- デザイン
- SEO
自治体のホームページ制作|参考にしたい自治体・官公庁のWebサイト18選

自治体のホームページ制作では、年齢や障がいの有無に関係なく、誰もが等しく情報にアクセスできるUI・UXに加え、準拠すべき法令など考慮する点が多々あります。
今回は求められる仕様や要件をクリアしながら、自治体の魅力をうまく表現されている自治体のホームページを紹介します。
官公庁・自治体のホームページで参考にしたいポイントも合わせて紹介していくので、最後までご覧ください。
参考にしたい自治体のWebサイト18選
仙台市 [宮城県]
 引用元:https://www.city.sendai.jp/
引用元:https://www.city.sendai.jp/
ホームページの背景には、仙台市にある「定禅寺通り」にあるけやき並木の画像が用いられており、「杜の都仙台」をイメージしています。
 コンテンツの配色は、背景に合わせた緑色がメインで統一されており、全体のデザインの一貫性が保たれています。
コンテンツの配色は、背景に合わせた緑色がメインで統一されており、全体のデザインの一貫性が保たれています。
ホームページは多言語対応、読み上げ機能、サイトマップ、閲覧補助機能など閲覧者それぞれに寄り添ったデザインになっており、さまざまな背景を持つ多くの人が利用すると考えられるホームページだからこその配慮がなされています。
千葉市 [千葉県]
 引用元:https://www.city.chiba.jp/
引用元:https://www.city.chiba.jp/
トップページは浮き上がってくるように表示され、ホームページが単調にならないように工夫が施されています。
また、トップに多くの情報があり検索欄もあるため、閲覧者が必要としている情報にたどり着きやすくなっています。「お役立ちナビ」や「よく使われるキーワード」などコンテンツが充実しておりホームページを下にスクロールするだけで、閲覧者がさまざまな情報を得ることができます。
 コンテンツは目に優しい緑の同系色で統一されており、見やすさにも配慮されています。
コンテンツは目に優しい緑の同系色で統一されており、見やすさにも配慮されています。
また、おすすめ情報のコンテンツは自動で表示が変わるようになっていて、閲覧者に効率よく情報を提供しています。
横浜市 【神奈川県】
 引用元:https://www.city.yokohama.lg.jp/
引用元:https://www.city.yokohama.lg.jp/
サイトのトップには、横浜の美しい港町の画像を背景に、市民みんなで共にめざす都市像である「明日をひらく都市」の文字が画像とともに画面中央に浮かび上がるように表示され、アピールしたい内容をしっかりと強調しています。
 ヘッダーのロゴやコンテンツは、港町の海に関連した落ち着いた青色がメインで採用されています。 文字のフォントが統一されていることで、全体的にまとまりのある印象を与ええています。
ヘッダーのロゴやコンテンツは、港町の海に関連した落ち着いた青色がメインで採用されています。 文字のフォントが統一されていることで、全体的にまとまりのある印象を与ええています。
また、スマートフォンでの操作も考慮して、タップやスクロールをしやすい構成となっており、上位のページは画像も表示し、閲覧者が求めている情報を探しやすくする工夫もなされているのも特徴です。
川崎市 【神奈川県】
 引用元:https://www.city.kawasaki.jp/
引用元:https://www.city.kawasaki.jp/
