- HTML
32 枠線の色を変える

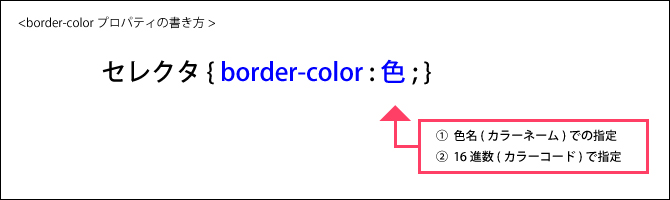
border-colorプロパティ
枠線の色を変えるには、border-colorプロパティを使用します。色の指定はpart29で説明した、カラーネームかカラーコードを使用します。

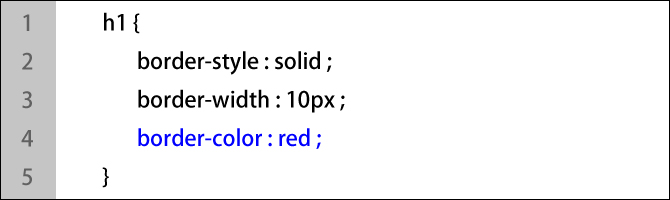
h1要素の枠線を赤くするには以下のように記述します。

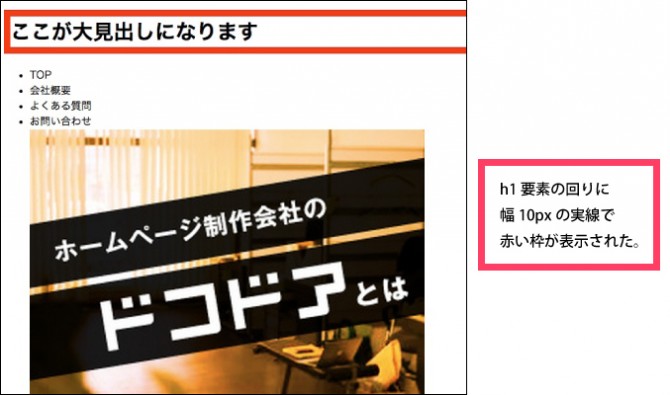
これを上書き保存してブラウザで開くと赤い実線の枠がh1要素の回りに表示されています。

上下左右で枠線の色を変える
- border-top-colorプロパティ(上)
- border-right-colorプロパティ(右)
- border-bottom-colorプロパティ(下)
- border-left-colorプロパティ(左)
を使用します。各プロパティで使用出来る枠線の種類は、border-colorプロパティと同じです。
このページのまとめ
- border-colorプロパティを使用すると枠線の色を変更する事が出来る。
- 値の指定には、色名(カラーネーム)か16進数(カラーコード)を使用する。
- top(上)、right(右)、bottom(下)、left(左)を値に入れると、上下左右で個別に枠線の色を指定出来る。








