- 文章作成
テンプレートに沿うだけ!一番楽なホームページ原稿の作り方を紹介します

ホームページに掲載する文章、書かなければいけない立場になると実感するのですが、イメージと違って何をどう書けばいいのか、何が正しいのかが意外とわかりにくいですよね。
他のホームページを真似ても、「何を書くのか」の判断がつきにくいこともあります。
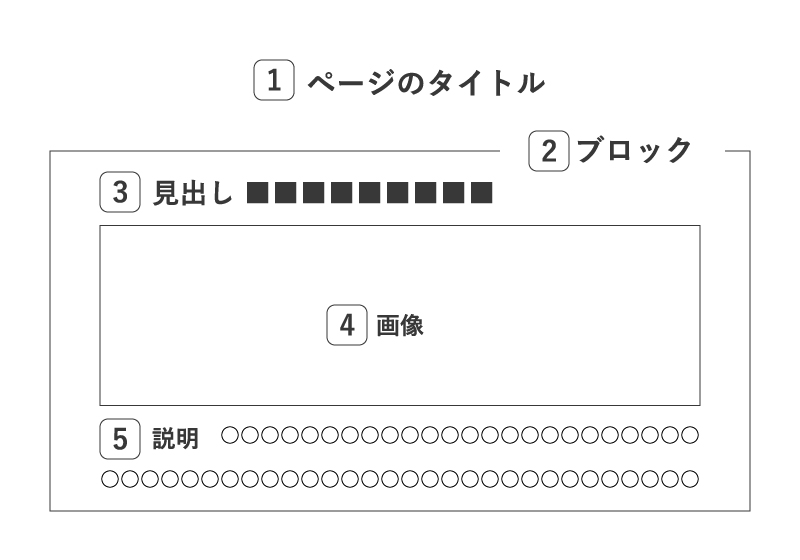
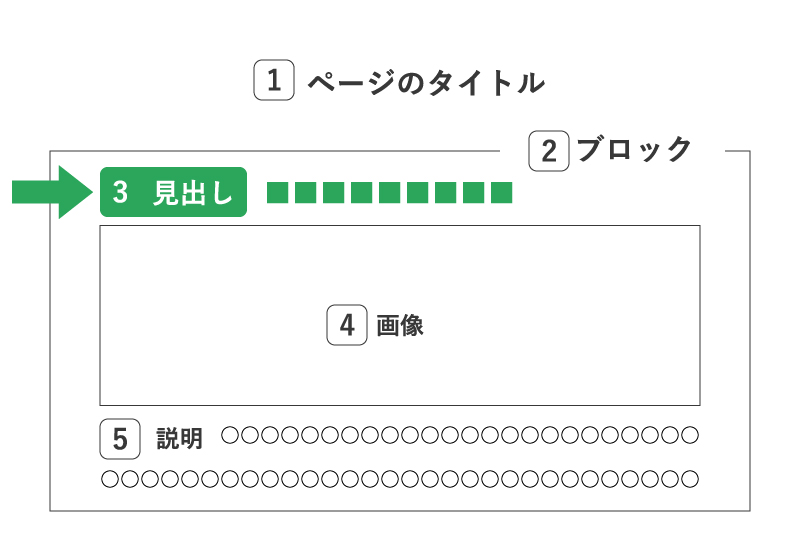
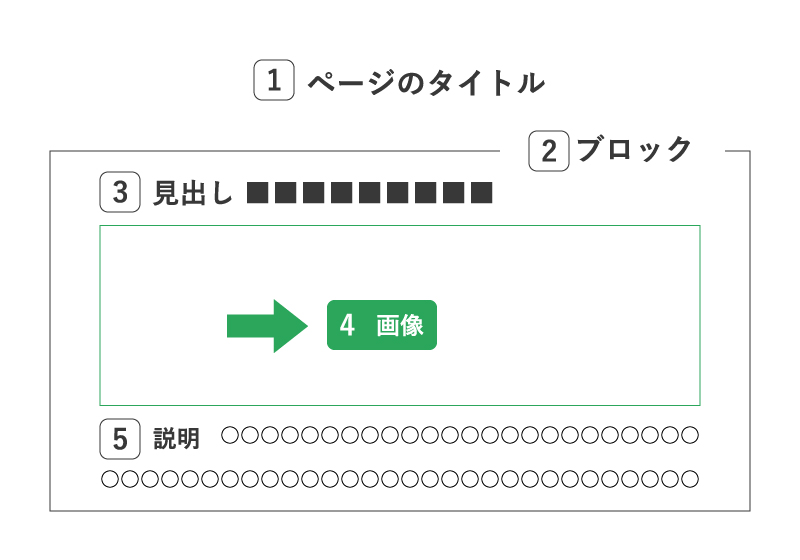
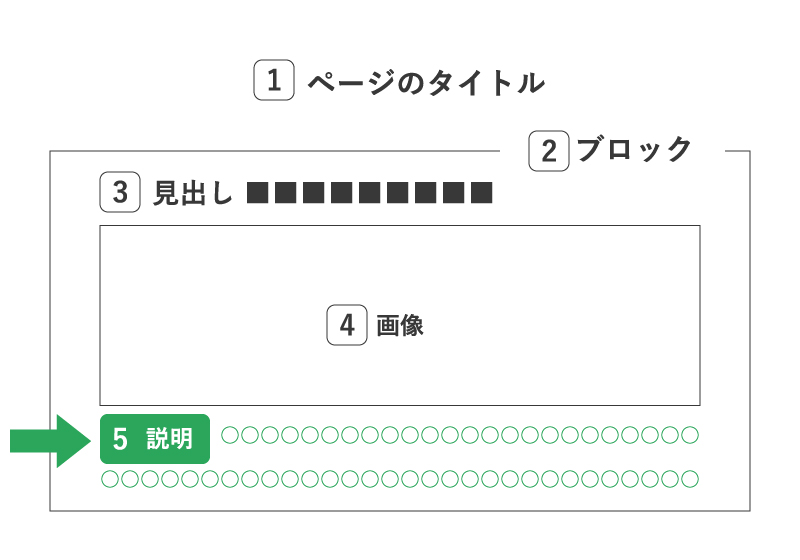
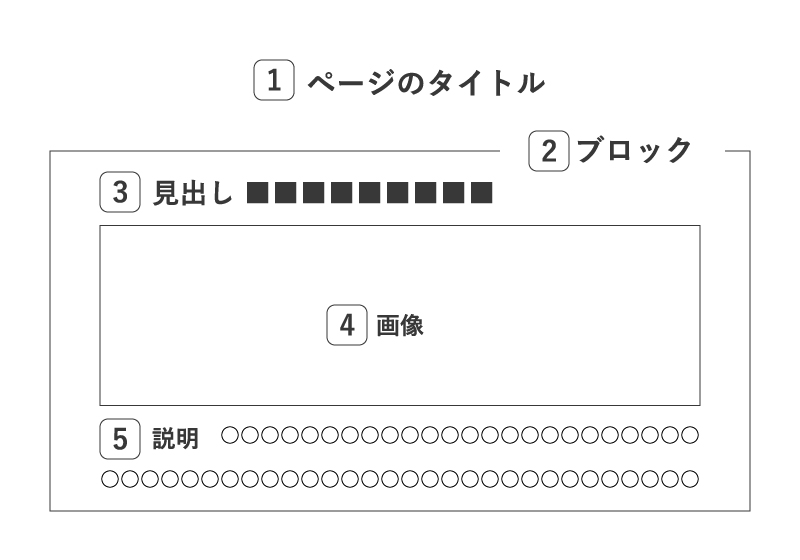
でも大丈夫です、今回ご紹介する(恐らく)一番楽なテンプレートなら、5つの要素を書くだけで原稿作成が完了します。その5つの要素が下記の図にある「タイトル」「ブロック」「見出し」「画像」「説明」。
 いきなり他社を真似して複雑な原稿を用意しようと思うのではなく、上記のようなシンプルな型を使う方が失敗しにくいです。以下、1つ1つの要素について詳しくご紹介していきます。
いきなり他社を真似して複雑な原稿を用意しようと思うのではなく、上記のようなシンプルな型を使う方が失敗しにくいです。以下、1つ1つの要素について詳しくご紹介していきます。
目次
要素1.ページタイトル
