- HTML
23 CSSの基本的な書式

書式
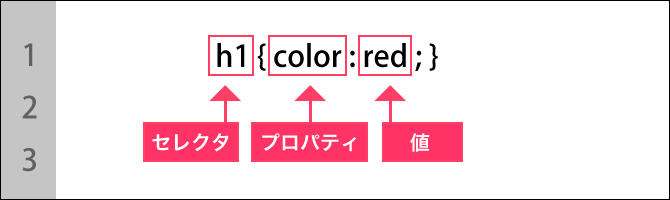
CSSの文法のことを書式と言います。part21で書いたCSSを例に、CSSの基本的な書式に使われる3つの項目を説明します。
セレクタ・プロパティ・値

【セレクタ】
図のh1要素はCSSで指定したデザインの「適用先」です。この、適用先の事をセレクタと呼びます。CSSを使ってデザインを変えたい要素を、セレクタとして指定します。ちなみに要素以外のものも指定する事ができます。
【プロパティ】
図の「color」は、セレクタに指定されている要素の「何を」変えるのかを表しています。これをプロパティと呼びます。上の図にある「color」は要素の色を変えるプロパティです。
【値】
上の図の「red」は、プロパティを「どのように」変えるのかを表しています。これを値と呼びます。上の図の例では要素の色を赤に変えています。
この3項目を日本語で表すと、「何の」「何を」「どのように」変えるか、となります。
このページのまとめ
- CSSで指定したデザインは「セレクタ」の要素に適用される。
- 「プロパティ」は要素の「何を」指定するかを表している。
- 「値」はプロパティを「どのように」変えるかを表している。








