- HTML
34 枠線の外側に余白を作るmarginプロパティ

paddingプロパティ
要素と要素の間隔を空けたり、狭めたりする時に使用するのがmarginプロパティです。marginプロパティを使用すると、枠線の外側に余白を設定する事ができます。この外側の余白をマージンと言います。
マージンの値の指定には「px」や「%」が使えますが、ここでは基本の「px」を使って説明します。

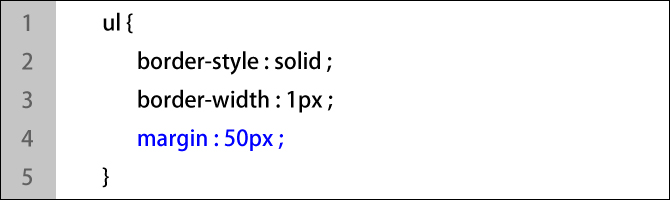
例えば、ul要素のマージンを50pxにしたい場合は以下のように記述します。(ここでは分かりやすいように枠線も表示しています)

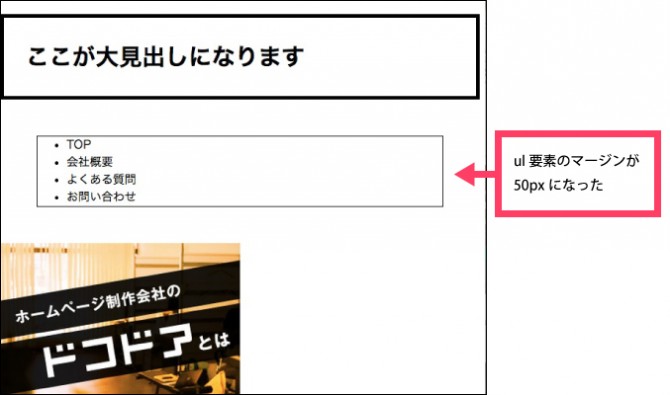
HTMLファイルを上書き保存し、ブラウザで表示するとul要素のマージンが50pxになっているのが分かります。

上下にある要素のマージンは合計されない
もしも、上下にある要素にどちらもマージンが設定されていた場合、普通に考えるとマージンとマージンは合計されて、その分の間隔が空くように思われますが、実際はそうではありません。上下にある要素のどちらか大きい方のマージンが適用される事になります。例えるならつっぱり棒のイメージです。上にある要素のマージンが20pxに設定されて、下の要素にはマージンが10pxに設定されていた場合、上の要素のマージンが適用されて、上下の間隔は20pxになります。
上下左右でマージンの指定を変える
上下左右で個別にマージンを指定する場合は、
- margin-topプロパティ(上)
- margin-rightプロパティ(右)
- margin-bottomプロパティ(下)
- margin-leftプロパティ(左)
を使用します。各プロパティで使用出来る値は、marginプロパティと同じです。
このページのまとめ
- marginプロパティを使用すると、枠線の外側に余白を作り、間隔を空けたり、狭めたり出来る。
- 値の指定には、「px」や「%」を使用するが、基本的には「px」を使って指定する。
- 上下の要素にそれぞれマージンが設定されていた場合、間隔は合計されずにどちらか大きい方の値が適用される。








