- デザイン
似ているのは仕方ない?Webサイトの見た目がほぼ同じになっているという海外調査報告

Webサイトの見た目は似たりよったりになっている、これは良いことなのか。
上記のようなWebサイトに関する調査報告が海外ブログにて取り上げられていましたので、今回はその記事についてお届けします。
なお全文訳ではございませんのでご了承ください。
対象の海外ブログへのリンクを記載しておりますので、詳細については下記リンクよりご確認ください。
参考:Science confirms it: Websites really do all look the same|FAST COMPANY
ここ数年のWebサイトに対する疑問
ここ数年の間にブログ記事にある同じ疑問を抱くようになりました。
「なぜすべてのウェブサイトは同じように見えるようになっているのか?」
これらは通常、テキストを重ね合わせた大きな画像からハンバーガーメニューまで、いくつかの共通のデザイン要素を指摘しています。
私の同僚の Bardia Doosti、David Crandall、Norman Su と私はウェブの歴史を研究していたときにこれらに気付き始めました。
そこで我々は、ウェブサイトが同じように見え始めているということが真実かどうかを確認するため調査することにしました。もしそうなら、なぜこれが起こっているのかも探ります。私たちは1万のウェブサイトで約20万の画像を精査する一連のデータマイニング研究を実行しました。
Webサイトの類似性はどのように測るのか
10億以上のウェブサイトがあり、その何倍ものウェブページがあります。ほとんどの人が定期的に見ているのはごく一部のウェブサイトだけなので、ランダムサンプルではほとんどの人が経験しているインターネットを把握することはできないかもしれません。
