

参考サイト:https://www.s-groove.co.jp/freshers/#/
近年、画面いっぱいの画像を使用するデザインが主流になっています。その一方で、余白を利用して画像に存在感を出すフレームを使用するデザインも見られるようになってきました。
十分な余白スペースを持たせ枠で囲むことで、優先順位や階層をうまく作り出すことができ、情報をよりわかりやすく伝えることが可能です。
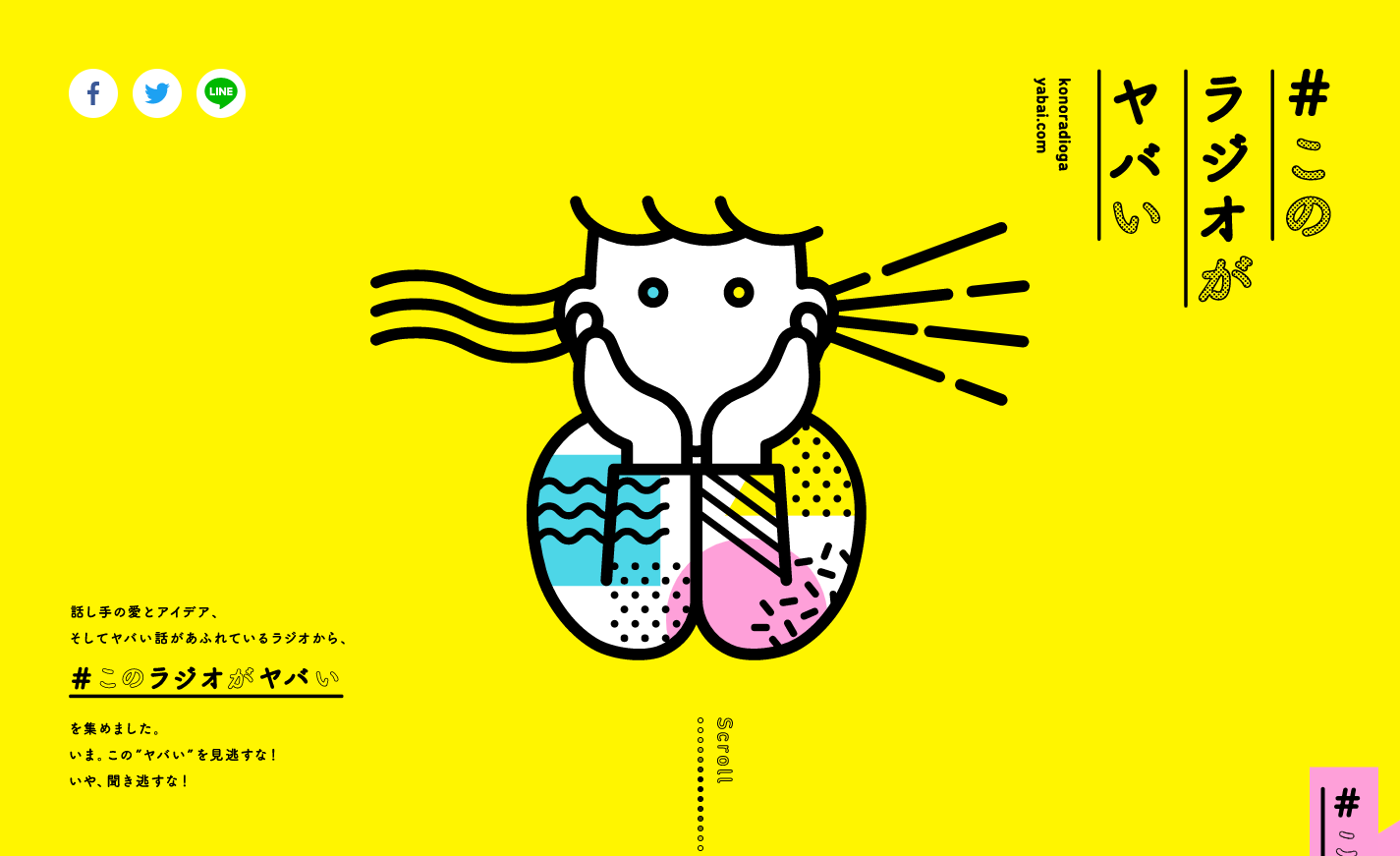
鮮やかなグラデーションや配色

参考サイト:https://konoradiogayabai.com/
2019年に数多く使用されてきた鮮やかなグラデーションや配色、来年も引き続きトレンドとなりそうです。
ファーストビューで動画の上にグラデーションをのせたり、彩度の高い色で構成されたデザインなど、思い切ったデザインにすることでエンドユーザーの目を留める効果が期待できます。
スクロールで展開されるデザイン

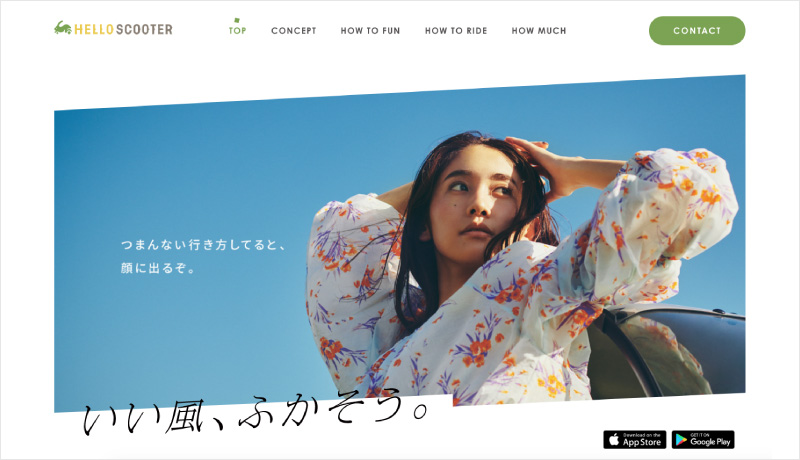
参考サイト:https://www.helloscooter.jp/
今までもスクロールをした際にアニメーションをつけて表示をするサイトはありましたが、よりスクロールに意味をもたせるデザインのサイトが増えてきています。
スマートフォンの普及に伴い縦長のサイトが増えましたが、コンテンツが多いページではエンドユーザーが途中で離脱してしまう可能性が高いです。スクロールによって動きに変化をもたせることで、飽きさせずにコンテンを見てもらい、目的の行動を引き出せます。
アイソメトリックイラスト

参考サイト:https://www.kawaidenki.co.jp/
アイソメトリックとは、「アイソメトリック・プロジェクション(Isometric Projection)」を略した言葉です。日本語では「等角投影法(等角投影図法)」と呼ばれており、斜め上からの視点で立体的に作られたイラストのことを指します。
これによりイラストに立体感が出て存在感が強調されます。最近ではアニメーションをかけ合わせたデザインも見るようになりました。また、温かみを感じるようなイラストが多く、親近感を感じてもらえるデザインが作りやすくなります。
柔らかなドロップシャドウと丸みを帯びたデザイン

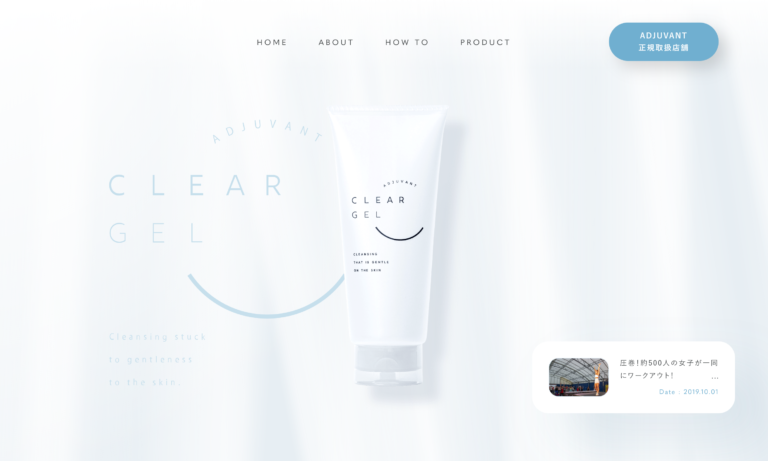
参考サイト:https://clear-gel.jp/
丸みを帯びたデザイン要素に、柔らかいシャドウが組み合わせられたデザインを見ることが増えてきました。最近はスマホアプリのUIデザインでも利用されています。
平面的なフラットデザインとは対象的に、3Dのように奥行きをもたせることが可能で、重厚感のない軽やかなデザインにできます。親しみやすい印象を与えたいときに利用したいデザイン手法です。
トレンドデザインは、適切に活用していくことが大切!
2020年は、数年続いたフラットデザインとは対象的なデザイントレンドが予想されます。
トレンドデザインを活用する際の注意点は、ただ流行の表現を取り入れてデザインの新しさを訴求すればよいというわけではないこと。あくまでターゲット層として想定しているユーザーの嗜好や、コンテンツ内容のテイストに合わせたユーザーインターフェースを考慮して構成する必要があります。
トレンドデザインがターゲット層に合わない場合は、あえて使わないことも選択肢の1つです。目的とターゲットを常に頭に置きながらトレンドをうまく取り入れ、サイトを訪れた人に新鮮な印象を持ってもらえるWebサイトにまとめていきましょう。
#Webデザイン#トレンドデザイン#Webサイト制作