- デザイン
アプリデザイン事例1

各企業が自社アプリの制作・運用を行っている昨今、アプリ制作の話が出てもどんなデザインにすればよいのかわからない、といった方は多いのではないでしょうか?
弊社でも「アプリを作りたいけど、デザインのことはよくわからない」というご相談をいただく機会が多くあります。
そこでこの記事では、アプリにおける画像・テキストのデザイン例を9つに分類、大手アプリの事例も合わせてご紹介します。
自社アプリの制作を検討し始めた方、アプリはどんなデザインにすればよいのかとお悩みの方、ぜひご覧ください。
※なお本文内では「イメージ」はいわゆる画像、「バナー」はリンク付きの画像として扱います。
目次
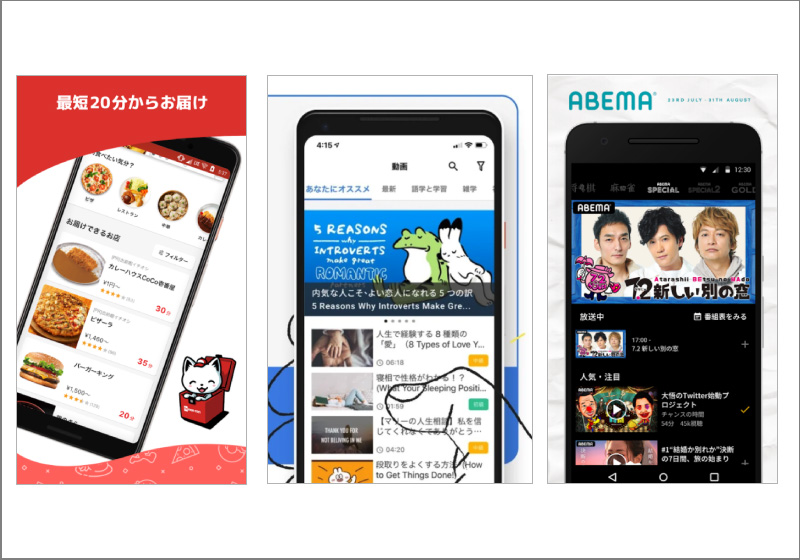
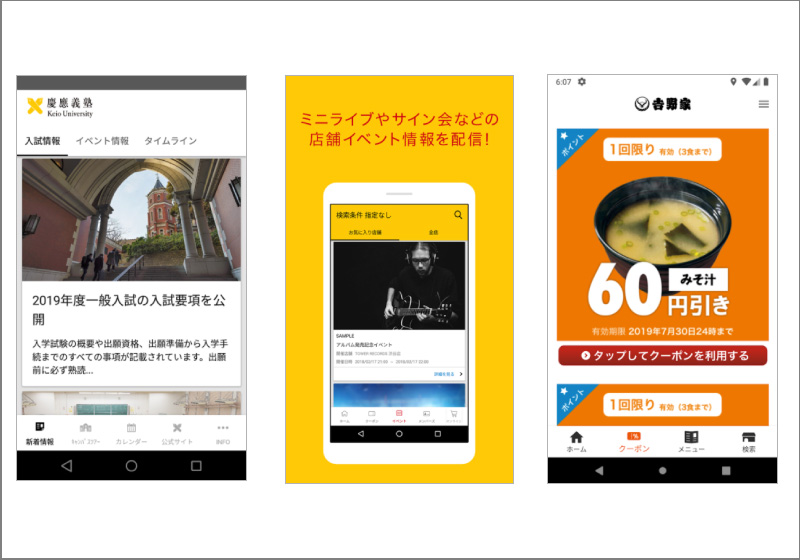
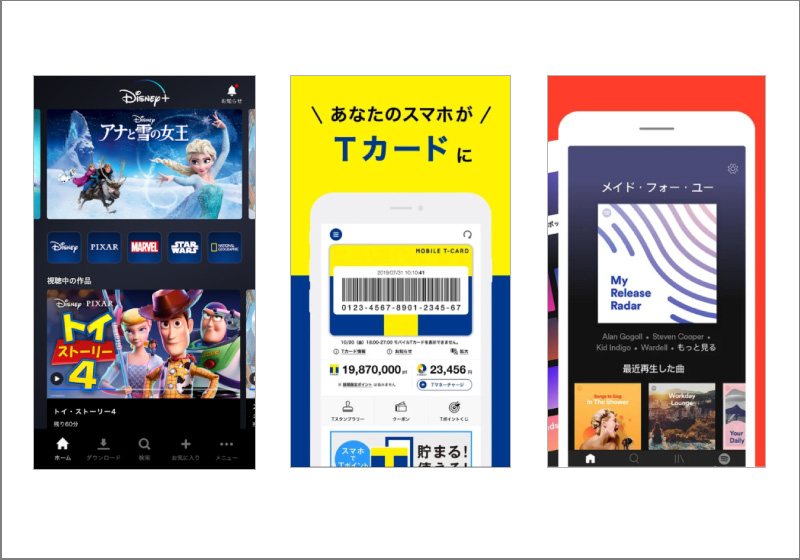
メインイメージ+1列イメージ+テキスト
 メインイメージ(スライダー)+サムネイル画像+テキストのデザインです。
メインイメージ(スライダー)+サムネイル画像+テキストのデザインです。
メインイメージに注目してほしいコンテンツを配置し、サムネイル画像+テキストで一覧性も担保することで汎用性の高い配置方法です。
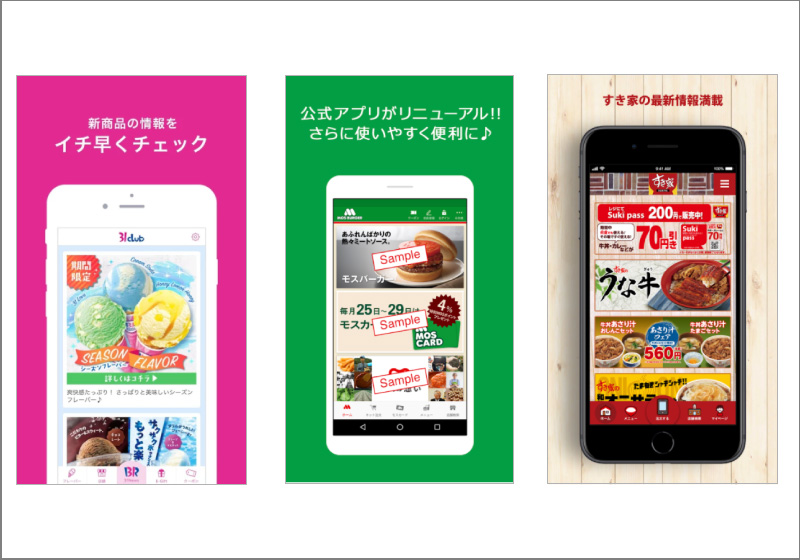
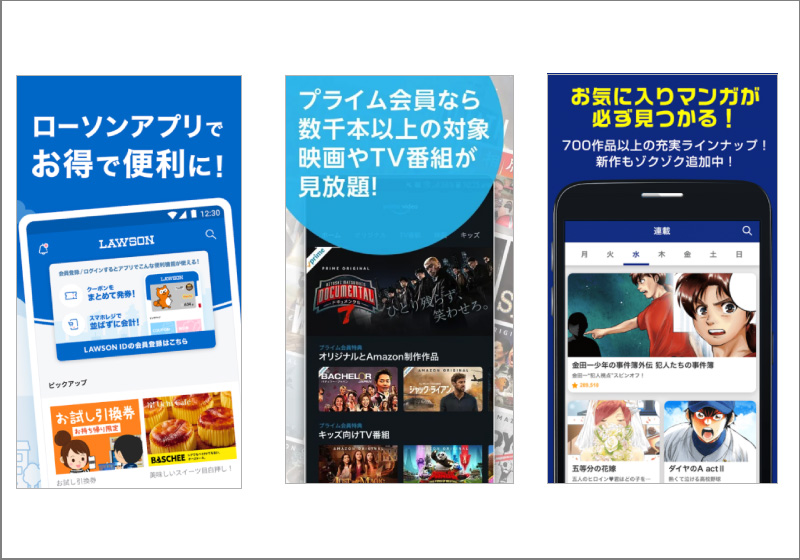
メインイメージ+1列バナー
 メインイメージ(スライダー)+バナー画像のデザインです。
メインイメージ(スライダー)+バナー画像のデザインです。
メインイメージ最上部に注目コンテンツを配置しながらも、他のバナーも同じ大きさで配置することで広告のように見せる配置方法です。
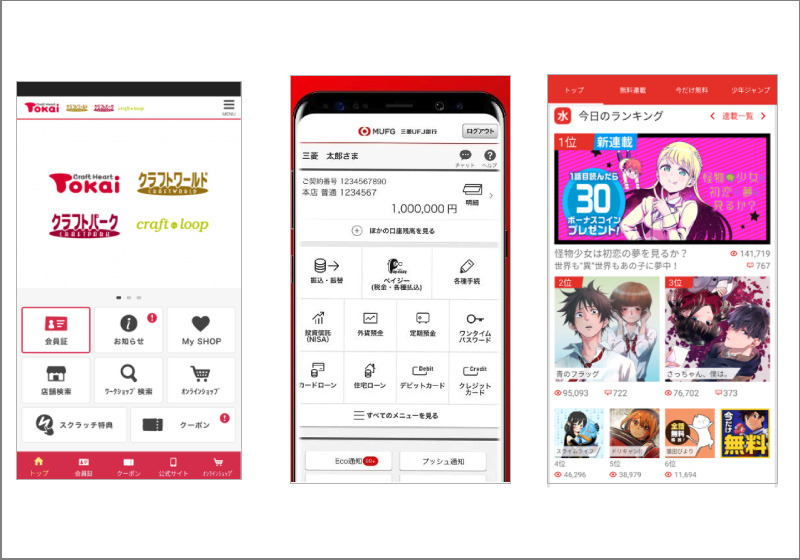
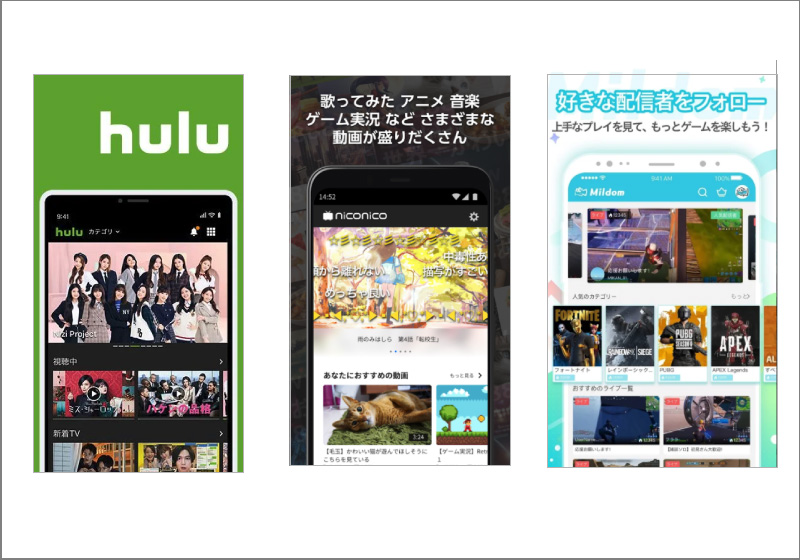
1列イメージ+タイトル
 ブログ一覧のように「画像・タイトル・一部テキスト」が繰り返されているデザインです。
ブログ一覧のように「画像・タイトル・一部テキスト」が繰り返されているデザインです。
新しいコンテンツが上、古いものが下がっていくニュース性が高い見せ方の配置方法です。
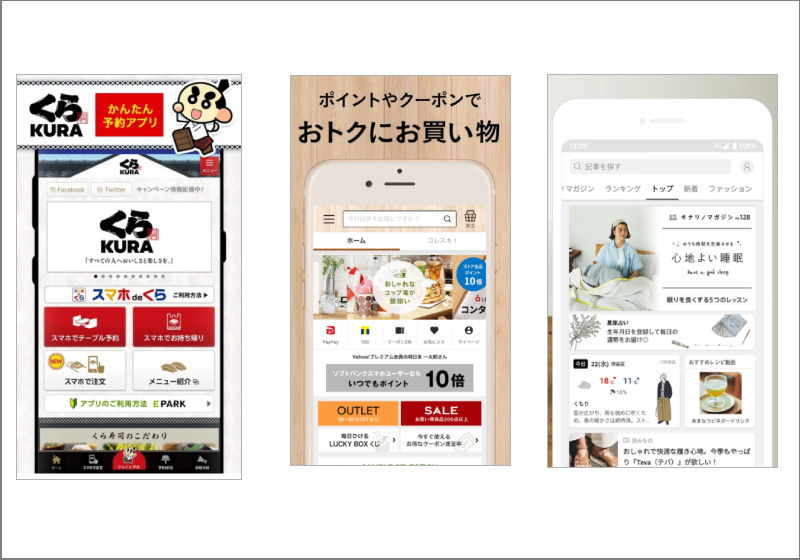
メインイメージ+2列イメージ
 メインイメージ(スライダー)+四角いサムネイル画像+テキストのデザインです。
メインイメージ(スライダー)+四角いサムネイル画像+テキストのデザインです。
メインイメージに注目してほしいコンテンツを配置し、サムネイル画像が目を惹くコンテンツの場合に適している配置方法です。
2列イメージ+テキスト
 四角いサムネイル画像+テキストのデザインです。
四角いサムネイル画像+テキストのデザインです。
サムネイル画像が目を惹くコンテンツで、より多くのコンテンツを見せたい場合に適している配置方法です。
メインイメージ+2~3列バナー
 メインイメージ(スライダー)+サイズの異なる画像のデザインです。
メインイメージ(スライダー)+サイズの異なる画像のデザインです。
大中小の差を付け、レイアウトに強弱をつけて配置することで見せたいコンテンツの差別化を図る配置方法です。
バナー+2列バナー+1列イメージ・テキスト
 メインイメージ(スライダー)+小さいバナー+画像を組み合わせたデザインです。
メインイメージ(スライダー)+小さいバナー+画像を組み合わせたデザインです。
Webサイトに似せた作りとなり、Webサイトに慣れているユーザーには受け入れやすく、レイアウトにも強弱をつけやすい配置方法です。
メインイメージ+横スライドバナー+イメージ
 メインイメージ(スライダー)+横長のバナー+画像を組み合わせたデザインです。
メインイメージ(スライダー)+横長のバナー+画像を組み合わせたデザインです。
メインイメージのコンテンツを大きく見せることでインパクトを持たせ、スクロールやスライダーを多用した配置方法です。
メインイメージ+横スライドイメージ・バナー
 メインイメージ(スライダー)+画像・テキストを組み合わせたデザインです。
メインイメージ(スライダー)+画像・テキストを組み合わせたデザインです。
メインイメージにいま注目してほしいコンテンツを配置し、横スライドで動きがある配置方法です。
その他デザイン
ここまでご紹介してきたようなアプリのデザイン以外にも、数多くのデザインが存在します。
上記で該当しなかったデザインもいくつかご紹介します。
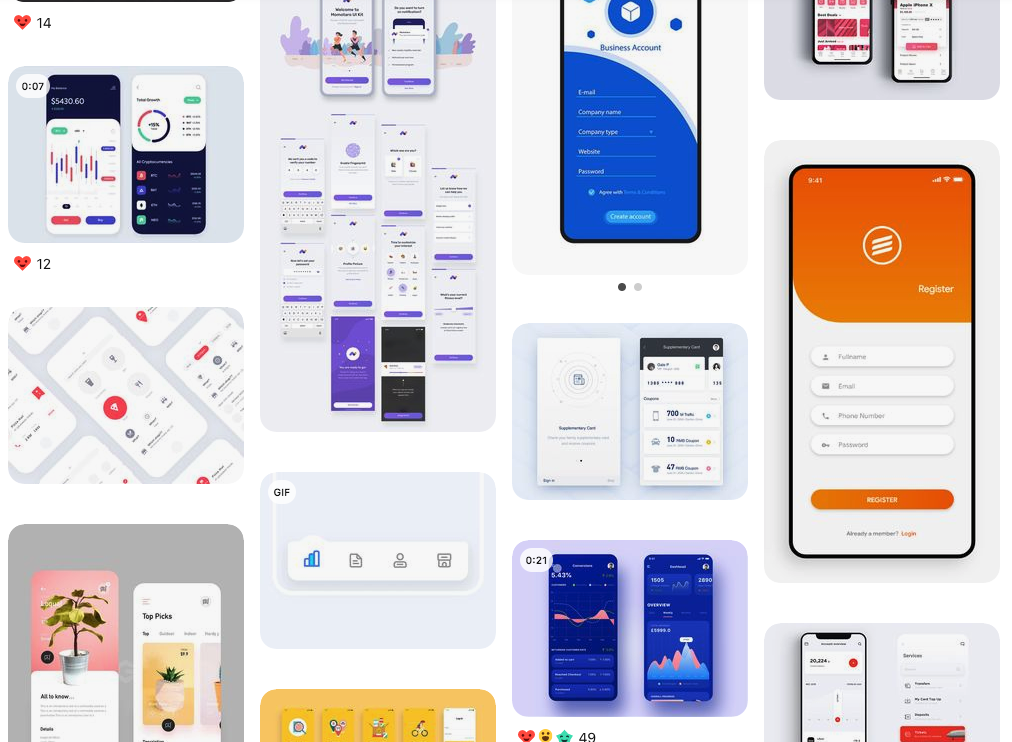
その他アプリデザイン事例

デザインも合わせて依頼したいならドコドア

アプリ制作を依頼する際は参考アプリを出していただきつつ、「もう少し画像を大きく見せたい」「ここにテキストを置けるといいな」「ちょっと特殊な機能を持たせたい」といったご要望がある方も多いです。
弊社で行なっているフルスクラッチアプリ開発ではお客様1人1人に合わせた制作を行なっております。ご遠慮無くご相談ください。
まとめ
ここまで様々なレイアウトのアプリデザインを、大手のアプリ事例と共に9つ紹介してきました。
一見複雑そうに見えるアプリのデザインも基本はテキストと画像の組み合わせで成り立っていることがわかるかと思います。中でも画像の大きさや配置で印象が大きく変わるため、アプリのデザインを考える際は意識するとよいでしょう。
ドコドアでは今回ご紹介したデザイン事例すべてに対応した経験があります。
この記事でご紹介したようなデザインをはじめ、デザインにこだわったアプリ制作をしたい方はぜひ弊社にアプリ制作をお任せください。
▼お問い合わせ・ご相談はこちら
https://docodoor.co.jp/lp_fullscratch/#contact