- HTML
53 疑似クラス

疑似クラスとは?
疑似クラスは、要素の状態別に異なるスタイルを適用させたいときに使用するセエレクタです。疑似クラスは、リンクを表すa要素に対して使われることが多いです。ここでは、a要素と一緒に使用されるリンク疑似クラスとユーザーアクション疑似クラスについて説明していきます。
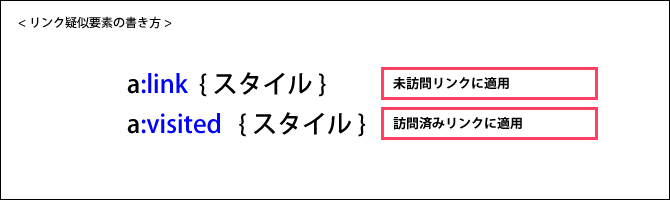
リンク疑似クラス「:link」と「:visited」
a要素は、
- まだクリックされていない(未訪問)リンク
- クリックされたことのある(訪問済み)リンク
という状態に分けられます。
リンク疑似クラスを使うとこの2つの状態を判別して、異なるスタイルを適用させることができます。例えば、未訪問リンクの色は緑にしておいて、訪問済みのリンクを黄色にする事も可能です。未訪問リンクに適用したいスタイルには、セレクタとして「:link」という疑似クラスをa要素に合わせて使用します。そして訪問済みリンクに適用させたいスタイルには、セレクタとして「:visited」というリンク疑似クラスをa要素に合わせて使用します。

プロパティと値を区切るときにも使用される「:」ですが、疑似クラスに使われる「:」には前後に半角スペースを入れてはいけないので、注意する必要があります。
実際にソースコードを書くと以下のようになります。未訪問リンクを緑に、訪問済みリンクをグレーにしています。
CSS
a:link{ color : green; }
a:visited { color : gray; }HTML
<ul>
<li> <a href=”●●●.html”>●●● </a></li>
<li> <a href=”△△△.html”>△△△ </a></li>
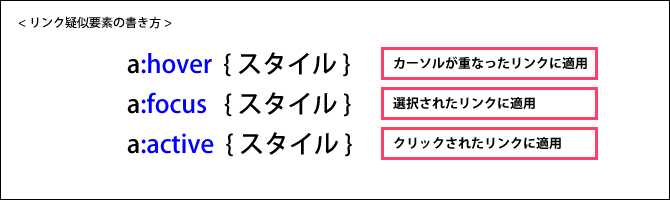
</ul>ユーザーアクション疑似クラス
リンクはマウスのカーソルの動作も判別する事ができます。判別される動作の種類は、
- リンクにカーソルを重ねたとき
- リンクを選択したとき
- リストの見本ですリストの見本ですリストの見本ですリストの見本ですリストの見本ですリストの見本です
以上の3種類があります。ユーザーアクション疑似クラスを使用すると、この3つの状態を判別して、それぞれにスタイを適用させることができます。例えば、リンクにカーソルを重ねたときだけリンクに下線を表示したり、リンクをクリックしたときに色を変えたりする事ができます。カーソルを重ねたときに適用したいスタイルにはセレクタとして「:hover」というユーザーアクション疑似クラスをa要素に合わせて使用します。また、リンクを選択したときに適用したいスタイルには「:focus」を、リンクをクリックしたときに適用したいスタイルには「:active」をa要素に合わせて使用します。

疑似クラスを記述する順番
CSSでは後に記述したルールの方が、適用する際の優先順位が高くなります。なので、今回説明した疑似クラスを使用した設定を有効にするには、「a:link」「a:visited」「a:hover」「a:focus」「a:active」という順番でスタイルシートに記述する必要があります。
このページのまとめ
- 疑似クラスは要素の状態別に異なるスタイルを適用させるときに使用するセレクタで、主にa要素に対してよく使われる。
- a要素の状態には、未訪問リンクと訪問済みリンクがあり、リンク疑似クラスを使用するとそれぞれに異なるスタイルを適用できる。
- ユーザーアクション疑似クラスを使用すると、「リンクにカーソルを重ねたとき」「リンクを選択したとき」「リンクをクリックしたとき」の3つの状態を判別して異なるスタイルを適用できる。
- 疑似クラスは「a:link」「a:visited」「a:hover」「a:focus」「a:active」という順番でスタイルシートに記述する。