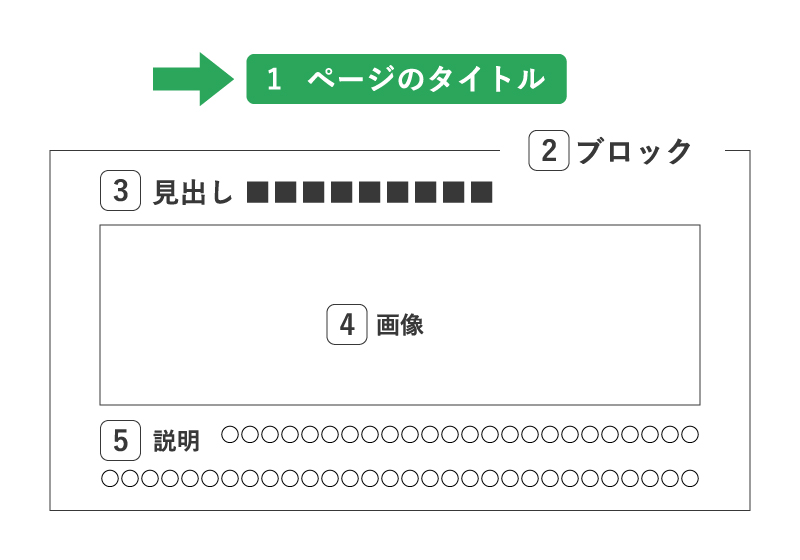
 1つ目に書く要素は「ページタイトル」。端的に「このページにどんな情報があるのか」を伝えることが、タイトルの持つ役割です。
1つ目に書く要素は「ページタイトル」。端的に「このページにどんな情報があるのか」を伝えることが、タイトルの持つ役割です。
ページによっては読者にとっての具体的なメリットを示す言葉を足し、「このページを見るとあなたにとって得があります」と伝えることも効果的です。
またページタイトルはホームページのメニュー名と同期させましょう。
もしタイトルとメニューが合っていないと、「サイト間違えたかな?」と違和感を覚えて離れてしまいます。
例えばメニュー名が「料金プラン」だとして、クリックしてみたら「制作の流れ」というタイトルのページが出てきたら、「どういうこと?」と疑問に思うのではないでしょうか。
上記の例は極端ですが、訪れてくれたユーザーをがっかりさせないことは意識してタイトルを付けましょう。
要素2.ブロック
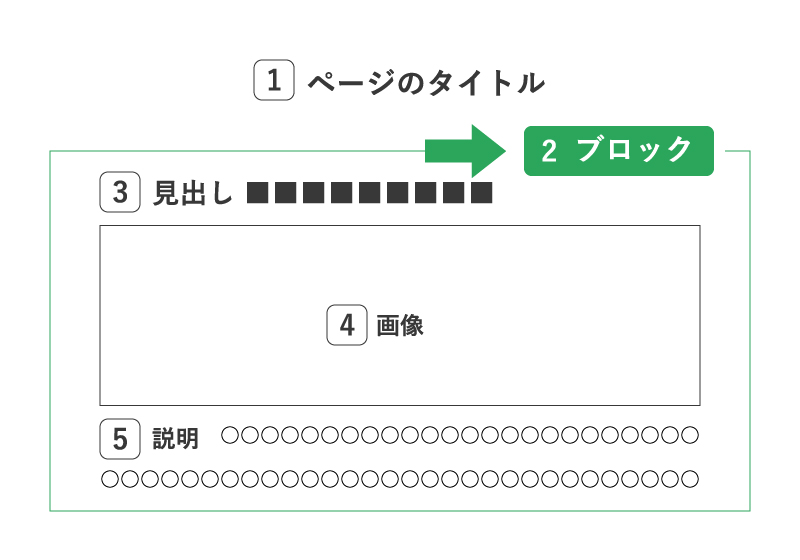
 次に考えるのは「ブロック」。文章作成時、この型を意識することで、整理されたユーザーが読みやすいホームページにすることができるのです。
次に考えるのは「ブロック」。文章作成時、この型を意識することで、整理されたユーザーが読みやすいホームページにすることができるのです。
ブロックの利用方法はカンタンです。まず初めに「掲載したい情報のリストアップ」を行います。
▼リストアップ例 会社情報ページに掲載したい情報
