- HTML
04 必ず書かなくてはならない要素

3つの要素
HTMLファイルには、必ず書かなくてはならない要素が3つあります。1つめはhtml要素、2つめはhead要素、3つめはbody要素です。
html要素
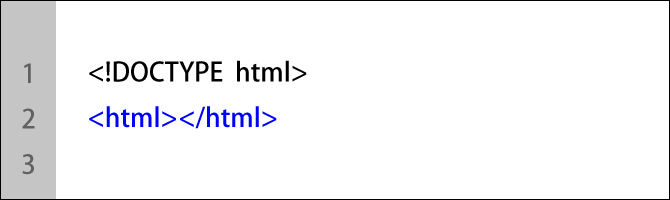
DOCTYPE宣言の次には「html要素」を書きます。以下のように書いていきます。

html要素はHTMLファイルの中の1番外側にある要素と考えると分かりやすいと思います。つまり他の要素は全てhtml要素の中に記述していくことになります。
head要素
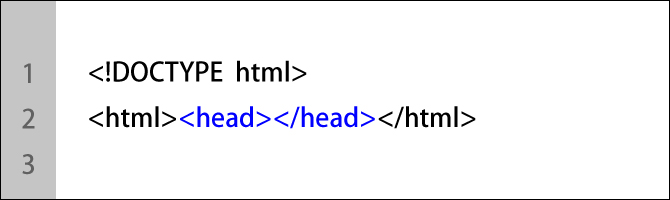
「html要素」の中に最初に書く要素が「head要素」です。head要素はHTMLファイルに関する情報(メタデータ)を書き込んでいくために必要です。head要素の書き方は以下の通りです。

head要素に書き込むメタデータには、
- Webページのタイトル(title要素)
- 文字コード(meta要素のcharset属性)
- CSSの要素(link要素)
など、そのHTMLファイルに関する情報(メタデータ)を色々と書き込んでいきます。ここでhead要素に書き込んだ内容はWebページのタイトル(title要素)以外はブラウザで表示されることはありません。
body要素
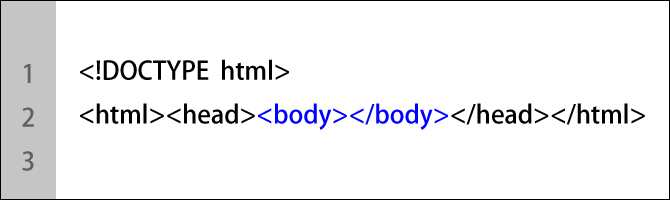
「head要素」の次に書くのが「body要素」です。body要素はその名の通り、HTMLファイルの本体を表している要素です。つまり、body要素に書き込んだ内容がブラウザに表示されていきます。書き方は以下のようになります。

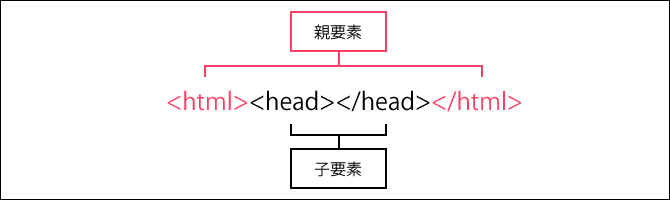
親要素と子要素
ここまでに書いたソースコードを見ると、head要素とbody要素は、html要素の中に含まれていることが分かります。このことを「html要素は、head要素とbody要素の親要素である」といいます。これとは反対に、head要素とbody要素のことを「html要素の子要素」といいます。

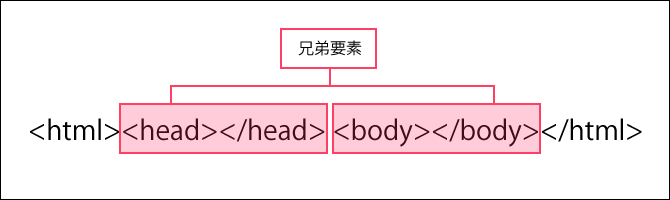
兄弟要素
次に、head要素とbody要素の関係を見てみます。この2つの要素はどちらかがどちらかに含まれているわけでもなく、head要素の後にbody要素が並んで書かれています。このような要素の関係を「兄弟要素」と呼びます。

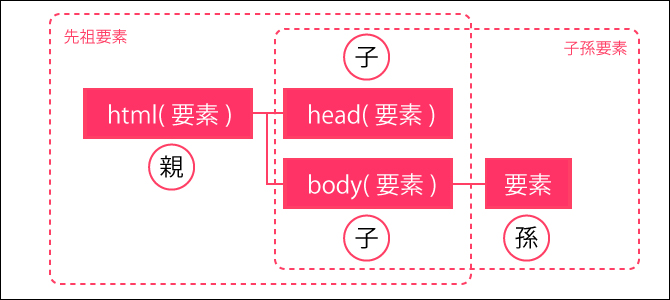
先祖要素と子孫要素
要素と要素の関係を見ただけで分かるように、「樹形図」を使って表すことがあります。少しややこしいですが、
子要素の子要素は親要素からみれば「孫要素」になります。子要素や孫要素などはまとめて、「子孫要素」と呼びます。これとは反対に孫要素からみた子要素や親要素は「先祖要素」と呼びます。

樹形図は、CSSでデザインを考える時に使われることが多いです。ソースコードを樹形図にしたり、もしくは樹形図からソースコードがイメージしたりできるようにすると良いでしょう。
このページのまとめ
- HTMLファイルには1.html要素、1.head要素、3.body要素を必ず書く必要がある。
- DOCTYPE宣言の次に書くhtml要素はHTMLファイルの外側になる部分で、他の要素は全てこの中に記述される。
- html要素の中に最初に書くhead要素にはHTMLファイルの中の情報(メタデータ)を書き込んでいく。
- head要素と並んで書かれるbody要素に書き込まれる内容は、ブラウザで表示される部分にあたる。
- html要素の中に書かれているhead要素とbody要素のことを「子要素」と呼び、反対にhtml要素は「親要素」と呼ばれる。
- head要素とbody要素のようにお互い並んで書かれている関係を「兄弟要素」と呼ぶ。
- 要素同士の関係がぱっと見ただけで分かるように「樹形図」がよく使われる。これはCSSでデザインを考える時にも使える。








