- HTML
40 リストマーカーの種類を変更する

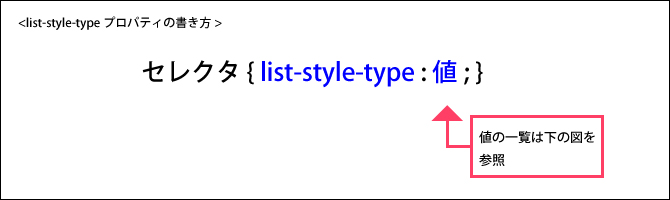
list-style-typeプロパティ
ul要素もしくはol要素、それとli要素で作った箇条書きには、リストマーカーと呼ばれる「・」や数字の連番が行頭に自動で表示されます。
list-style-typeを使って値を指定すると、リストマーカーの種類を変更する事ができます。

主なリストマーカーの種類は以下の図に記載してあります。

このページのまとめ
- ul要素(もしくはol要素)とli要素で作られた箇条書きには、行頭に「・」や数字のなどの「リストマーカー」が表示される。
- list-style-typeプロパティを使用すると、リストマーカーの種類を変更することが出来る。