サイトに用いられている配色やフォントが目新しく、新鮮さが感じられます。 下にスクロールするとコンテンツが下から上に浮き上がってくるように表示され、カーソルを合わせると背景が拡大されるデザインになっており、クリックを促すような工夫が施されています。

全画面表示をしていない時、イベント紹介の部分は、自動で表示が進んでいくようになっており、コンテンツの見せ方にも工夫がなされています。
また、コンテンツの本拠地と本拠地へのリンクを組み合わせ、利用者が情報にたどり着きやすくしています。
相模原市 [神奈川県]
 引用元:https://www.city.sagamihara.kanagawa.jp/
引用元:https://www.city.sagamihara.kanagawa.jp/
ホームページを開くとすぐに、サイドナビゲーションや画像などが左右から様々な出方で表示され、インパクトがあります。 下にスクロールするにつれて、次々と市の情報のコンテンツが出てくる点も特徴的です。

サイトのトップには、相模原市の昔と現在が比較されている画像のスライドショーになっており、都市の進歩を伝えています。相模原市の歩みを閲覧者も知ることができるコンテンツです。
静岡市 [静岡県]
 引用元:https://www.city.shizuoka.lg.jp/
引用元:https://www.city.shizuoka.lg.jp/
ホームページトップの中央には静岡市のイベント等の情報があり、サイトを開いた直後はそのコンテンツのみが動きとともに表示されます。動きをつけることで閲覧者の視線を誘導し、目を引く事ができるような工夫です。 手描き風のイラストがホームページで多用されており、温かみが感じられます。
 グローバルメニューは、下にスクロールしても画面上部に常時表示され、多くの人々のニーズに合った情報を提供しやすくさせています。
グローバルメニューは、下にスクロールしても画面上部に常時表示され、多くの人々のニーズに合った情報を提供しやすくさせています。
イラストや画像以外は青色で統一され、清潔感のあるわかりやすい配色です。
浜松市 [静岡県]
 引用元:https://www.city.hamamatsu.shizuoka.jp/
引用元:https://www.city.hamamatsu.shizuoka.jp/
トップページが表示される前に、白の背景に浜松市の市町村章と文字が画面いっぱいに表示され、視覚的に「浜松市のホームページを見ている」と閲覧者に印象を残します。

また、トップページにはイベントやコンテンツなどの紹介文が無く、コンテンツのアイコンのみが表示されています。不必要な文章を取り除くことで情報量を絞ることができ、閲覧者の混乱を防ぐことができます。 文字のフォントや色も統一されている点も、利便性の向上に寄与しています。
大阪市 [大阪府]
トップページは、大阪名物のたこ焼きや大阪市内の観光地・歴史的建造物など大阪を象徴するような写真のスライドショーになっています。
 文字やコンテンツが同色で統一されている点が特徴的です。 全体的にシンプルな構成で、閲覧者に負担のかからないデザインです。
文字やコンテンツが同色で統一されている点が特徴的です。 全体的にシンプルな構成で、閲覧者に負担のかからないデザインです。
また、「トピックス」のコンテンツでは自動で表示が遷移するデザインになっていますが、遷移までの残り時間を表示したり、自動遷移を止めることができるボタンを設置したりするなど、閲覧者に親切な工夫が施されています。
神戸市 [兵庫県]
 引用元:https://www.city.kobe.lg.jp/
引用元:https://www.city.kobe.lg.jp/
