- HTML
37 内容の幅と高さを指定するプロパティ

widthプロパティ・heightプロパティ
ブロックボックスの幅は指定しないとブラウザ画面の端まで表示されますが、widthプロパティを使用することでサイズを変更する事ができます。widthプロパティで指定できるのは要素の「内容の幅」になります。heightプロパティでは要素の「内容の高さ」を指定する事ができます。

pxでの指定
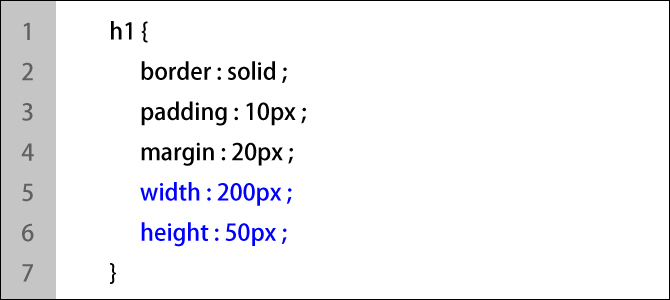
h1要素で構成されるブロックボックスのwidthを200px、heightを50pxにする場合は以下のように記述します。

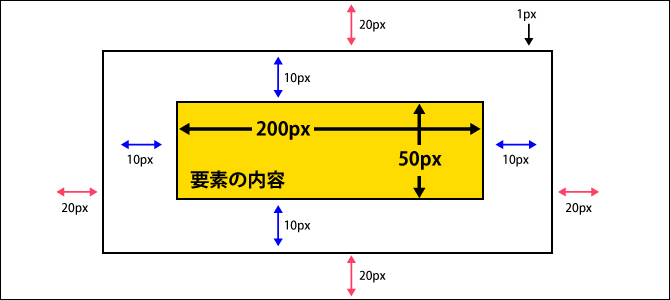
これを図で表すと以下のようになっています。

枠線とパディングを含めると、実際の幅は222px、高さは72pxになります。
%での指定
%で指定する場合、基準になるのは親要素のwidthとheightの値です。
例えば、h1要素の親要素のwidthが400pxでheightが300pxだった場合、h1要素のwidthを「50%」、heightを「30%」にすると、表示した際のサイズは、幅200pxで高さが100pxになります。
このページのまとめ
- 要素の内容の幅を変更するにはwidthプロパティ、高さを変更するにはheightプロパティを使用する。
- widthとheightの値の指定には「px」や「%」を使用する。
- 「%」で指定する場合、は親要素のwidthとheightが基準になる。