- 会社設立の背景
- 会社の目標
- 3つの強み
- 受注カテゴリー
- 受注エリア など…
上記のようにリストアップが終わったら、次にブロックに分けます。内容が似ているものや、1つのブロックにまとめられそうなものがあると思います。
一例ですが、先ほどリストアップした情報を分けると下記のようになります。
▼ブロック分け例
- 「企業理念」ブロック 会社の目標、設立背景
- 「高クオリティの理由」ブロック 3つの強み
- 「ビジネス環境」ブロック 受注カテゴリー、受注エリア
まとめると、まず「掲載したい情報のリストアップ」。そして「似ている情報をブロック毎に分ける」、たったこれだけで、ホームページに掲載する情報が整理されていくのです。
要素3.見出し
 ブロックでホームページに掲載したい情報が整理されたところで、そのブロックごとに見出しをつけていきましょう。
ブロックでホームページに掲載したい情報が整理されたところで、そのブロックごとに見出しをつけていきましょう。
見出しを付けることで、そのブロックに何が書かれているのかがわかるようになります。
本記事をブロックごとに考えると、この文章が書かれているブロックの見出しは「要素3.見出し」です。もし全く関係ない見出しを各ブロックごとにつけていたら、読者は読まないはずです。
見出しを考える際、ぜひ参考にしてほしいのがお持ちの書籍です。
ビジネス書や雑誌の目次ページを見ると、各章、各節(本記事でいうブロック)ごとに、記載内容がわかる見出しが付けられていませんか?