そこで我々は、主流の企業のウェブデザインがトレンドを代表するものになると期待して、ラッセル1000(米国の時価総額トップ1000の企業)のウェブサイトを使用することにしました。また、Alexaの最もトラフィックの多い500のサイトと、Webby賞にノミネートされているサイトの2つのセットも調査しました。
我々はこれらのウェブサイトの視覚的な要素に興味を持っていたので、データとして、我々は定期的にウェブサイトを保存するインターネットアーカイブからのWebページの画像を使用しました。また、何百万ものウェブサイトのペアを比較する定量的なデータを収集したかったので、分析プロセスを自動化する必要がありました。
そのためには、自動的に測定できる「類似性」の定義を決めなければなりませんでした。そこで、色やレイアウトなどの特定の属性と、人工知能を使ってデータから自動的に学習した属性の両方を調査しました。
色やレイアウトの属性では、あるWebサイトの配色やページ構成を別のWebサイトに変換するために、何ピクセル単位で編集する必要があるかを測定しました。人工知能が生成した属性については、機械学習モデルを訓練して、どのウェブサイトから来たかに基づいて画像を分類し、モデルが学習した属性を測定しました。これまでの研究では、スタイルの類似性を測定するのにはそれなりに良い結果が得られていますが、人間にとってはモデルがどのような属性に焦点を当てたのかを理解するのは非常に難しいことがわかりました。
インターネットはどのように変化したのか?

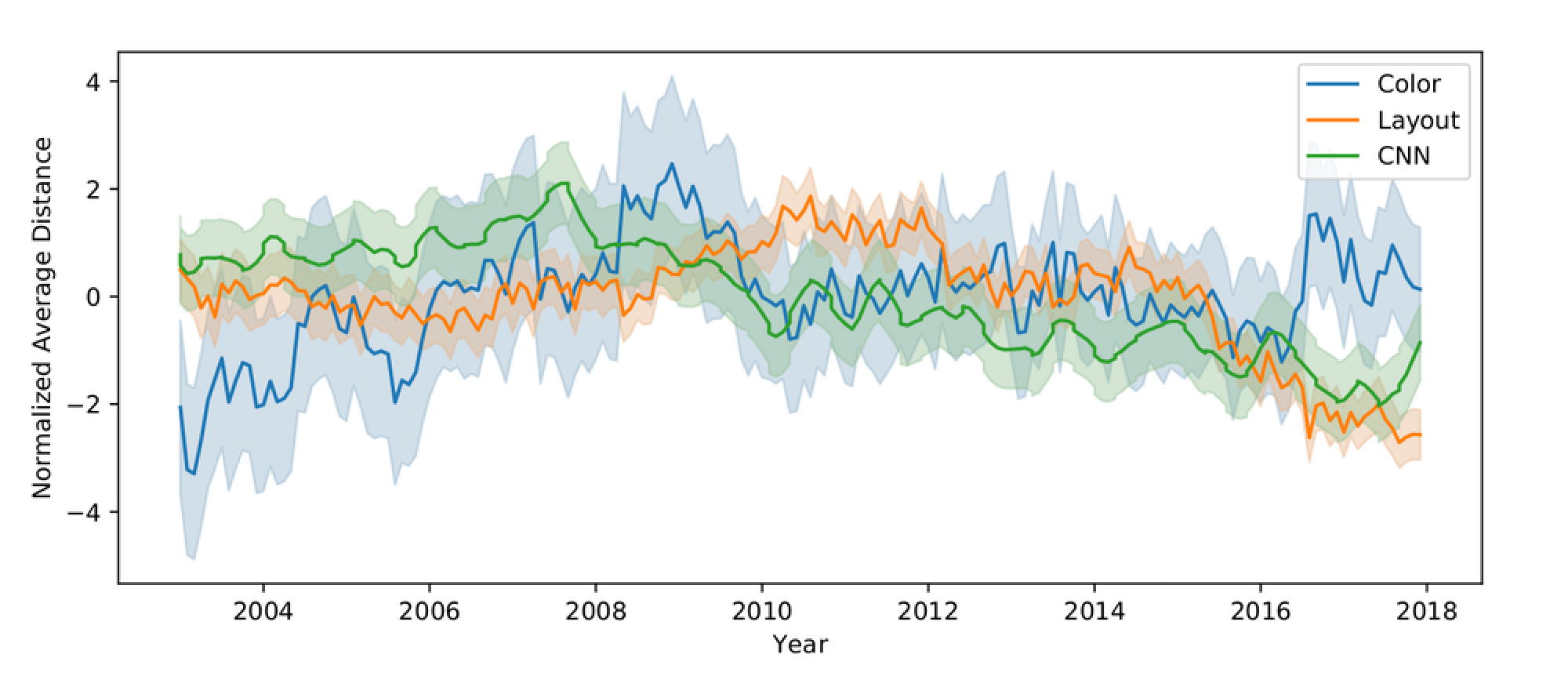
グラフはRussell 1000内の企業のWebサイトの類似性を示している。
出典:Sam Goree
この調査結果からWebサイトが類似していることがわかるかと思います。更にデータを調査して、どのような種類の変更が類似性を引き起こしているのか確認したものがこちらになります。
