- SEO
モバイルフレンドリーとは?スマホ対応の基礎知識

目次
「モバイルフレンドリーアップデート」とは?
 「モバイルフレンドリーアップデート」は、2015年4月・2016年5月にGoogleが実装した「モバイル端末対応がされていないサイトの順位を下落させる」アルゴリズムです。このアップデートによって、Googleで上位表示する際のホームページのモバイル端末対応の重要性が高まりました。
「モバイルフレンドリーアップデート」は、2015年4月・2016年5月にGoogleが実装した「モバイル端末対応がされていないサイトの順位を下落させる」アルゴリズムです。このアップデートによって、Googleで上位表示する際のホームページのモバイル端末対応の重要性が高まりました。
この実施には、Google検索がパソコンで使用されるよりも、モバイル端末で使用される方が多くなったという背景があります。そのため、いまや「スマホ対応」はホームページ制作で必須の技術となっています。
スマホ対応には「レスポンシブウェブデザイン」が最適
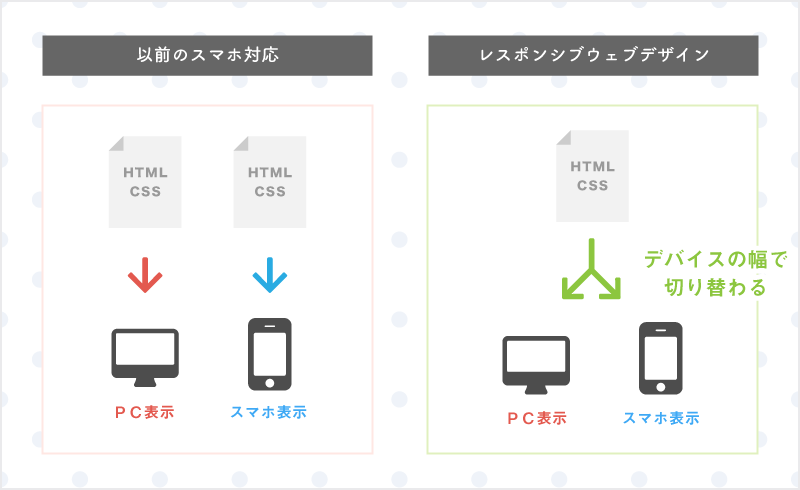
 スマホ対応には様々な方法がありますが、ドコドアで使用されているのは主に「レスポンシブウェブデザイン」という技術です。「レスポンシブウェブデザイン」は、デバイスの幅によってデザインを切り替える制作方法です。
スマホ対応には様々な方法がありますが、ドコドアで使用されているのは主に「レスポンシブウェブデザイン」という技術です。「レスポンシブウェブデザイン」は、デバイスの幅によってデザインを切り替える制作方法です。
たとえば、パソコン表示・スマホ表示のページを別々で作成してしまうと、それぞれ別々のURLへ飛ばすことになります。それぞれのURLが違う場合、ページの評価が分散されてしまい、検索で上位で表示されにくいページになってしまいます。
しかし、「レスポンシブウェブデザイン」でスマホ対応をすると、ひとつのHTML・CSSでパソコン・スマホページの両方の表示を作ることができます。
この方法であればページの評価は分散しないため、スマホ対応のページを作成するには最適な方法といえます。
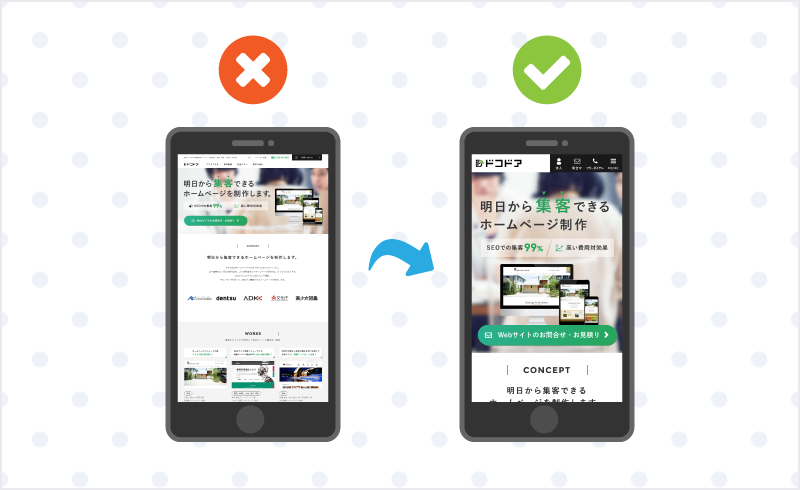
モバイルフレンドリーなサイトのチェックポイント
モバイルフレンドリーなホームページを制作するためには、いくつかのポイントがあり、
- スマホでサポートされていないプラグイン(Flashなど)を使わない
- スマホ用のviewportを設定する
- コンテンツの幅をviewportに収める
- 文字サイズを読みやすい大きさに調整する
- ボタンなどをタッチしやすい間隔に設置する
- ページの表示速度を改善する
などが挙げられます。
これらのポイントを改善することで得られる効果は、Googleから評価されやすくなるだけではありません。
スマホに最適化することで、実際にスマホでホームページに訪れる多数のユーザーが快適にホームページを閲覧できるようになり、満足度が得られるホームページになるのです。
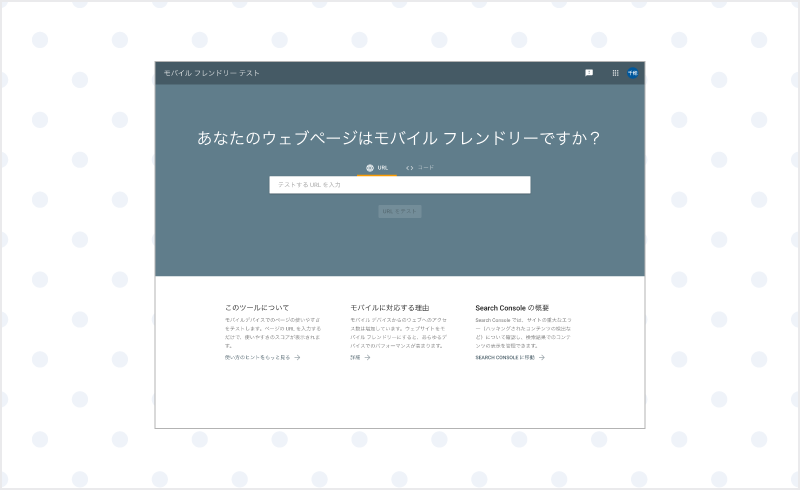
モバイルフレンドリーテストで簡単にサイトをチェック
「モバイルフレンドリーテスト」はGoogleが提供している、ホームページがモバイルフレンドリーかどうかを診断するチェックツールです。
URLを入力して送信するだけで、そのサイトが現在モバイルフレンドリーかどうかを診断してくれます。
ドコドアでは標準でスマホ対応!
モバイルフレンドリー対応は、スマートフォンの利用がメインとなった現代では必須です。
検索順位は今後もスマートフォンに合わせてアップデートされていくことが予想されるため、ホームページにあったモバイルフレンドリー対応を進めていくことがSEOにとって非常に重要です。
ドコドアは「モバイルフレンドリー」に対応した制作方法を熟知しており、制作するホームページはすべて標準でスマホ対応を行っております。
新しくホームページ制作をお考えの際は、ぜひご検討ください!