トップページには、神戸市が行っている最新の取り組みが表示され、閲覧者の関心を引きます。「神戸市からのお知らせ」のコンテンツでは別の目的があってホームページを訪れた人も思わずクリックしてしまうような魅力的なコンテンツが豊富です。
 全体の構成は、トピックス・お知らせ・メニューと分かりやすく、閲覧者の利便性への配慮がしっかりと感じられます。 コンテンツも落ち着いた色で統一されていて、見やすくなっています。
全体の構成は、トピックス・お知らせ・メニューと分かりやすく、閲覧者の利便性への配慮がしっかりと感じられます。 コンテンツも落ち着いた色で統一されていて、見やすくなっています。
さらに、トップページのハンバーガーメニューから文字の大きさやページの色調を変更することができ、多様なユーザー層にも対応したサイトになっています。
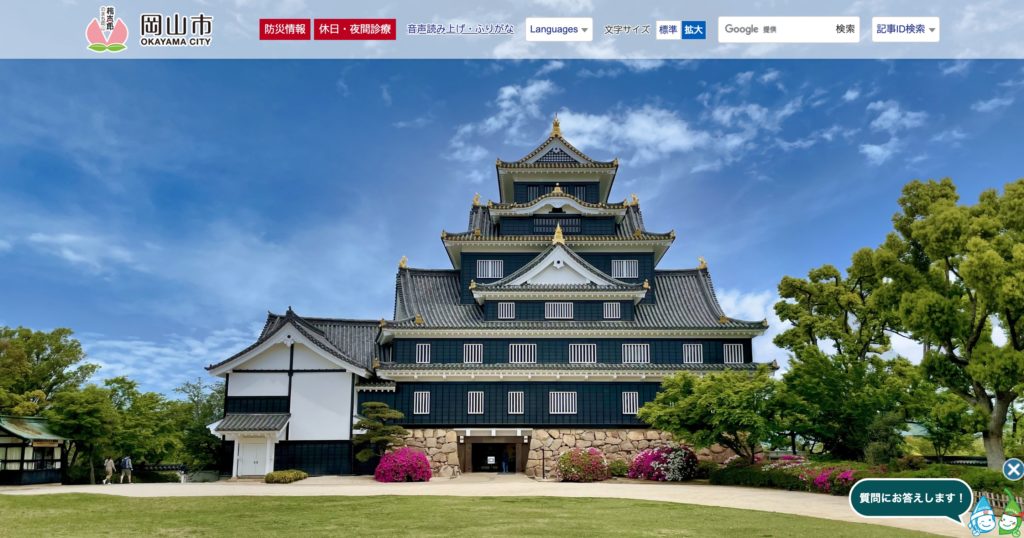
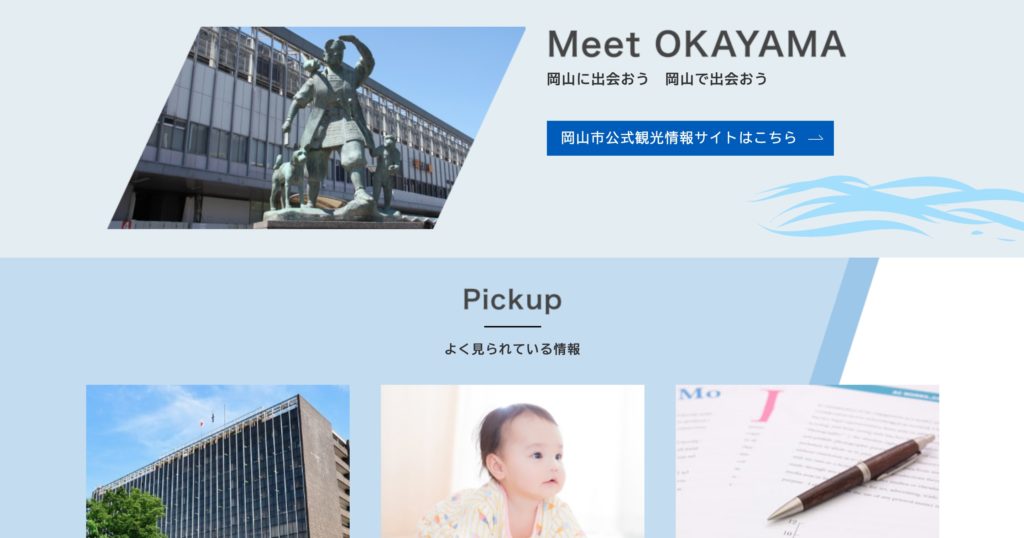
岡山市 [岡山県]
 引用元:https://www.city.okayama.jp/
引用元:https://www.city.okayama.jp/
ホームページトップにあるヘッダーの部分が透けるようなデザインになっていることに加え、岡山城やイベント情報などが画面一面に表示されることでホームページを開いた最初から閲覧者の印象に残るようなデザインになっています。
 画像を多く使っており、視覚的に分かりやすいデザインになっていると言えるでしょう。 全体的に文字サイズが大きいため年齢層問わず、閲覧者に不便なく利用してもらえます。
画像を多く使っており、視覚的に分かりやすいデザインになっていると言えるでしょう。 全体的に文字サイズが大きいため年齢層問わず、閲覧者に不便なく利用してもらえます。
東川町[北海道]
 引用元:https://higashikawa-town.jp/
引用元:https://higashikawa-town.jp/
メインビジュアルは東川町の写真家さんの撮影した町の風景のスライドショーになっており、「写真の町」と称される写真文化首都の東川町を伝えています。
配色やフォントが統一されており、全体的なデザインの一貫性が感じられます。

開いたコンテンツのトップはどれも同じ構成になっています。グローバルメニューは下にスクロールしてもトップに固定されるだけでなく、それぞれのコンテンツに対して色が分けられ、視覚的な分かりやすさもしっかりとあります。
知夫村[島根県]

引用元:http://www.vill.chibu.lg.jp/
トップページは暮らしに関するサイトと観光情報のサイトを選択するようになっており、異なるユーザー層を引きつけています。
アクセスしやすいデザインになっている点も、利便性に寄与しています。
 特に観光サイトは、テキストや背景をシンプルにし、トップの知夫里島の画像を引き立たせるようなデザインになっています。
特に観光サイトは、テキストや背景をシンプルにし、トップの知夫里島の画像を引き立たせるようなデザインになっています。
下にスクロールするにつれてコンテンツが表示される点に工夫が感じられます。
神山町[徳島県]
 引用元:https://www.town.kamiyama.lg.jp/
引用元:https://www.town.kamiyama.lg.jp/
サイトが表示される前に神山町の景色や観光スポットなど、様々な画像が画面いっぱいに出てくる点が特徴的です。
 出てきた画像はトップページの背景になり、背景の画像は、下にスクロールしても固定されており、画像が少し透けるようなコンテンツもあります。
出てきた画像はトップページの背景になり、背景の画像は、下にスクロールしても固定されており、画像が少し透けるようなコンテンツもあります。