「見出しだけを見ても内容がわかる」ように付けることは重要ですので、意識してみてください。
要素4.画像
 次にご紹介する要素は「画像」です。
次にご紹介する要素は「画像」です。
「文章だけじゃなくて画像も?いらないんじゃない…?」
そう思う方がいるかもしれませんが、画像は文字だけの場合と比べて圧倒的に読みやすくする効果を持っています。
例えば、最近ビジネス書で人気になった本がマンガ化されているのを見たことがありませんか?
文章だけで内容を理解することは意外と難しいです。そのためマンガ化でビジュアルやストーリーを追加し、より多くの人が理解できるよう敷居を下げているのです。
ホームページに掲載する場合も同じく、見出しや内容に関連した画像を設定することで、読者にぐっと伝わりやすくなります。
要素5.説明
 最後に、ブロックごとに分けた情報をより詳細に記載します。
最後に、ブロックごとに分けた情報をより詳細に記載します。
文章作成に慣れていない方であれば、まず結論を端的に書くことを意識しましょう。
そのために読者は何を求めてこのページに訪れてくれるかな、と相手を考えることも大切。
また状況に応じて「表」や「箇条書き」を使用すると、読みやすくすることができます。一覧にして情報を伝えたいなら「表」を使い、細かい情報をリストアップして伝えたいなら「箇条書」を利用しましょう。
原稿作成に必要な5つの要素まとめ
 ここまで全部で5つの要素をご紹介してきました。一度簡単に整理し、再掲します。
ここまで全部で5つの要素をご紹介してきました。一度簡単に整理し、再掲します。
下記の型を活用して、ホームページに掲載する文章作成の負担を軽減していただければ幸いです。
▼ホームページ掲載文章 5つの要素
- ページタイトル
- ブロック
- 見出し
- 画像
- 説明
ここから先は、5つの要素を使って書いた原稿がどのようにデザインに反映されるのか、またドコドアに寄せられたホームページ原稿・写真に関するQ&Aをご紹介します。
書いた原稿はデザインでどう変わる?
ここまで原稿の作成方法をご紹介しました。次は原稿がどのようにデザインに反映されるのか、実際のデザインと共にご紹介します。
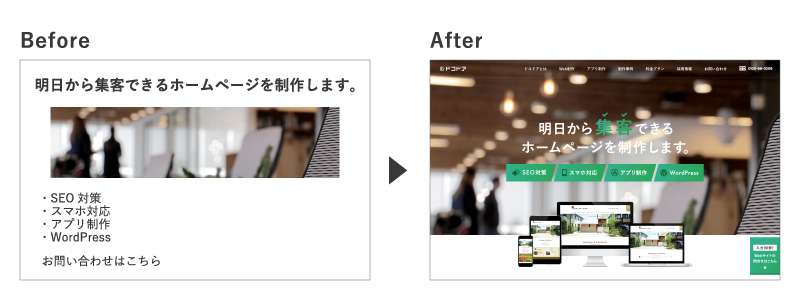
メインビジュアル
 コンセプトが中央に大きく表示され、箇条書きの特徴はアイコンと共に並べられ見やすくなっています。またWebサイト制作のお問い合わせをいただくため、画面右にお問い合わせへの導線を設けている点もポイントです。
コンセプトが中央に大きく表示され、箇条書きの特徴はアイコンと共に並べられ見やすくなっています。またWebサイト制作のお問い合わせをいただくため、画面右にお問い合わせへの導線を設けている点もポイントです。
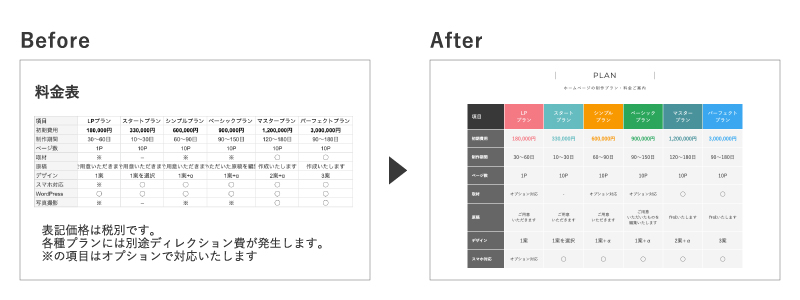
料金
 画像欄に入れていた料金表がデザインによって表になりました。プランごとに色を変えており、豊富なプランがあることや見やすさアップにつながっています。
