- HTML
09 文章を段落にするp要素

p要素
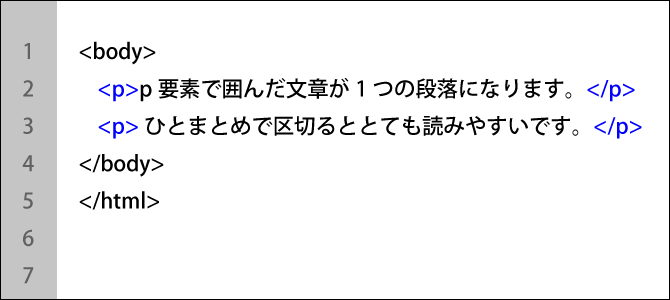
Webページの文章は段落で1つのまとまりごとに区切るととても読みやすいです。文章を段落にするにはp要素を使います。p要素の「p」は、英語で段落を表す「paragraph(パラグラフ)」の頭文字から取っています。p要素の使い方は、1つの段落として区切りたい部分を<p>タグと</p>で囲むだけです。

まだCSSを使ってデザインをしていないので、ブラウザで表示するとp要素の前後は自動的に改行され、段落と段落の間に1行分くらいのスペースが空きます。
p要素内での改行
段落の中で1行を短くしたい、つまりp要素内で改行をしたい場合にbr要素を使います。br要素を使って改行した場合はp要素のような1行分のスペースは空かずに改行されます。br要素は空要素なので終了タグは必要ありません。
このページのまとめ
- Webページの文章を段落で区切りたい時にp要素を使う。
- ブラウザで表示するとp要素の前後は1行分くらいのスペースが空く。
- p要素の中で改行したい場合br要素を使う。