フォントや落ち着いた配色から、ブランド性のあるサイトになっています。
長野原町[群馬県]
 引用元:https://www.town.naganohara.gunma.jp/www/index.html
引用元:https://www.town.naganohara.gunma.jp/www/index.html
トップページの下部中央にある「scroll down」の上にある矢印が上下に動き、閲覧者にスクロールを促す工夫がなされています。

スクロールすると、トップページからすぐに上の画像のコンテンツがトップページから区切られるように表示されます。
文字のサイズが大きく、配色も統一性があるので、見やすさへの配慮がしっかりと感じられます。
岩泉町[岩手県]
 引用元:https://www.town.iwaizumi.lg.jp/
引用元:https://www.town.iwaizumi.lg.jp/
トップページを表示するのではなく、コンテンツや検索欄などを集めたページが表示されるところが特徴です。
背景の画像は観光スポットや名物が説明文とともにスライドショーになっており、自動で遷移します。
 観光サイトは、トップページだけでなく、コンテンツにも工夫を凝らしたデザインになっています。
観光サイトは、トップページだけでなく、コンテンツにも工夫を凝らしたデザインになっています。
弘前市[青森県]
 引用元:https://www.city.hirosaki.aomori.jp/
引用元:https://www.city.hirosaki.aomori.jp/
ページのトップはコンテンツや検索欄などを大きく表示するシンプルな構成であるとともに、弘前市の景色の写真のスライドショーが背景になっています。
サイドナビゲーションが左側にある点が目新しいです。
 トップページ左下にXやFacebook等SNSのコンテンツがある点や、トップページを下にスクロールすると、弘前市の公式Instagramが紹介されている点から、SNSの発信を活発に行っていることをアピールしています。
トップページ左下にXやFacebook等SNSのコンテンツがある点や、トップページを下にスクロールすると、弘前市の公式Instagramが紹介されている点から、SNSの発信を活発に行っていることをアピールしています。
明日香村[奈良県]
サイトを開くと、明日香村にある主要な観光地の地域の名前である「飛鳥」のロゴが下から上にトップページの中央で表示されます。
 グローバルメニューは下にスクロールしても画面上部に固定して表示されます。
グローバルメニューは下にスクロールしても画面上部に固定して表示されます。
コンテンツはカーソルを合わせると色が薄くなるような工夫も凝らされています。
網走市[北海道]
 引用元:https://www.city.abashiri.hokkaido.jp/
引用元:https://www.city.abashiri.hokkaido.jp/
トップページにコンテンツがイラストとともに表示されている点が特徴で、ユーザーの利便性に特化しています。
 下にスクロールすると、様々なコンテンツが自動的に遷移しています。
下にスクロールすると、様々なコンテンツが自動的に遷移しています。
どのコンテンツも、カーソルを合わせると色が変化するなど多様な方法で反応を示す工夫がなされているところも印象的です。
小牧市[愛知県]
 引用元:https://www.city.komaki.aichi.jp/index.html
引用元:https://www.city.komaki.aichi.jp/index.html