画像欄に入れていた料金表がデザインによって表になりました。プランごとに色を変えており、豊富なプランがあることや見やすさアップにつながっています。
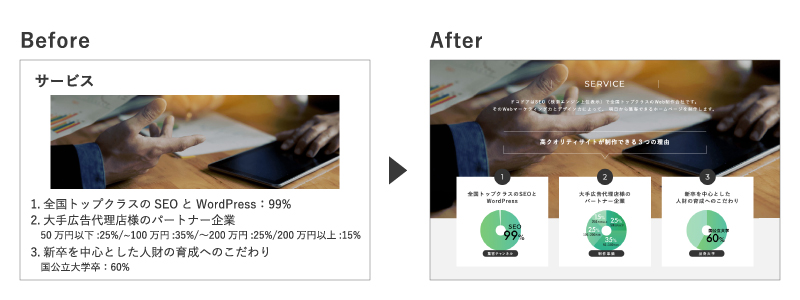
サービス
 背景に画像が使用され、テキストで記載されていた%が円グラフになり、視覚的にわかりやすくなっています。
背景に画像が使用され、テキストで記載されていた%が円グラフになり、視覚的にわかりやすくなっています。
デザインは個人のスキルによることも事実です。原稿をもとにデザインを制作してもらう際には、具体的に参考になるホームページや雑誌のデザインなどを共有し、できるだけ認識のちがいをなくすことが大切です。
担当者と意見を交換しながら、より良いデザインを一緒に目指していきましょう。
よくある質問
おわりに、原稿作成時によくいただく質問と回答をご紹介します。
ドコドアはデザインしてくれますか?
基本的にデザインはドコドアが担当します。ただデザインするにあたり、何をどこまでどのようにするのかは明確にすると良いです。
例えば渡した原稿をそのまま再現してほしいのか、方向性やホームページの目的、色味などを伝えてデザイナーに任せるのかなど。担当者とはデザインについても依頼前に確認しましょう。
SEOも考えて作成しないといけない?
なんとなくSEOがわかっているという状態であれば、SEOは一旦頭の外に置いて書いた方がよいです。
Googleを始めとした検索エンジンは日々進化しており、検索した人の求めている情報が掲載されているサイトを上位に表示しています。読者にとってのわかりやすさを意識することで、結果的にSEO対策になります。
まずは読者のことを考えた文章を作成していきましょう。
文字数はどれくらいがいいの?
ここでも重要なのは読者を考えることです。単に何かを知るだけに見ると予想できるなら、簡潔に答えを書くとよいですし、複雑な説明になりそうな場合は文字よりも画像を多用したほうがわかりやすくなるかもしれません。
書きたいことが別のサイトにあった!コピーしていい?
別サイトからそのままコピーすることは絶対にいけません。
せっかく考えた文章を誰かが勝手に使用していたら嫌な気持ちになるはず。自分の言葉で原稿を作りましょう。
画像は適当に検索して出てきたものでいい?
著作権の関係上、使用できない画像の方が多いためやめましょう。
無断で使用した場合、信用に関わりますので必ず著作権フリー、商用利用OKの画像や、ドコドアに選定をお任せください。
5つの要素でホームページ制作をもっと楽に!
今回ご紹介したように、ホームページ制作のために必要な原稿は5つの要素に分けることで格段に作りやすくなります。
またこの記事以外にも、ホームページ制作に役立つ情報をブログで紹介しているので、ぜひチェックをお願いします!
▼他企業の文章例が見たい方はこちら
企業ホームページに載せる文章に悩む人のためのコンテンツ別文章参考例
▼企業のキャッチコピーを考えるならこちら
書いたことがなくても大丈夫!キャッチコピー作成に役立つ7つのテクニック
ホームページ制作や原稿作成に関して、困りごとがあれば下記リンクからお気軽にご相談ください!