色、レイアウト、AIが生成した属性の3つの指標すべてにおいて、ウェブサイト間の平均差は2008年から2010年の間にピークを迎え、その後2010年から2016年の間に減少していることがわかりました。2010年から2016年の間にはレイアウトの違いが最も減少、その期間中に30%以上も減っていました。
これらの結果は、Webデザインブロガーの間で「Webサイトが似たようなものになってきている」という疑念を裏付けるものです。この傾向を示した後、具体的にどのような変化がこの傾向を引き起こしているのか、データを調査してみました。
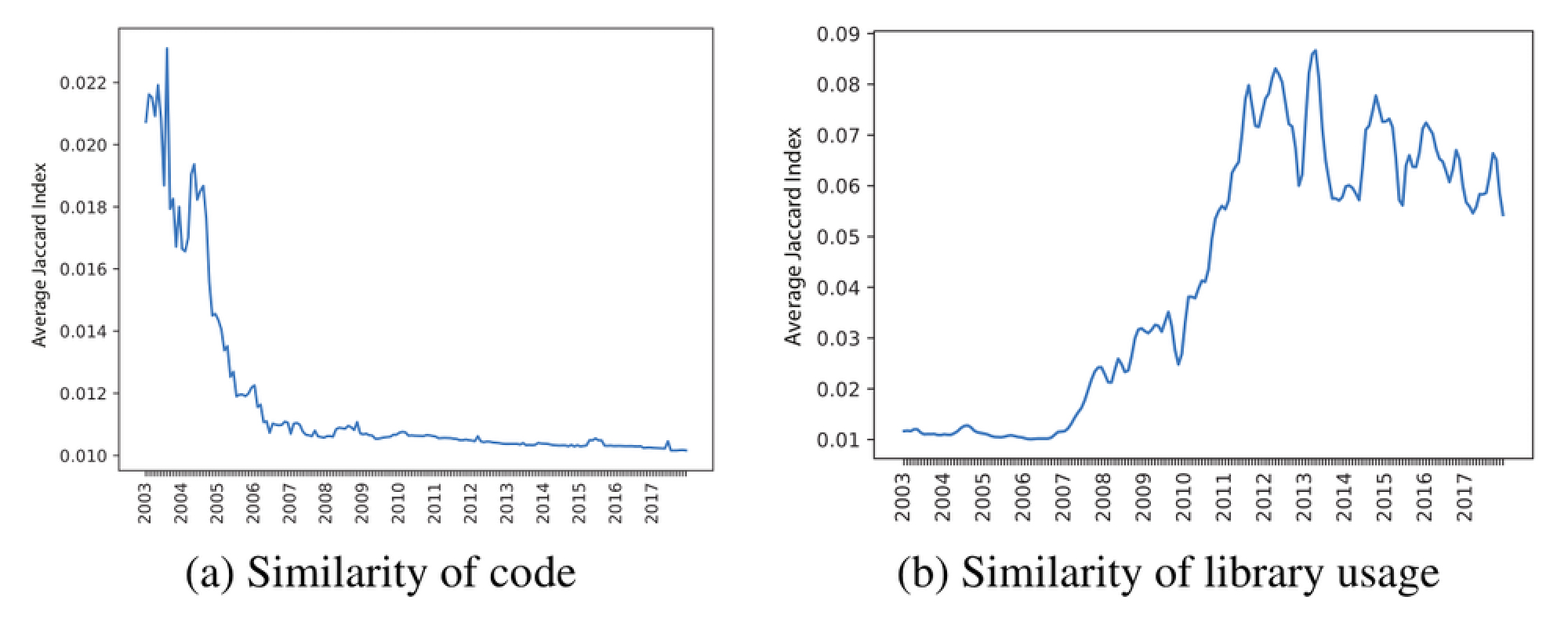
これらのサイトは、単にお互いのコードをコピーしているのではないかと思われるかもしれませんが、実際にはコードの類似性は時間の経過とともに大幅に減少しています。しかし、ソフトウェアライブラリの利用はかなり増えています。

左図:Russell 1000インデックス会社のコード類似性が低下していることを示している。
右図:企業がソフトウェアライブラリの使用における偶然性を改善したことを示している。
出典:Sam Goree
ライブラリは、モバイルデバイス用にページのサイズを変更したり、ハンバーガーメニューをスライドイン/スライドアウトさせたりするなど、一般的なタスクのための汎用コードコレクションが特徴です。
私たちは、どのサイトに多くのライブラリが共通していて、どのように似ているかを調べました。特定のライブラリ(Bootstrap、FontAwesome、JQuery UI)を使用して構築されたサイトは、互いに似たように見える傾向がありました。これは、これらのライブラリがページレイアウトを制御し、一般的に使用されているデフォルトのオプションを持っているからかもしれません。
SWFObjectやJQuery Toolsなどの他のライブラリを使用したサイトでは、見た目が大きく異なる傾向がありましたが、これは、これらのライブラリがより複雑でカスタマイズされたページを可能にしているためかもしれません。
2005年から2016年までのウェブサイトの変化を見ると、何が起きているのかがわかります。
2005年に平均的な類似度スコアを持っていたサイトは、2016年に平均的な類似度スコアを持っていたサイトに比べて、似ていないように見える傾向がありました。
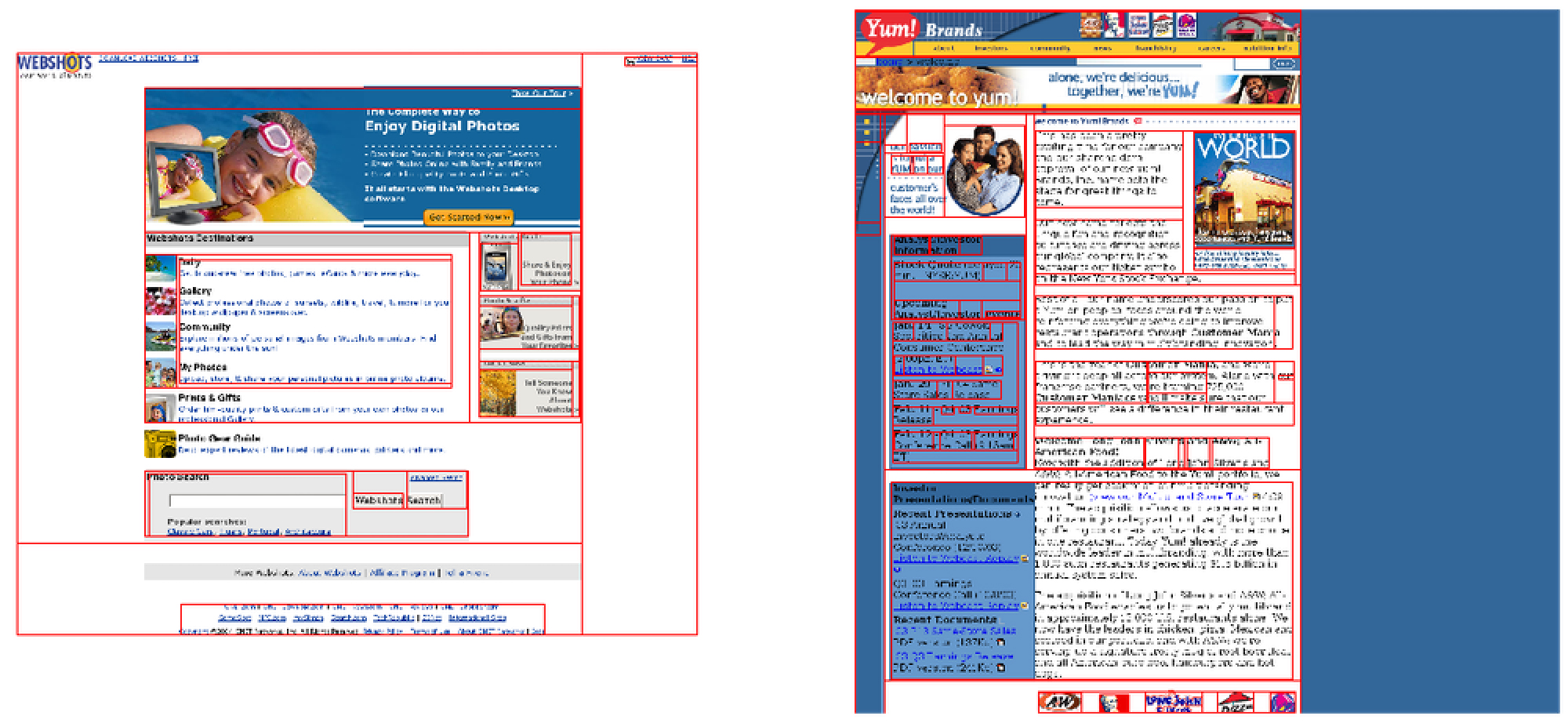
例えば、2005年のWebshots.comとYum.comは、比較的類似していると考えられていましたが、カラースキームがやや異なり、レイアウトも非常に異なっていました。どちらもほとんどが白、青、黒を使用していますが、右のサイトは背景が青になっています。

2006 Webshots.comおよびYum.comスクリーンショット
出典:Sam Goree
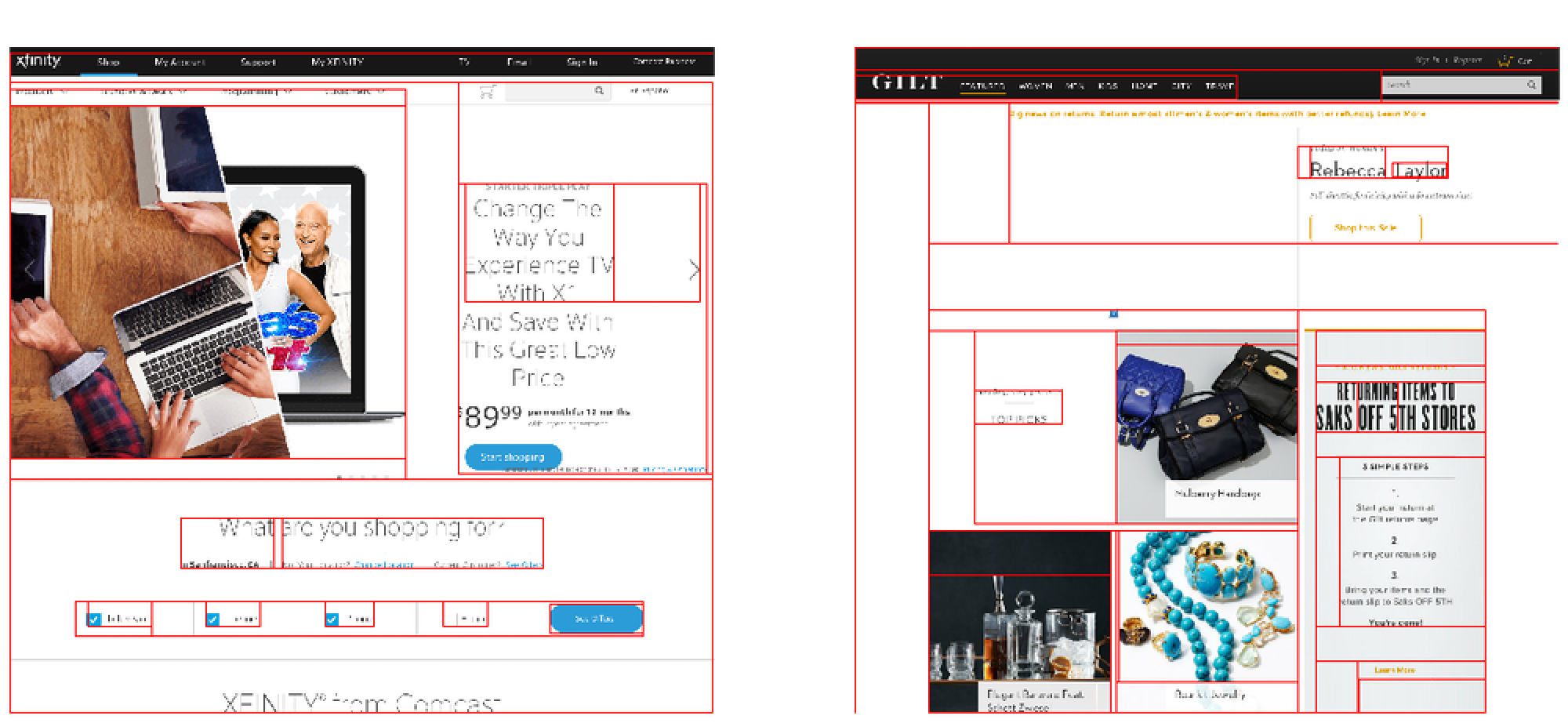
一方で2016年のサイトXfinity.comとGilt.comは類似性が高いと言えます。どちらも上部にメニューバーがあり、モノトーンによるデザインで、どちらもテキストが少なく、現在の高解像度ディスプレイをより有効に活用しています。

2016 Xfinity.comおよびGilt.comのスクリーンショット
出典:Sam Goree
Webサイトに整合性があることは良いことなのか
この忍び寄る適合性をどうすればいいのでしょうか?
一方で、ファッションや建築など、デザインの他の領域では、トレンドに従うことは普通のことです。また、同じライブラリを使用しているためにデザインが似てきているということは、一般的に人気のあるライブラリは、個々の開発者よりもアクセシビリティ基準に準拠することに長けているため、視覚障害者にとってよりアクセシブルになっている可能性が高いことを意味しています。また、新しい訪問者がサイトのページをナビゲートする方法を学ぶのに多くの時間を費やす必要がないため、よりユーザーフレンドリーになっています。
一方で、インターネットは共有された文化的な成果物であり、その分散した分散した性質こそが、インターネットをユニークなものにしているとも言えます。ホームページやネオペット(NeoPets)やマイスペース(MySpace)のような完全にカスタマイズ可能なプラットフォームが記憶の中に消えていくにつれ、ウェブデザインは創造的な表現の形としての力の多くを失っていくかもしれません。
Mozilla Foundationは、統合はインターネットの「健康」に悪いと主張しており、ウェブの美学はインターネットの健康の一つの要素と見なすことができます。
そして、多くの人が同じライブラリを使っているために、サイトの見た目が似通っているとしたら、それらのライブラリを管理している大手テック企業は、インターネットの視覚的な美学に対して不釣り合いな力を得ているかもしれません。
誰もが利用できるライブラリを公開することは、コードを秘密にするよりもウェブにとって純利益になる可能性がありますが、大手テック企業のデザイン原則は必ずしもすべてのサイトに当てはまるわけではありません。
このような巨大な力は、テック業界における統合という大きなストーリーの一部であり、懸念の原因となり得ることは間違いありません。私たちは、美的統合も批判的に検討されるべきだと考えています。
Sam Goreeは、インディアナ大学で情報学の博士号を取得しています。Bardia Doosti、David Crandall、Norman Suもこの記事に寄稿しました。
#Webサイト#ホームページ#Webサイト制作#ホームページ制作