サイトを開くと、小牧市の取り組みである「こども夢・チャレンジNo.1都市宣言」を紹介するアニメーションムービーが表示される点が特徴です。
ホームページではなく、この動画と検索欄、ホームページへアクセスできるコンテンツが最初に表示されます。
自治体のホームページ制作で押さえるべき3つのポイント
 ここまで参考にしたい自治体ホームページの事例を紹介してきました。
ここまで参考にしたい自治体ホームページの事例を紹介してきました。
ここからは実際に自治体のホームページを作る上で、大切にしたいポイントを説明します。押さえるべきポイントは下記3つです。
- ターゲット設定・分析をしっかり行う
- ユーザーの利便性・体験を大切に
- コツコツ運用してファンを作る
ターゲット設定・分析をしっかり行う
Webサイトを作る上で最も重要なのは、そのWebサイトの目的を明確にすることです。「自治体のホームページ」とひと言でいっても、それが住民の方向けに情報を掲載することを目的としたWebサイトなのか、他都道府県の方へ魅力を発信することを目的としたWebサイトなのかによって、デザインやコンテンツの構成は大きく変わります。
まずは、ホームページの目的をあらためて見直し、ターゲット層を設定。続けて、最も象徴となる利用者の人物モデル(=ペルソナ)を設定することでユーザー視点を明確にすることができます。
「30代男性」「40代〜50代の女性」といった幅のあるターゲット設定だけでなく、職業や年齢、家族構成といった細かい情報まで踏み込んで具体化することで、担当者間の認識共有もスムーズになるでしょう。
ユーザーの利便性・体験を大切に
ユーザー視点が重視されている今、自治体のホームページでも顧客体験(=UX /ユーザーエクスペリエンス)に最適化されたデザインが必要とされています。
読み込みにストレスがない、情報の導線がわかりやすいといったページとしての使いやすさはもちろんですが、自治体職員のリアルな声を取り入れたり、自治体の特徴をアピールできる写真を多く取り入れたりと、ユーザーの「知りたい」に応えるコンテンツ作りを心がけましょう。
コツコツ運用してファンを作る
Webサイトは開設したらゴールではありません。ユーザーの反応を確認しながら、日々の情報発信やコンテンツの改修、定期的なメンテナンスが不可欠です。
最近ではWebサイトのメディア化でファンづくりに成功している例も少なくありません。季節に合わせたブログやコラムなど、自治体の情報・魅力・価値をより強く発信するためのコンテンツを考えましょう。
まとめ|自治体ホームページの制作会社選びに迷ったら
今回は、自治体ホームページの制作時に参考にしたいホームページ事例をご紹介してきました。
誰もが利用しうる自治体ホームページ。誰もが利用するからこそ、優れたホームページであれば大きなアドバンテージとなります。ただし、きちんと目的を達成できるWebサイトを作るためには、ユーザーを理解した設計と正しい分析・運用が欠かせません。そのため、自治体ホームページの制作を依頼する場合は、Webマーケティングに精通している会社をパートナーに選びましょう。
私たちドコドアは、これまでに地方自治体を含む1,600社以上のホームページを制作してきました。その経験から得たWebマーケティングの知識やSEO対策のノウハウを活用して、提案をいたします。
見た目が美しいのはもちろん、ユーザーに正しく伝わるデザイン・導線で、自治体の魅力を発信しましょう。
自治体ホームページの制作を検討している方は、ぜひ一度ドコドアにご相談ください。
◎お問い合わせ・ご相談はこちらから
▼ドコドアの制作事例一覧
https://docodoor.co.jp/design/
#自治体ホームページ#自治体サイト#ホームページ制作
 引用元:
引用元: 引用元:
引用元: